Unity 3D光源-Spot Light聚光燈用法詳解、模擬手電筒、檯燈等線性教程
|
Chinar 堅持將簡單的生活方式,帶給世人! (擁有更好的閱讀體驗 —— 高解析度使用者請根據需求調整網頁縮放比例) |
|
助力快速理解 Unity 提供的 4 大光源之一聚光燈系統 為新手節省寶貴的時間,避免採坑! |
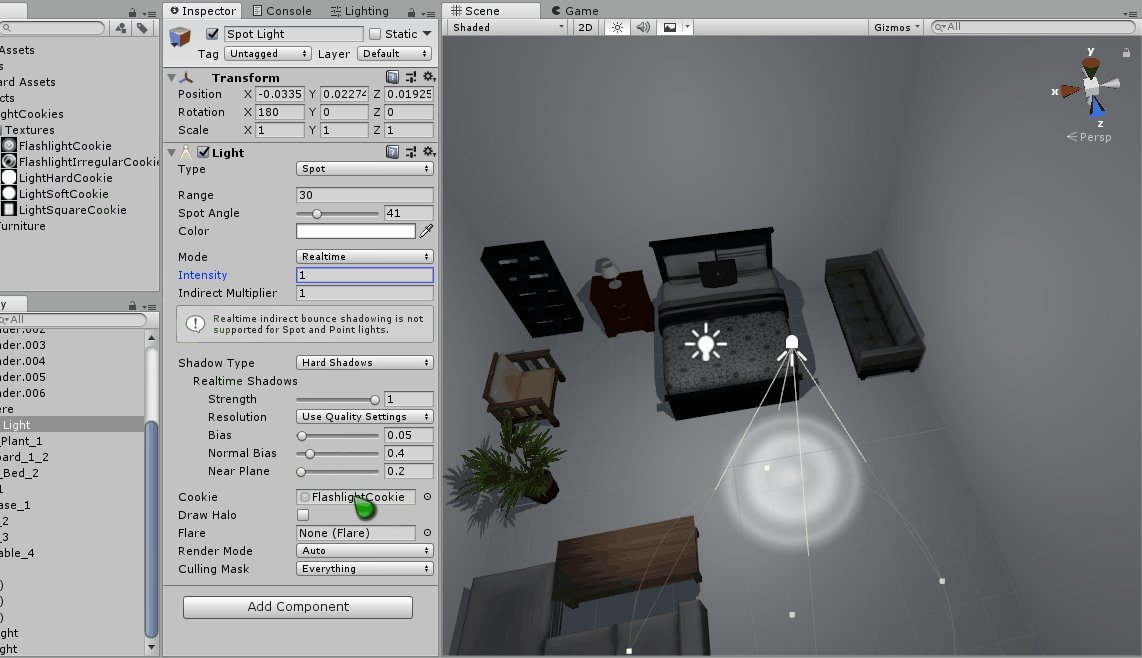
Chinar 教程效果:
1
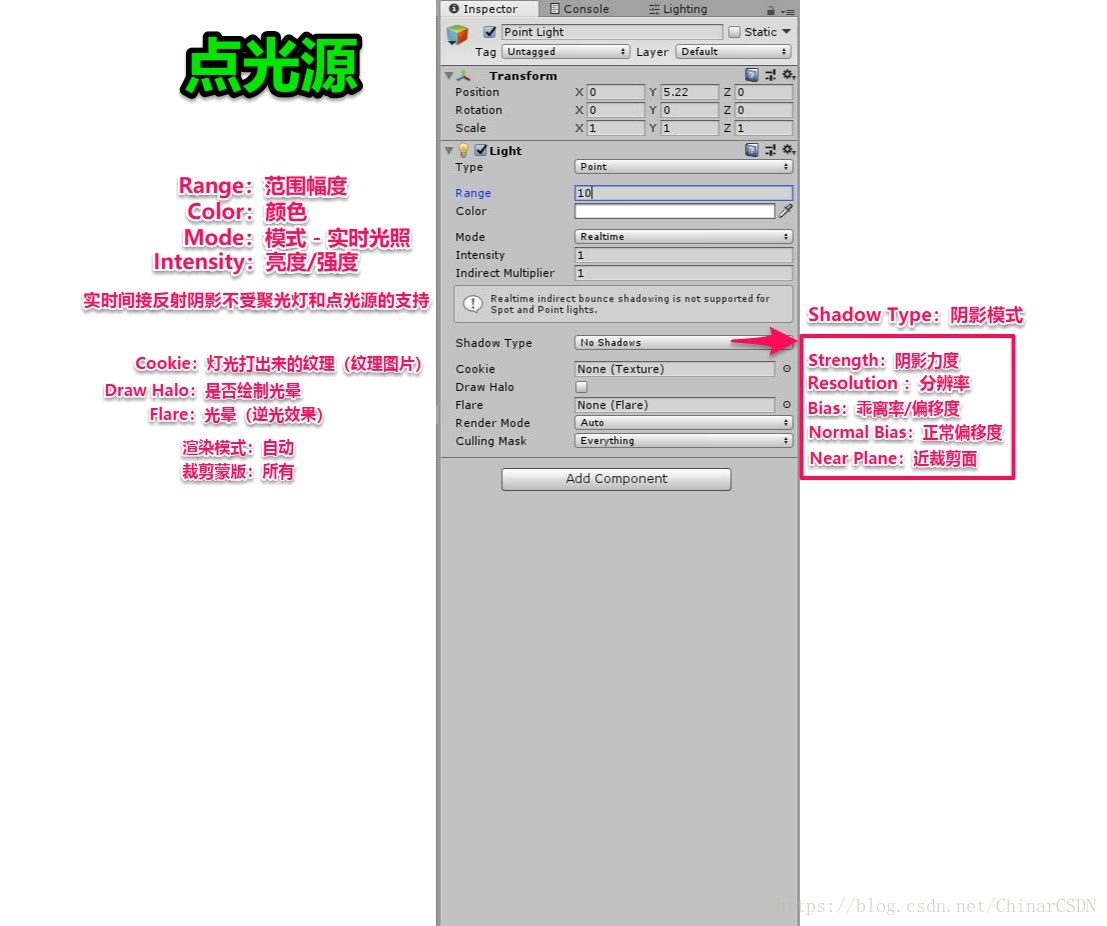
Spot Light —— 聚光燈
Unity 提供的一個模擬手電筒、車燈、等線性光照效果的光源
從一個點向錐形範圍內發射光線
其屬性面板與點光源幾乎一致,只是多了一項 Spot Angle / 照射角度
廢話不多說直接看圖,一目瞭然!

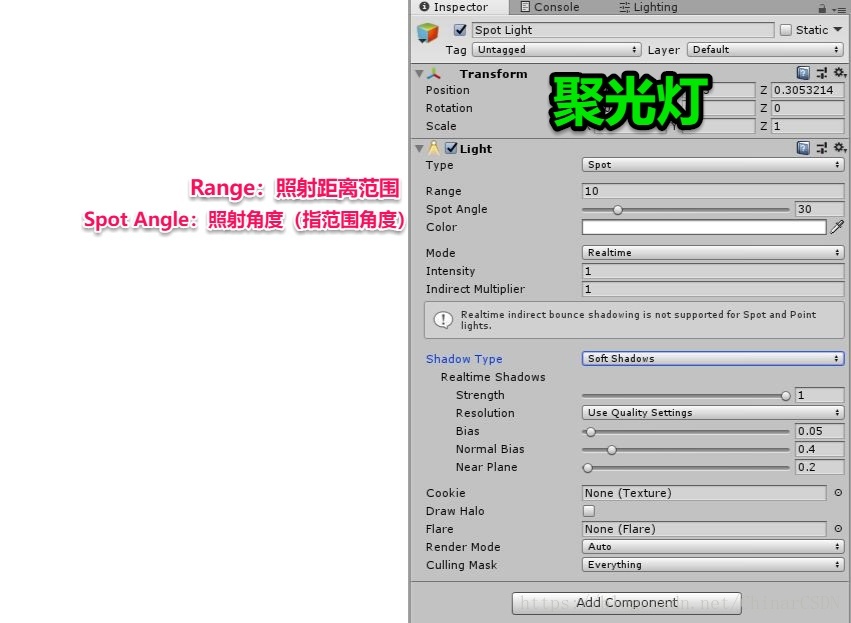
2
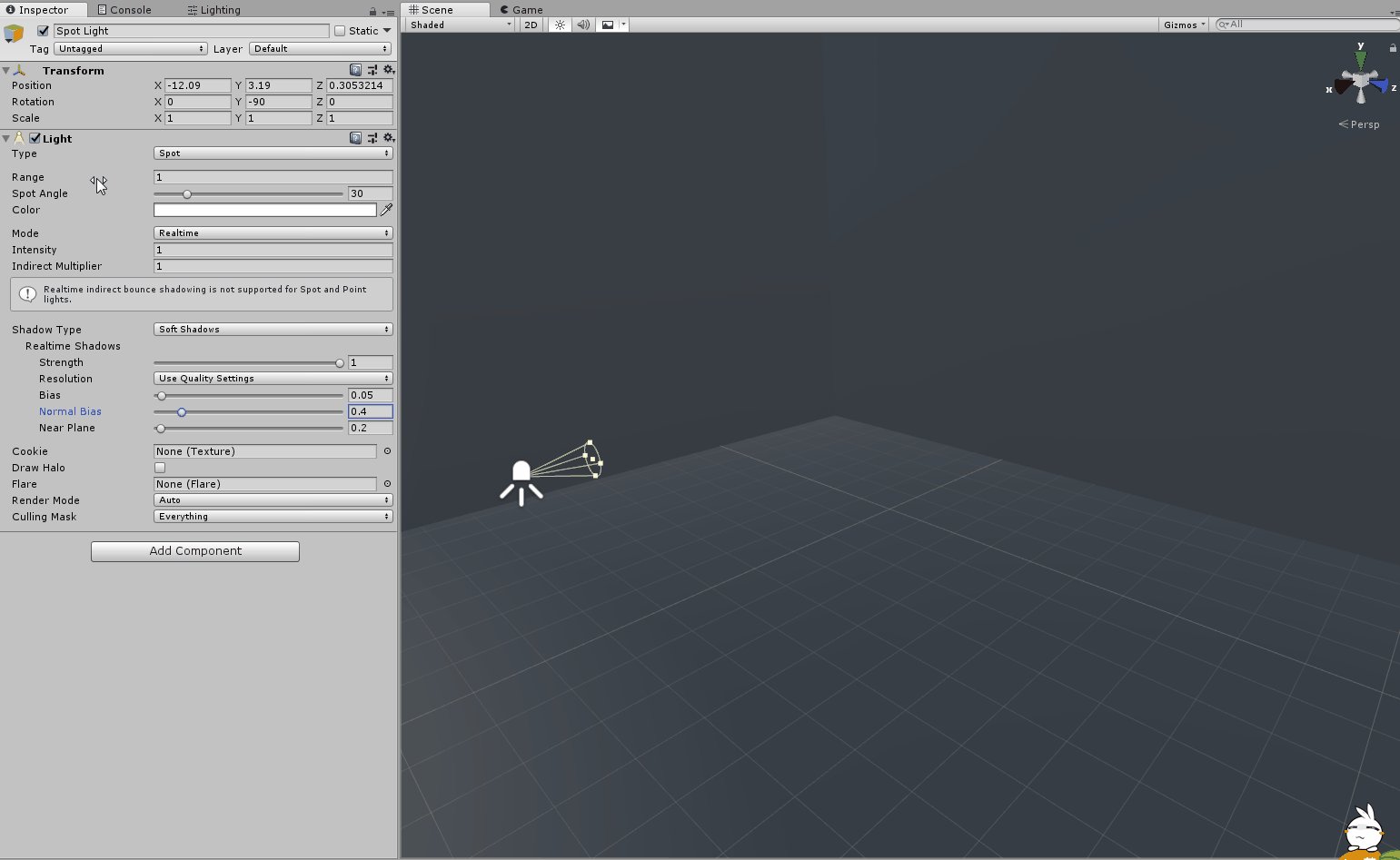
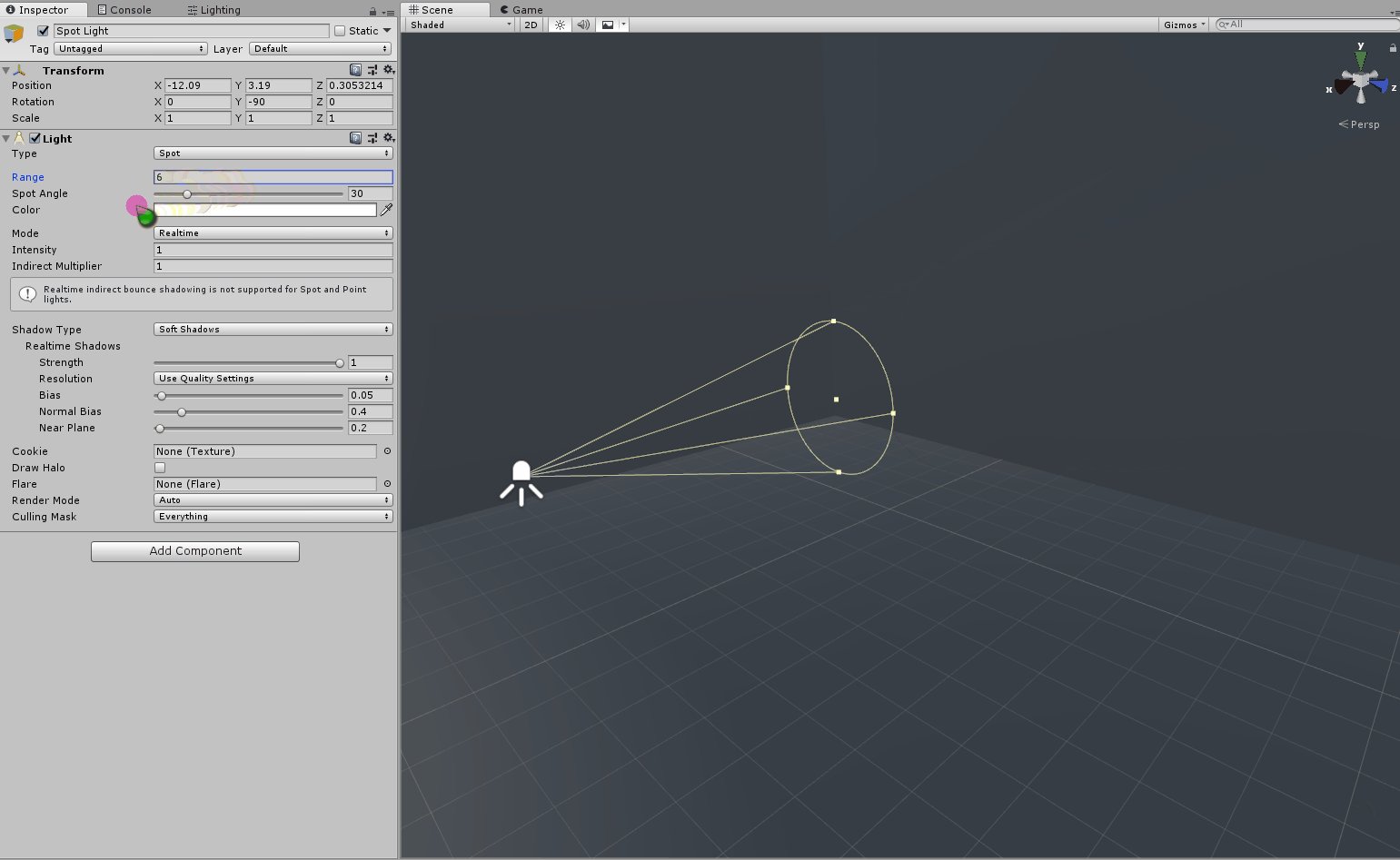
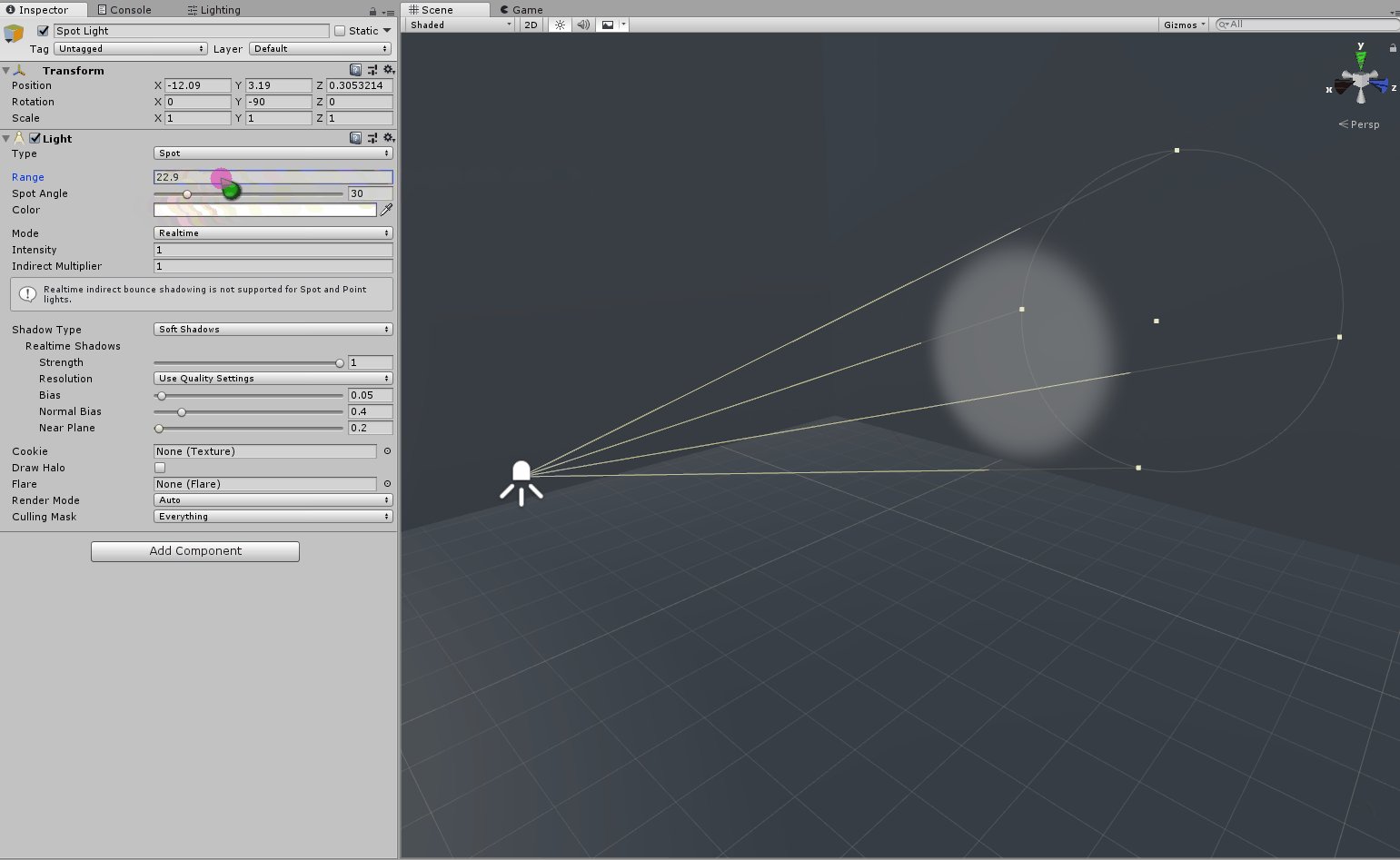
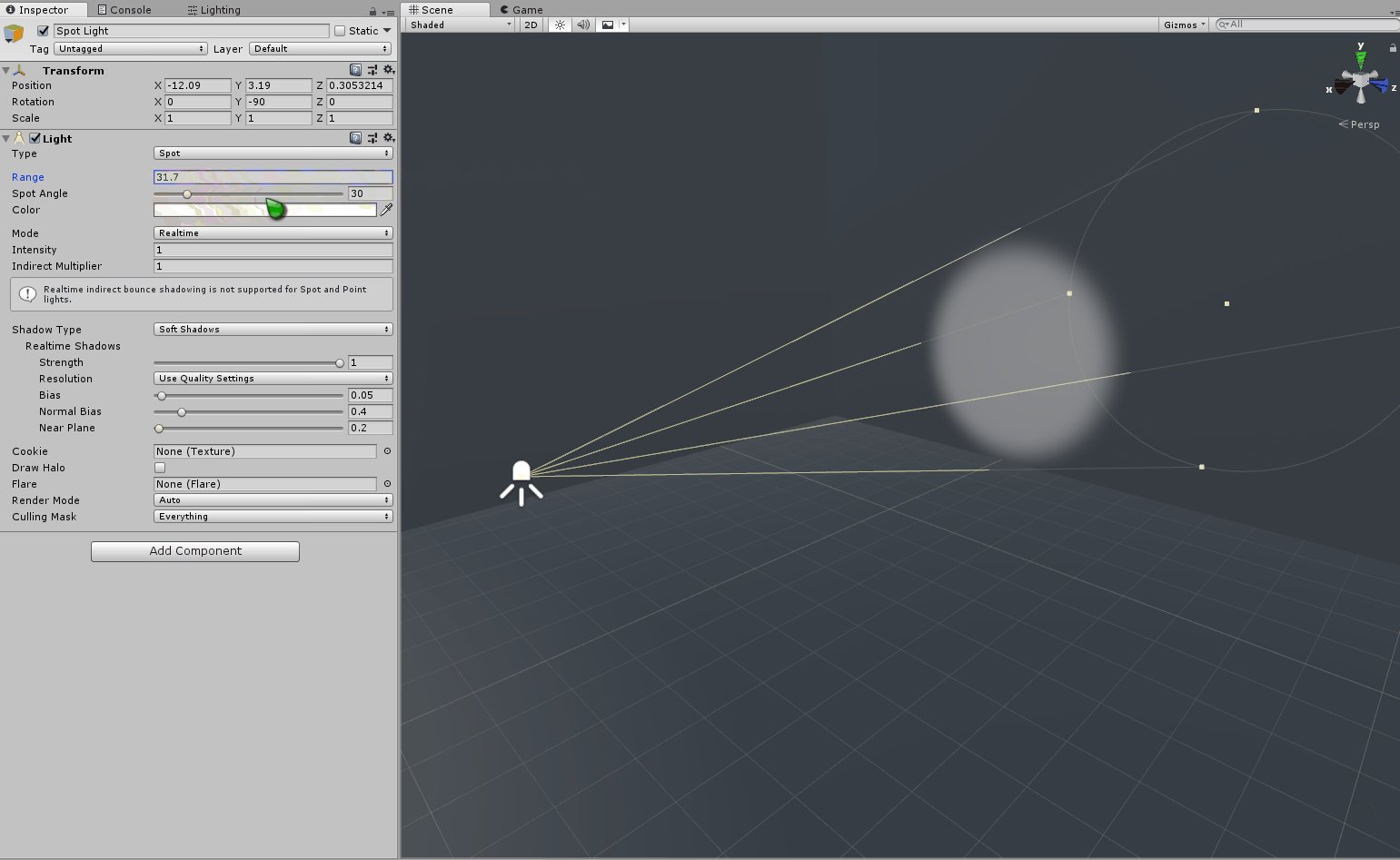
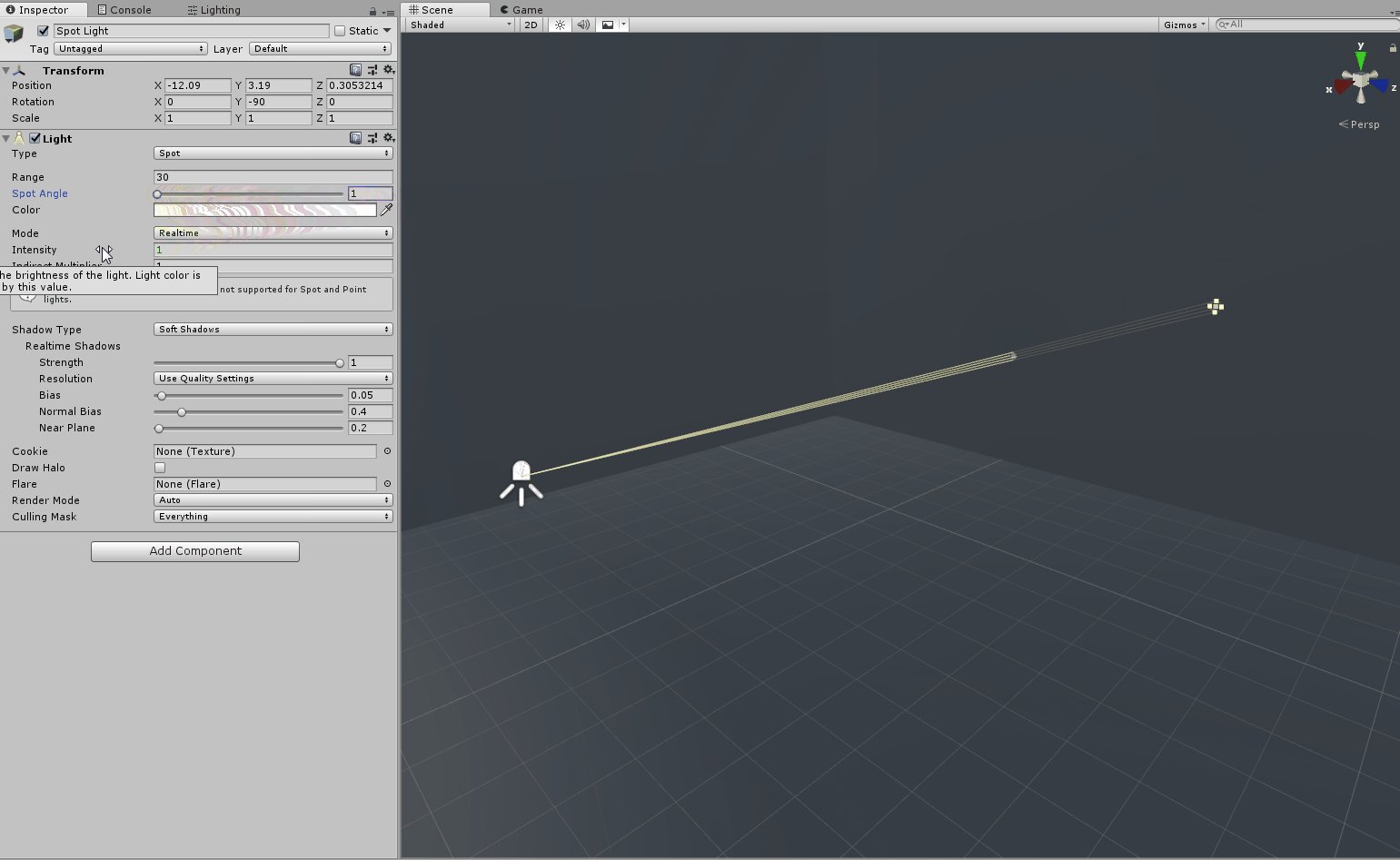
Range —— 照射距離範圍
值越大,光源照射的越遠!

3
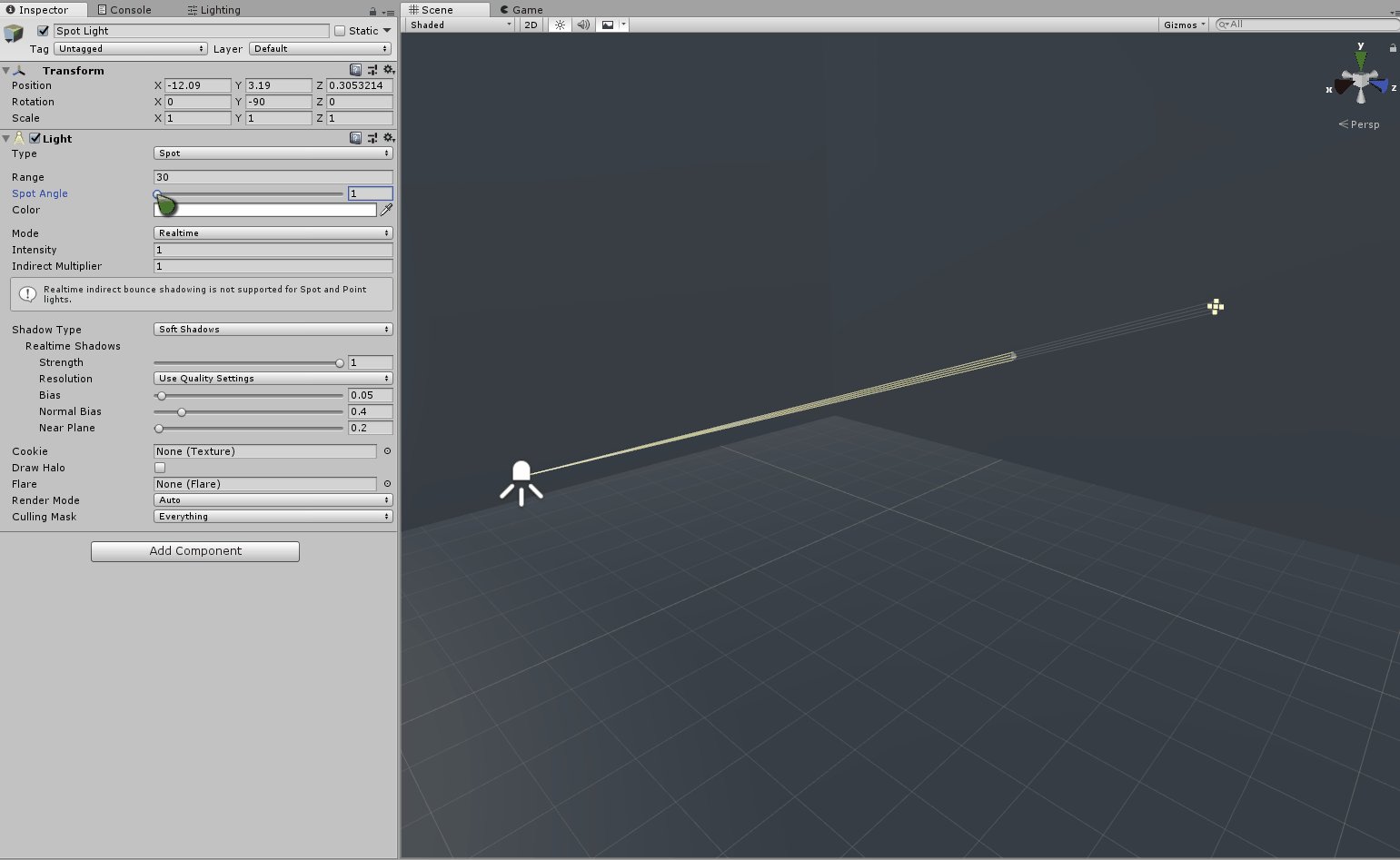
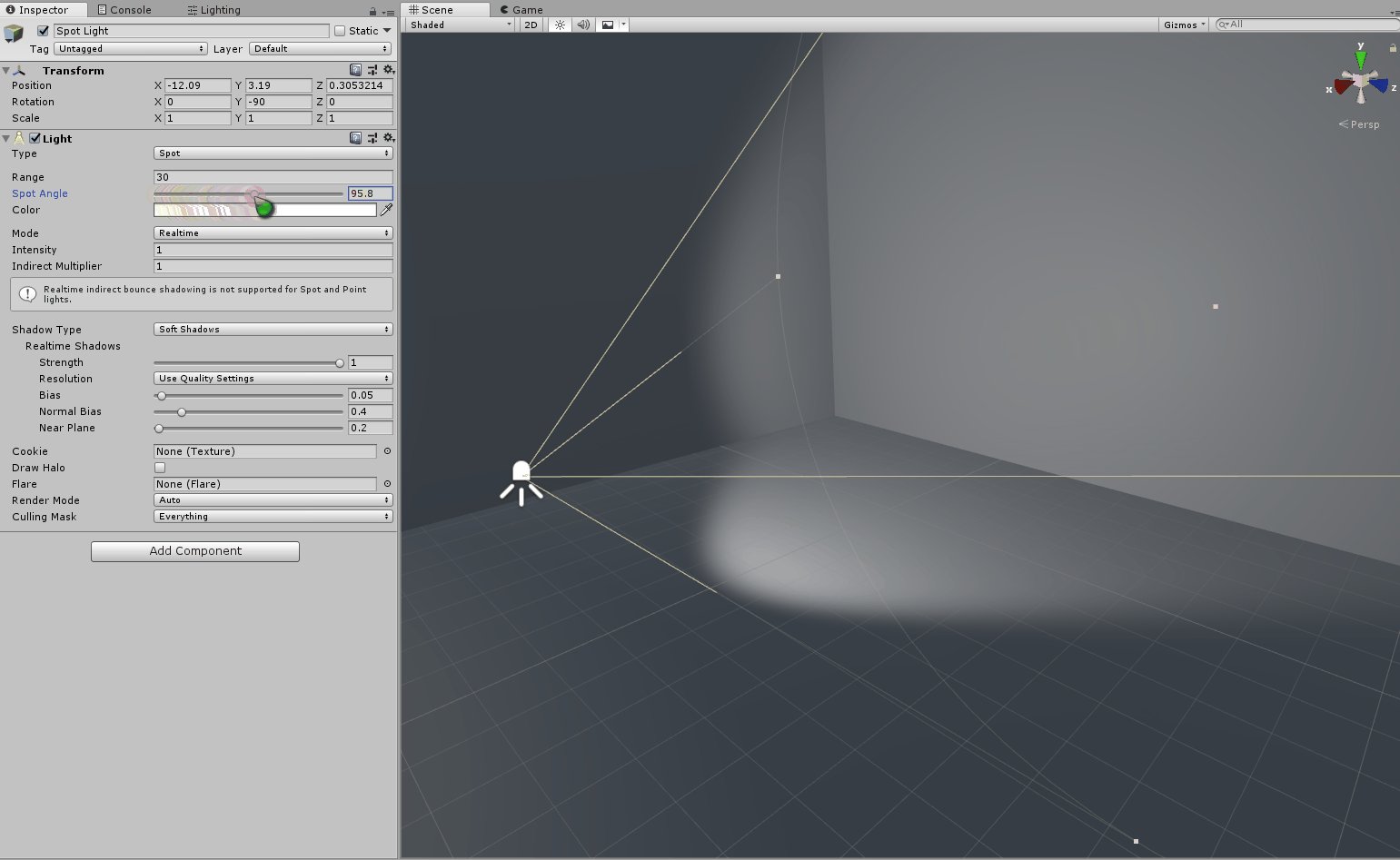
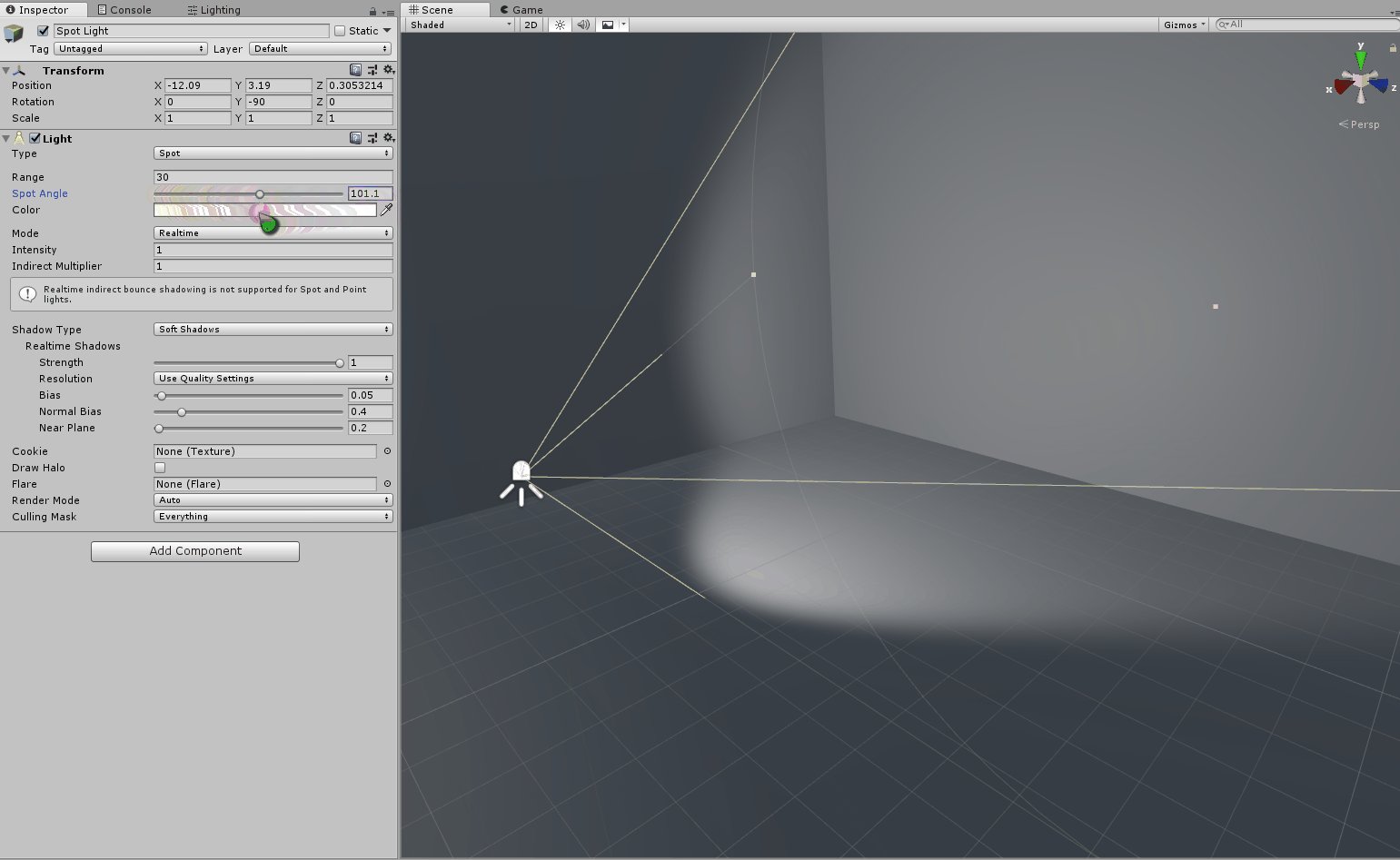
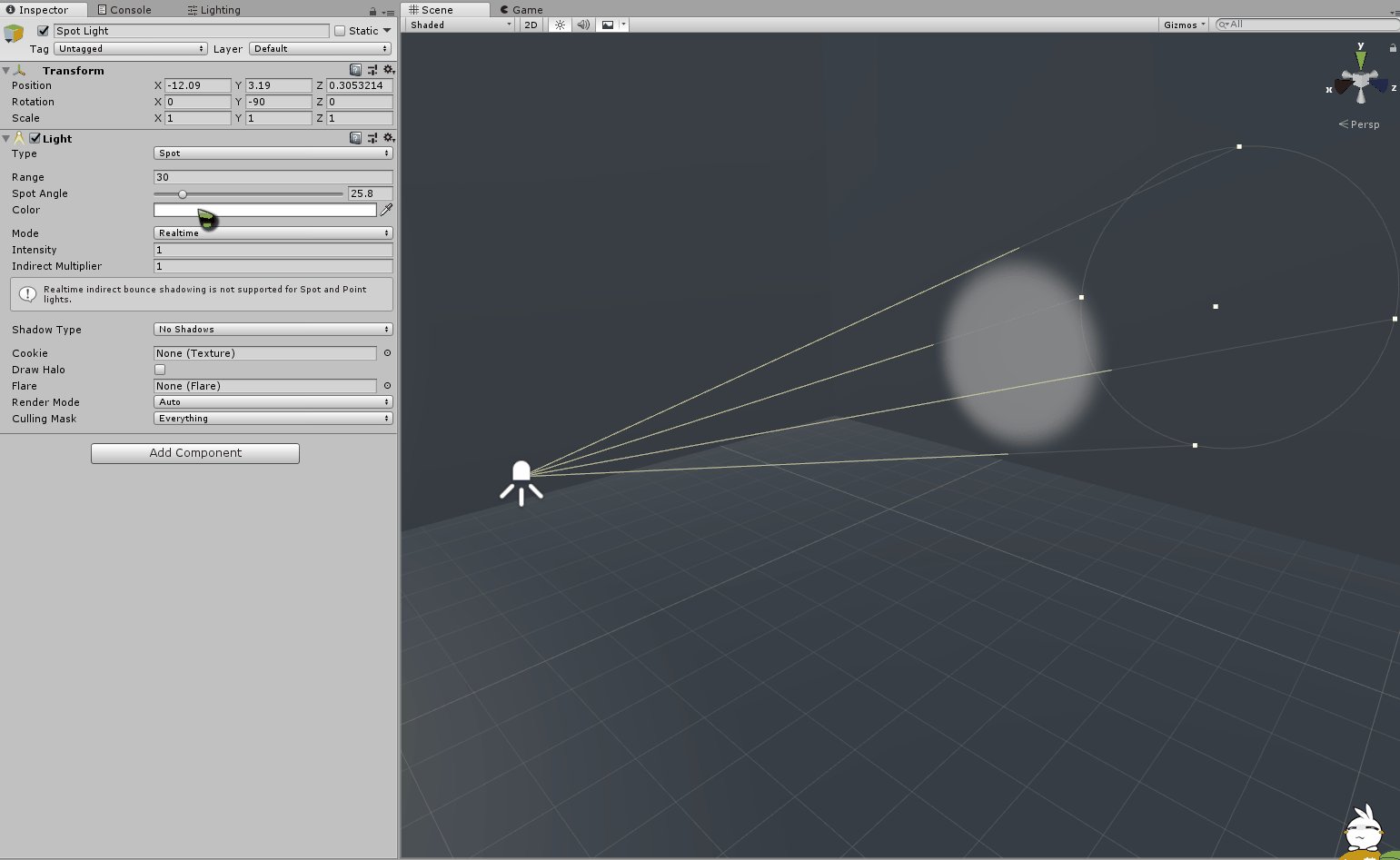
Spot Angle —— 照射角度
值越大,光源照射角度越大,然後照射區域就會變大
但最大不會超過當前平面角度

4
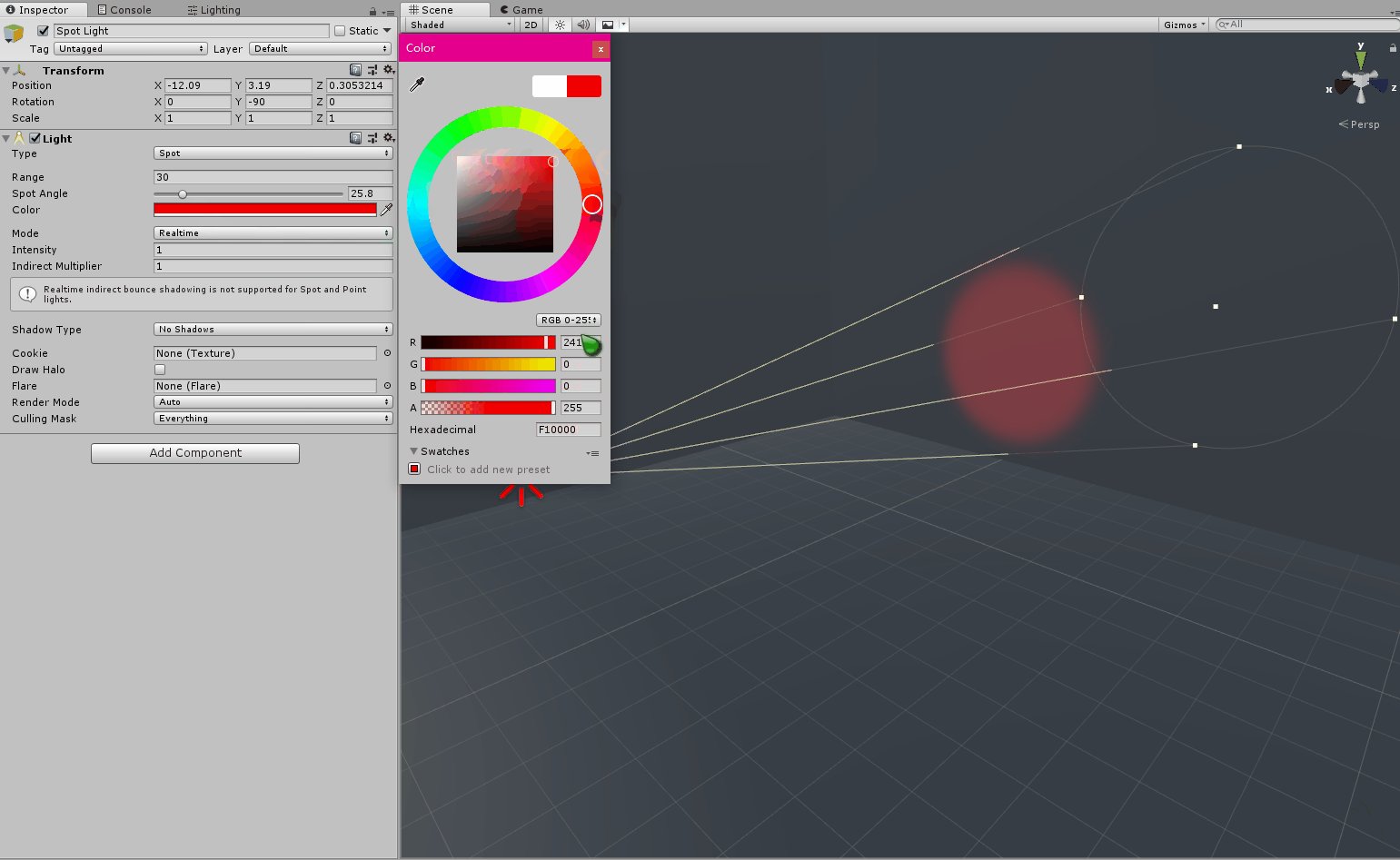
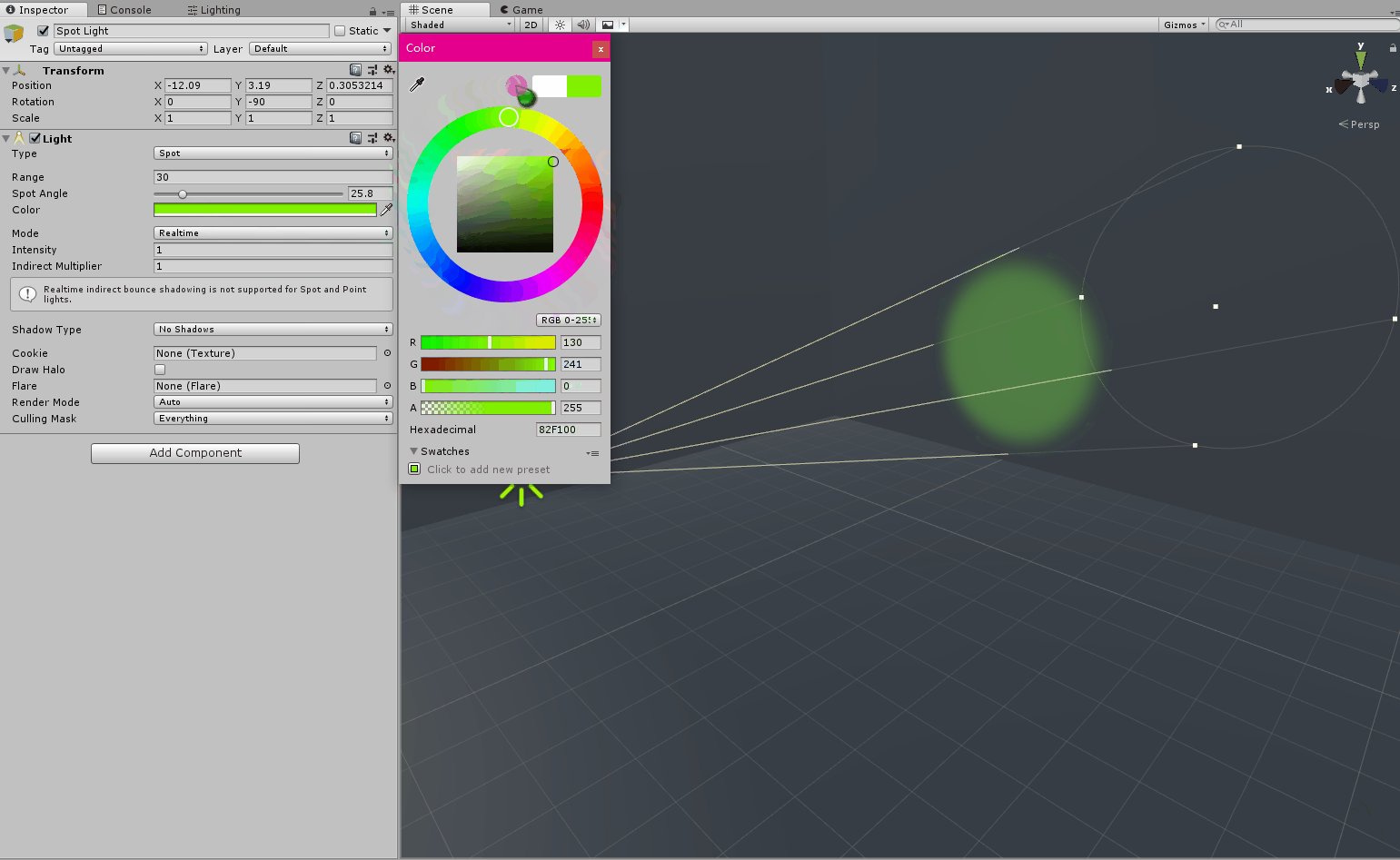
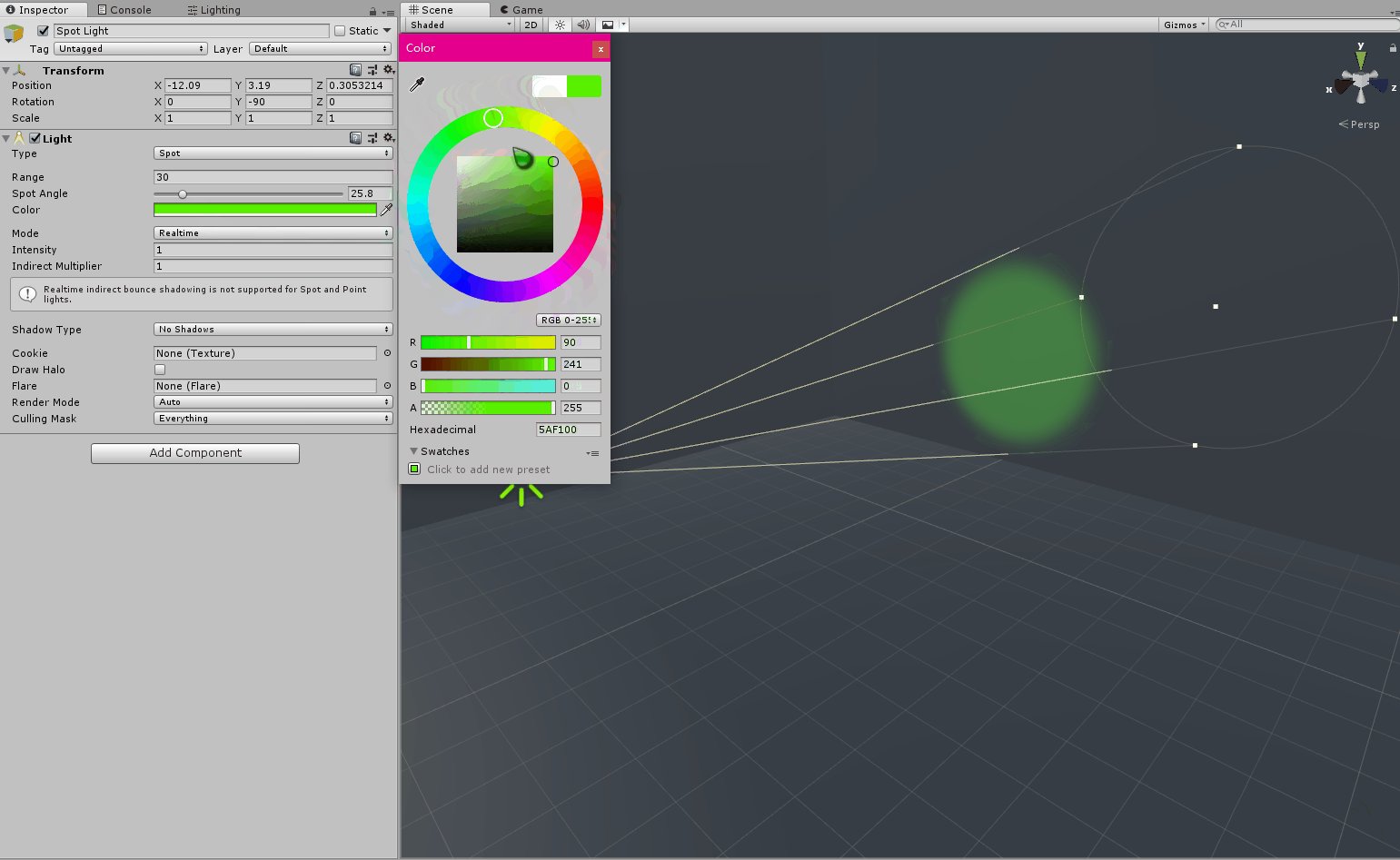
Color —— 照射出來的顏色
這個不用多說,直接調整顏色值,即可照射不同顏色的光

5
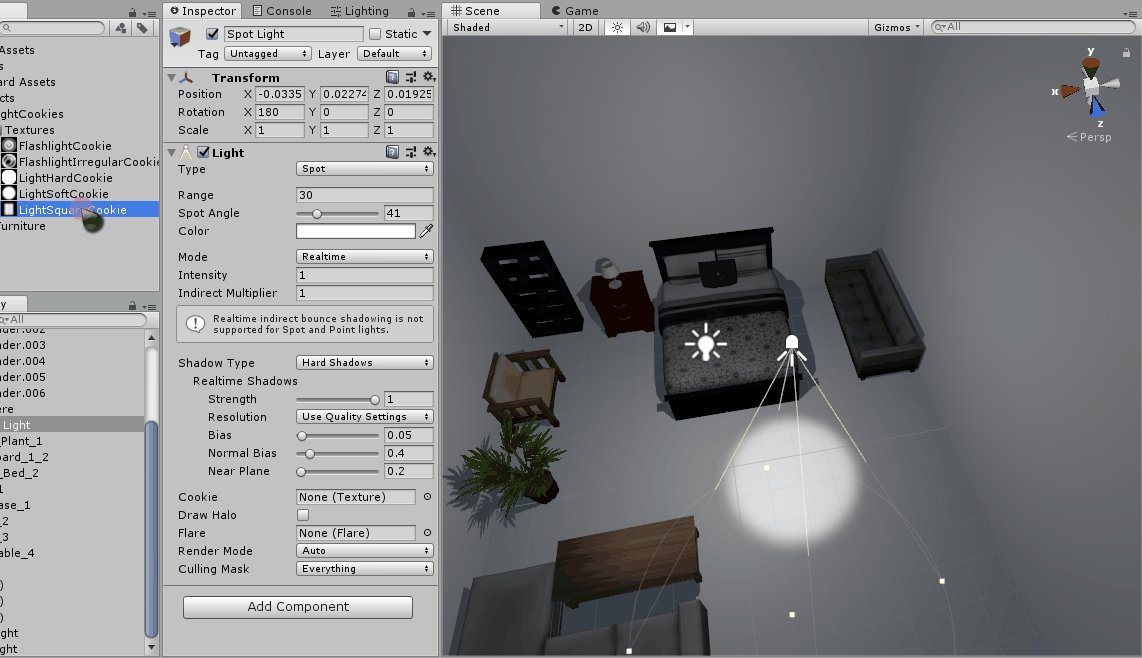
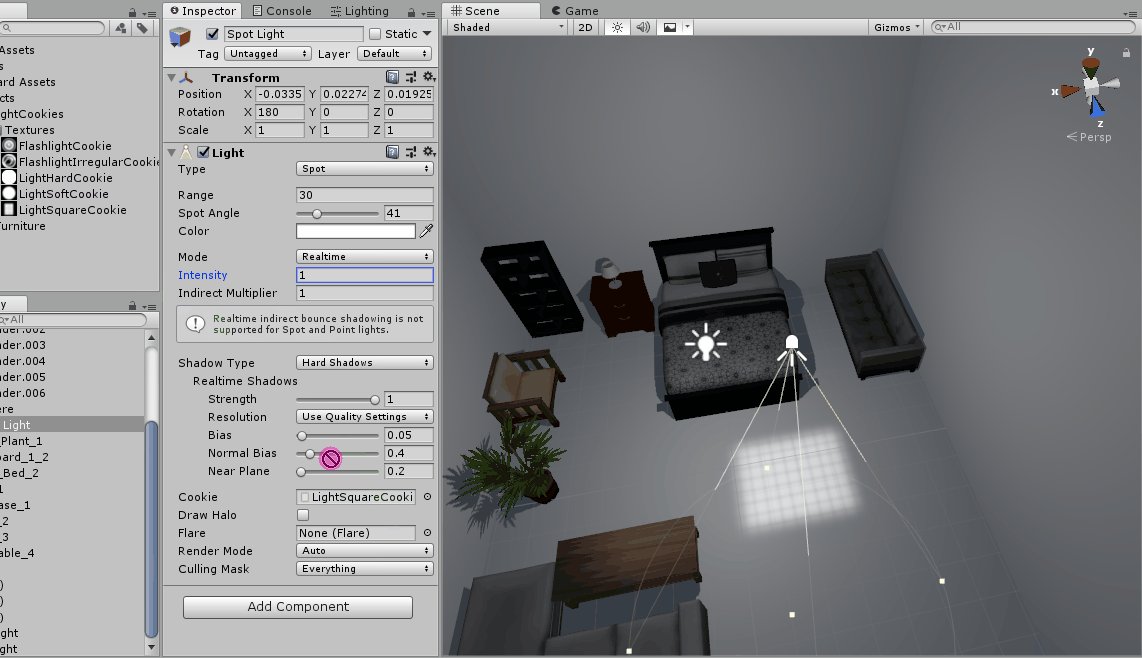
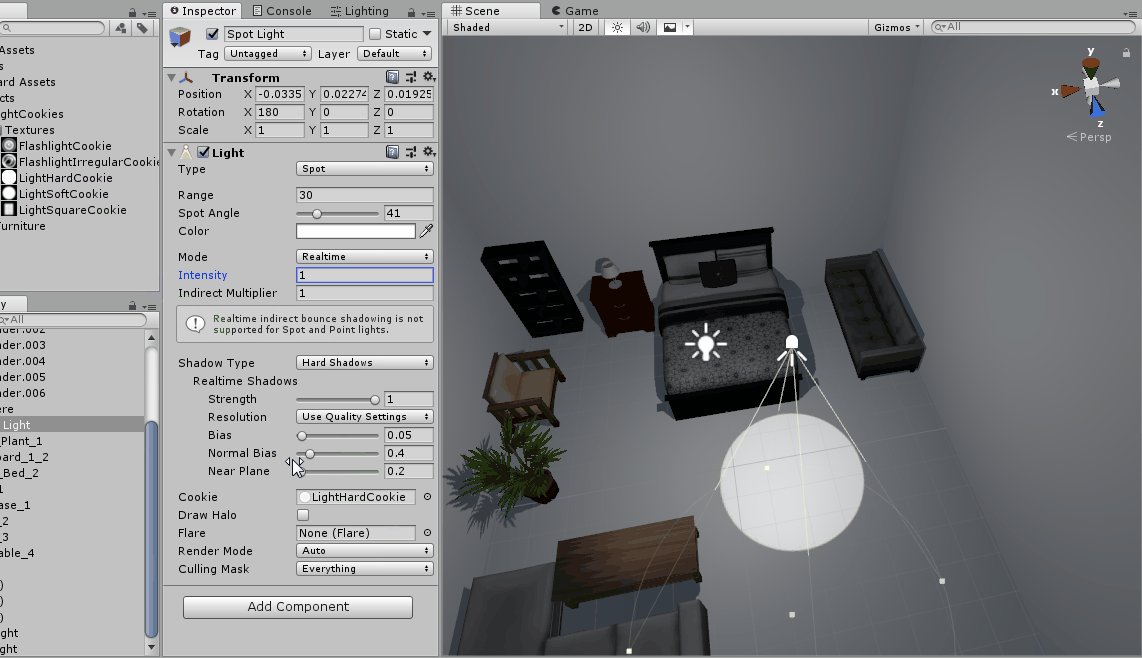
Cookie ——小玩意
光照出來的紋理樣式,需要對應透明通道的紋理材質!
就是現在很多商店做的效果,讓光從紋理中照射出來,會有紋理效果

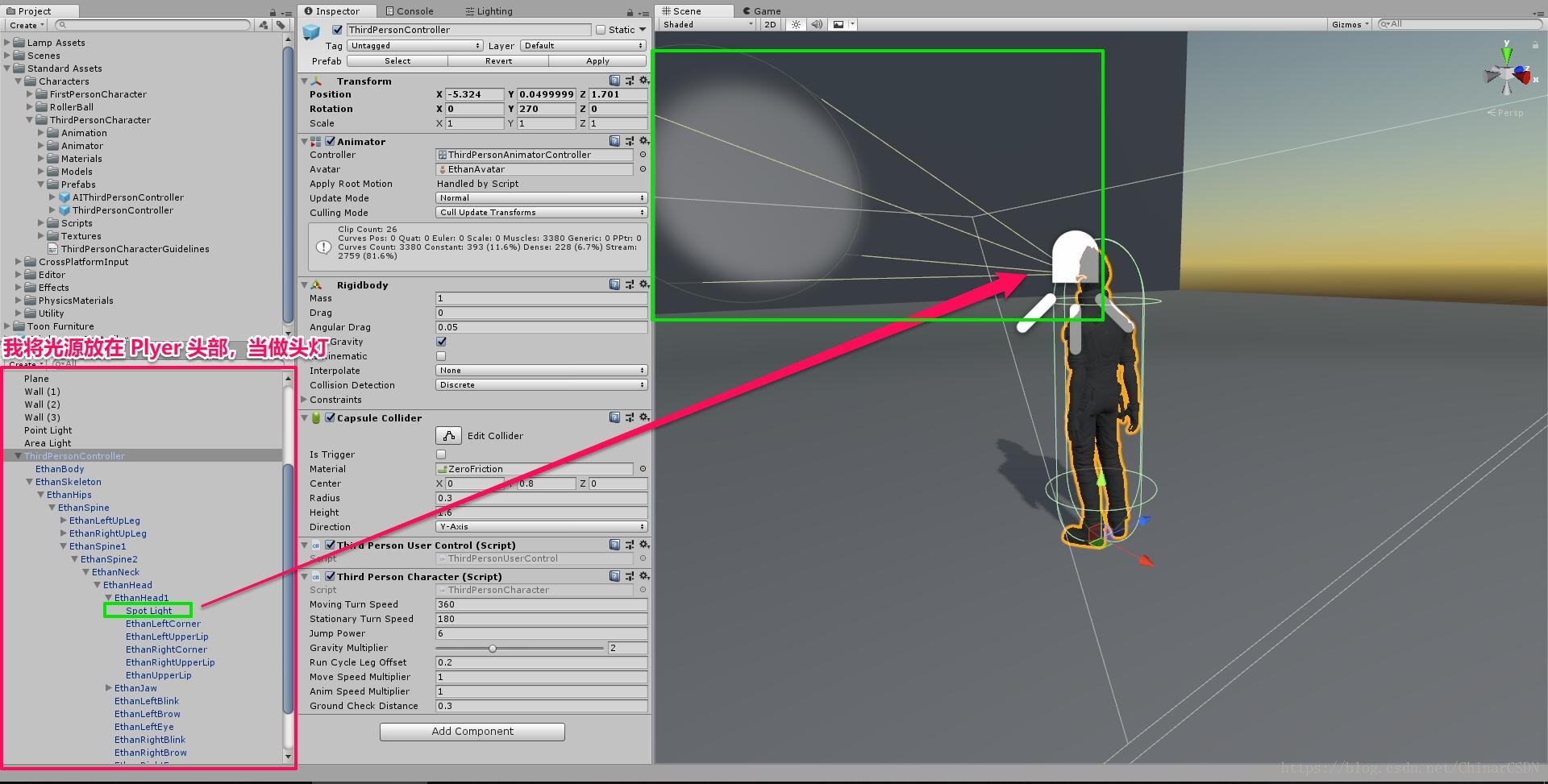
6
Tutorial Case ——教程案例
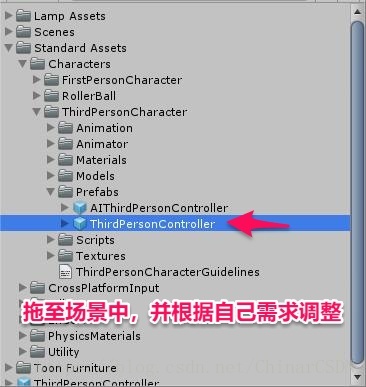
匯入 UnityStandard Assets 資源包
使用其中的第三人稱預設物,來作為我們的玩家控制器
並將 Spot Light 與 Main Camera 放置其中,成為子物體
調整光源角度、 Camera 視角,即可產生效果
具體需求,根據自己需求而定,作微量調節

支援
May Be —— 搞開發,總有一天要做的事!
|
Chinar 提供一站式教程,閉眼式建立! 為新手節省寶貴時間,避免採坑! |

技術交流群:806091680 ! Chinar 歡迎你的加入
本部落格為非營利性個人原創,除部分有明確署名的作品外,所刊登的所有作品的著作權均為本人所擁有,本人保留所有法定權利。違者必究
對於需要複製、轉載、連結和傳播部落格文章或內容的,請及時和本博主進行聯絡,留言,Email: [email protected]
對於經本博主明確授權和許可使用文章及內容的,使用時請註明文章或內容出處並註明網址>
相關推薦
Unity 3D光源-Spot Light聚光燈用法詳解、模擬手電筒、檯燈等線性教程
Unity4大光源之聚光燈 本文提供全流程,中文翻譯。 Chinar 堅持將簡單的生活方式,帶給世人!(擁有更好的閱讀體驗 —— 高解析度使用者請根據需求調整網頁縮放比例) C
Qt: 調色盤QPalette類用法詳解(附例項、原始碼)
在實際的應用中,經常需要對某個控制元件的顏色外觀,如背景、前景色等,進行設定。Qt中提供的調色盤QPalette類就是專門用於管理控制元件的外觀顯示。QPalette類相當於對話方塊或控制元件的調色盤,管理著控制元件和窗體的所有顏色。每個窗體和控制元件都包含一個QPale
JavaScript中return的用法詳解
style 返回 www log tle blog 意思 charset fun 1、定義:return 從字面上的看就是返回,官方定義return語句將終止當前函數並返回當前函數的值,可以看下下面的示例代碼: <!DOCTYPE html><html l
SVN trunk(主線) branch(分支) tag(標記) 用法詳解和詳細操作步驟
trac load mar span 必須 最可 objc copy 右鍵 原文地址:http://blog.csdn.net/vbirdbest/article/details/51122637 使用場景: 假如你的項目(這裏指的是手機客戶端項目)的某個版本(例如1.0
js 定時器用法詳解——setTimeout()、setInterval()、clearTimeout()、clearInterval()
ntb 幫助 .get tint num 用法 -c 函數 tel 在js應用中,定時器的作用就是可以設定當到達一個時間來執行一個函數,或者每隔幾秒重復執行某段函數。這裏面涉及到了三個函數方法:setInterval()、setTimeout()、clearI
selenium用法詳解
key url enc element api code 需要 int question selenium用法詳解 selenium主要是用來做自動化測試,支持多種瀏覽器,爬蟲中主要用來解決JavaScript渲染問題。 模擬瀏覽器進行網頁加載,當requests,url
C# ListView用法詳解
ont 結束 server 發生 匹配 鼠標 之前 小圖標 order 一、ListView類 1、常用的基本屬性: (1)FullRowSelect:設置是否行選擇模式。(默認為false) 提示:只有在Details視圖該屬性才有意義
linux cp命令參數及用法詳解---linux 復制文件命令cp
linux file linux cp命令參數及用法詳解---linux 復制文件命令cp [root@Linux ~]# cp [-adfilprsu] 來源檔(source) 目的檔(destination)[root@linux
Python數據類型方法簡介一————字符串的用法詳解
python 字符串連接 字符串用法 符串是Python中的重要的數據類型之一,並且字符串是不可修改的。 字符串就是引號(單、雙和三引號)之間的字符集合。(字符串必須在引號之內,引號必須成對)註:單、雙和三引號在使用上並無太大的區別; 引號之間可以采取交叉使用的方式避免過多轉義;
C# ListView用法詳解(轉)
分組 創建 cti 排列 checkbox 定義 com 程序 erl 一、ListView類 1、常用的基本屬性: (1)FullRowSelect:設置是否行選擇模式。(默認為false) 提示:只有在Details視圖該屬性才有
java中的instanceof用法詳解
定義 xtend print 繼承 interface 參數 保留 如果 ack instanceof是Java的一個二元操作符(運算符),也是Java的保留關鍵字。它的作用是判斷其左邊對象是否為其右邊類的實例,返回的是boolean類型的數據。用它來判斷某個對象是否是
@RequestMapping 用法詳解
同時 get() turn example track find 說明 tex -h 簡介: @RequestMapping RequestMapping是一個用來處理請求地址映射的註解,可用於類或方法上。用於類上,表示類中的所有響應請求的方法都是以該地址作為父路徑。
Css中路徑data:image/png;base64的用法詳解 (轉載)
javascrip base64編碼 asc cda 文件的 color 情況 ont 背景圖片 大家可能註意到了,網頁上有些圖片的src或css背景圖片的url後面跟了一大串字符,比如: background-image:url(data:image/png;bas
global用法詳解
global 在函數內傳遞參數1、global一般用在函數內,將外部變量參數傳遞至函數內部,用法為:<?php $name = "why"; function changeName(){ global $name; $name = "what";
java中靜態代碼塊的用法—— static用法詳解
super關鍵字 了解 裝載 static關鍵字 super 屬於 註意 lock 自動 (一)java 靜態代碼塊 靜態方法區別一般情況下,如果有些代碼必須在項目啟動的時候就執行的時候,需要使用靜態代碼塊,這種代碼是主動執行的;需要在項目啟動的時候就初始化,在不創建對象的
<!CDATA[]]用法詳解
引號 ica lap 用法 bsp mar ret message eight 所有 XML 文檔中的文本均會被解析器解析。 只有 CDATA 區段(CDATA section)中的文本會被解析器忽略。 PCDATA PCDATA 指的是被解析的字符數據(Parsed
Es6 Promise 用法詳解
set 問題 得到 math clas promise 回調 console spa Promise是什麽?? 打印出來看看 console.dir(Promise) 這麽一看就明白了,Promise是一個構造函數,自己身上有all、reject、r
[轉] angular2-highcharts用法詳解
ppc tip option select sel nbsp 用法詳解 points ttr 1、 使用npm安裝angular2-highcharts npm install angular2-highcharts --save 2、主模塊中引入 app.module.t
常見<meta>的基本用法詳解
代碼 簡介 clas 元素 word spa wid min mpat <meta charset="utf-8"> 定義與name 屬性相關的信息,使用 utf-8編碼方式編譯字符 <meta http-equiv="X-UA-Compatible" c
oracle中的exists 和not exists 用法詳解
sdn ref 用法詳解 html nbsp e30 .net tail sin oracle中的exists 和not exists 用法詳解 http://blog.csdn.net/zhiweianran/article/details/7868894oracle