微信小程式-建立小程式+編寫學生評教系統的學生登入頁面
阿新 • • 發佈:2019-01-22
一 :建立小程式
1 . 首先,在微信公眾平臺上註冊屬於自己的小程式。
2 . 下載開發者工具進行程式碼的開發和上傳。
3 . 新增自己的專案。填寫appid
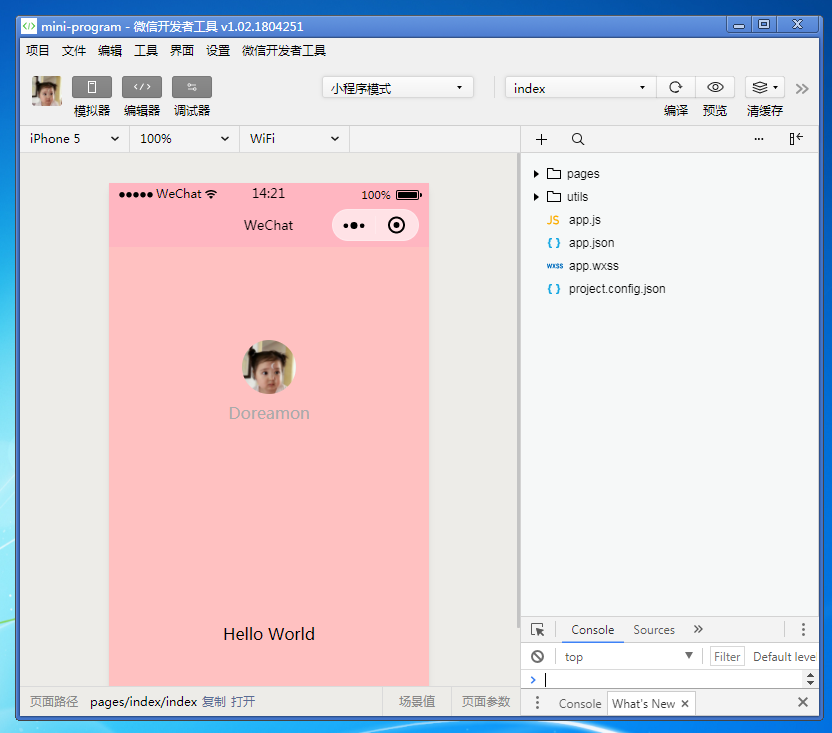
4 . 登陸之後顯示如下:背景顏色可自己隨意改
二:編寫學生評教系統的學生登入頁面
1 . 新建學生登入 login 目錄。建立page
2 . 在login.wxml中編寫頁面。login.wxss給頁面新增scc樣式。login.js 新增js樣式。
效果如圖所示:
可按自己喜好修改。
3 . login.wxml程式碼如下:
<view class='container'> <view4 . login.wxss程式碼如下:
.header{ margin-top: -40px; margin-bottom: 40px; } form{ width: 80%; border: 1px solid #999; padding: 0 10px; } .section{ margin:50rpx auto;} input{ border: 1px solid #000; height: 35px; } .mybtn{ width: 60%; margin-top: 40px;
}