WebApp之增刪改查(三層)
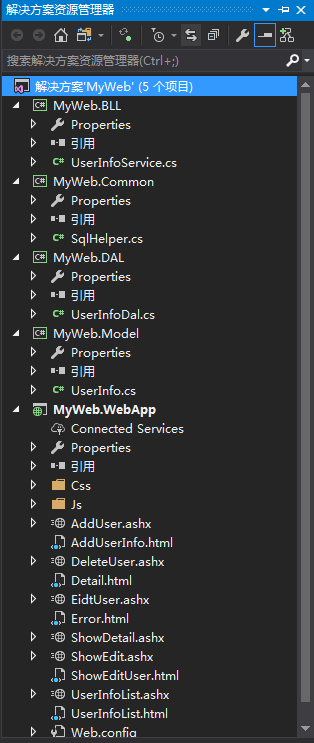
一、解決方案目錄結構
二、三層程式碼
Common層SqlHelper.cs程式碼如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Data; using System.Data.SqlClient; using System.Configuration; namespace MyWeb.DAL { public class SqlHelper { private static readonly string connStr = ConfigurationManager.ConnectionStrings["connStr"].ConnectionString; public static DataTable GetDataTable(string sql,CommandType type,params SqlParameter[]pars) { using (SqlConnection conn = new SqlConnection(connStr)) { using (SqlDataAdapter apter = new SqlDataAdapter(sql, conn)) { if (pars != null) { apter.SelectCommand.Parameters.AddRange(pars); } apter.SelectCommand.CommandType = type; DataTable da = new DataTable(); apter.Fill(da); return da; } } } public static int ExecuteNonquery(string sql, CommandType type, params SqlParameter[] pars) { using (SqlConnection conn = new SqlConnection(connStr)) { using (SqlCommand cmd = new SqlCommand(sql, conn)) { if (pars != null) { cmd.Parameters.AddRange(pars); } cmd.CommandType = type; conn.Open(); return cmd.ExecuteNonQuery(); } } } } }
Model層UserInfo.cs程式碼如下:
Dal層UserInfoDal.cs程式碼如下:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MyWeb.Model { public class UserInfo { public int ID { get; set; } public string UserName { get; set; } public string UserPass { get; set; } public DateTime RegTime { get; set; } public string Email { get; set; } } }
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data;
using System.Data.SqlClient;
using MyWeb.Model;
namespace MyWeb.DAL
{
public class UserInfoDal
{
/// <summary>
/// 獲取使用者列表
/// </summary>
/// <returns></returns>
public List<UserInfo> GetList()
{
string sql = "select * from UserInfo";
DataTable da = SqlHelper.GetDataTable(sql, CommandType.Text);
List<UserInfo> list = null;
if (da.Rows.Count > 0)
{
list = new List<UserInfo>();
UserInfo userInfo = null;
foreach (DataRow row in da.Rows)
{
userInfo = new UserInfo();
LoadEntity(userInfo, row);
list.Add(userInfo);
}
}
return list;
}
/// <summary>
/// 新增使用者資訊
/// </summary>
/// <param name="userInfo"></param>
/// <returns></returns>
public int AddUserInfo(UserInfo userInfo)
{
string sql = "insert into UserInfo(UserName,UserPass,RegTime,Email) values(@UserName,@UserPass,@RegTime,@Email)";
SqlParameter[] pars = {
new SqlParameter("@UserName",SqlDbType.NVarChar,32),
new SqlParameter("@UserPass",SqlDbType.NVarChar,32),
new SqlParameter("@RegTime",SqlDbType.DateTime),
new SqlParameter("@Email",SqlDbType.NVarChar,32)
};
pars[0].Value = userInfo.UserName;
pars[1].Value = userInfo.UserPass;
pars[2].Value = userInfo.RegTime;
pars[3].Value = userInfo.Email;
return SqlHelper.ExecuteNonquery(sql, CommandType.Text, pars);
}
/// <summary>
/// 根據ID刪除使用者的資訊
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public int DeleteUserInfo(int id)
{
string sql = "delete from UserInfo where using MyWeb.Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using MyWeb.DAL;
namespace MyWeb.BLL
{
public class UserInfoService
{
UserInfoDal UserInfoDal = new UserInfoDal();
/// <summary>
/// 返回資料列表
/// </summary>
/// <returns></returns>
public List<UserInfo> GetList()
{
return UserInfoDal.GetList();
}
/// <summary>
/// 新增資料
/// </summary>
/// <param name="userInfo"></param>
/// <returns></returns>
public bool AddUserInfo(UserInfo userInfo)
{
return UserInfoDal.AddUserInfo(userInfo)>0;
}
/// <summary>
/// 根據ID刪除使用者的資訊
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public bool DeleteUserInfo(int id)
{
return UserInfoDal.DeleteUserInfo(id) > 0;
}
/// <summary>
/// 根據使用者的編號,獲取使用者的資訊
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public UserInfo GetUserInfo(int id)
{
return UserInfoDal.GetUserInfo(id);
}
/// <summary>
/// 修改使用者資訊
/// </summary>
/// <param name="userInfo"></param>
/// <returns></returns>
public bool EditUserInfo(UserInfo userInfo)
{
return UserInfoDal.EditUserInfo(userInfo)>0;
}
}
}
Web.config程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
有關如何配置 ASP.NET 應用程式的詳細資訊,請訪問
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<connectionStrings>
<add name="connStr" connectionString="server=.;uid=sa;pwd=123456;database=WebUserInfo"/>
</connectionStrings>
</configuration>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Css/tableStyle.css" rel="stylesheet" />
<script src="Js/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(function () {
$(".deletes").click(function () {
if (!confirm("確定要刪除嗎?")) {
return false;
}
});
});
</script>
</head>
<body>
<a href="AddUserInfo.html">新增</a>
<table>
<tr><th>編號</th><th>使用者名稱</th><th>密碼</th><th>郵箱</th><th>時間</th><th>刪除</th><th>詳細</th><th>編輯</th></tr>
@tbody
</table>
</body>
</html>
using MyWeb.Model;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Web;
namespace MyWeb.WebApp
{
/// <summary>
/// UserInfoList 的摘要說明
/// </summary>
public class UserInfoList : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
BLL.UserInfoService UserInfoService = new BLL.UserInfoService();
List<UserInfo>list= UserInfoService.GetList();
StringBuilder sb = new StringBuilder();
foreach (UserInfo userInfo in list)
{
sb.AppendFormat("<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td><td>{4}</td><td><a href='DeleteUser.ashx?id={0}' class='deletes'>刪除</a></td><td><a href='ShowDetail.ashx?uid={0}'>詳細</a></td><td><a href='ShowEdit.ashx?id={0}'>編輯</a></td></tr>",userInfo.ID,userInfo.UserName,userInfo.UserPass,userInfo.Email,userInfo.RegTime);
}
//讀取模板檔案
string filePath = context.Request.MapPath("UserInfoList.html");
string fileCotent = File.ReadAllText(filePath);
fileCotent = fileCotent.Replace("@tbody",sb.ToString());
context.Response.Write(fileCotent);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<table>
<tr><td>使用者名稱</td><td>$name</td></tr>
<tr><td>密碼</td><td>$pwd</td></tr>
</table>
</body>
</html>
using MyWeb.Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace MyWeb.WebApp
{
/// <summary>
/// ShowDetail 的摘要說明
/// </summary>
public class ShowDetail : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
if (int.TryParse(context.Request.QueryString["uid"], out int id))
{
BLL.UserInfoService UserInfoService = new BLL.UserInfoService();
UserInfo userInfo = UserInfoService.GetUserInfo(id);//獲取使用者的資訊.
if (userInfo != null)
{
string filePath = context.Request.MapPath("Detail.html");
string fileContent = File.ReadAllText(filePath);
fileContent = fileContent.Replace("$name", userInfo.UserName).Replace("$pwd", userInfo.UserPass);
context.Response.Write(fileContent);
}
else
{
context.Response.Redirect("Error.html");
}
}
else
{
context.Response.Write("引數錯誤!!");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>修改使用者資訊</title>
</head>
<body>
<form method="post" action="EidtUser.ashx">
使用者名稱:<input type="text" name="txtName" value="$name"/><br />
密碼:<input type="text" name="txtPwd" value="$pwd" /><br />
郵箱:<input type="text" name="txtMail" value="$mail" /><br />
<input type="hidden" name="txtId" value="$Id" />
<input type="hidden" name="txtRegTime" value="$regTime" />
<input type="submit" value="修改使用者" />
</form>
</body>
</html>
using MyWeb.Model;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
namespace MyWeb.WebApp
{
/// <summary>
/// ShowEdit 的摘要說明
/// </summary>
public class ShowEdit : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
if (int.TryParse(context.Request.QueryString["id"], out int id))
{
BLL.UserInfoService UserInfoService = new BLL.UserInfoService();
UserInfo userInfo = UserInfoService.GetUserInfo(id);
if (userInfo != null)
{
//讀取模板檔案,替換表單中的佔位符.
string filePath = context.Request.MapPath("ShowEditUser.html");
string fileContent = File.ReadAllText(filePath);
fileContent = fileContent.Replace("$name", userInfo.UserName).Replace("$pwd", userInfo.UserPass).Replace("$mail", userInfo.Email).Replace("$Id", userInfo.ID.ToString());
context.Response.Write(fileContent);
}
else
{
context.Response.Write("查無此人!!");
}
}
else
{
context.Response.Write("引數錯誤!!");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}using MyWeb.Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MyWeb.WebApp
{
/// <summary>
/// EidtUser 的摘要說明
/// </summary>
public class EidtUser : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//接收資料.
// UserInfo userInfo = new UserInfo();
int id = Convert.ToInt32(context.Request.Form["txtId"]);//接收隱藏中的值
BLL.UserInfoService UserInfoService = new BLL.UserInfoService();
UserInfo userInfo=UserInfoService.GetUserInfo(id);
userInfo.UserName = context.Request.Form["txtName"];
userInfo.UserPass = context.Request.Form["txtPwd"];
userInfo.Email = context.Request.Form["txtMail"];
if (UserInfoService.EditUserInfo(userInfo))
{
context.Response.Redirect("UserInfoList.ashx");
}
else
{
context.Response.Redirect("Error.html");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MyWeb.WebApp
{
/// <summary>
/// DeleteUser 的摘要說明
/// </summary>
public class DeleteUser : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (int.TryParse(context.Request.QueryString["id"], out int id))
{
BLL.UserInfoService UserInfoService = new BLL.UserInfoService();
if (UserInfoService.DeleteUserInfo(id))
{
context.Response.Redirect("UserInfoList.ashx");
}
else
{
context.Response.Redirect("Error.html");
}
}
else
{
context.Response.Write("引數錯誤!!");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>新增使用者</title>
</head>
<body>
<form method="post" action="AddUser.ashx">
使用者名稱:<input type="text" name="txtName" /><br />
密碼:<input type="password" name="txtPwd" /><br />
郵箱:<input type="text" name="txtMail" /><br />
<input type="submit" value="新增使用者" />
</form>
</body>
</html>
using MyWeb.Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MyWeb.WebApp
{
/// <summary>
/// AddUser 的摘要說明
/// </summary>
public class AddUser : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName=context.Request.Form["txtName"];
string userPwd=context.Request.Form["txtPwd"];
string userEmail=context.Request.Form["txtMail"];
UserInfo userInfo = new UserInfo()
{
UserName = userName,
UserPass = userPwd,
Email = userEmail,
RegTime = DateTime.Now
};
BLL.UserInfoService UserInfoService = new BLL.UserInfoService();
if (UserInfoService.AddUserInfo(userInfo))
{
context.Response.Redirect("UserInfoList.ashx");
}
else
{
context.Response.Redirect("Error.html");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
window.onload = function () {
setTimeout(change, 1000);
}
function change() {
var time = document.getElementById("time").innerHTML;
time = parseInt(time);
time--;
if (time < 1) {
window.location.href = "UserInfoList.ashx";
} else {
document.getElementById("time").innerHTML = time;
setTimeout(change, 1000);
}
}
</script>
</head>
<body>
伺服器忙啊!!<span style="font-size:20px;color:red" id="time">5</span>秒鐘以後自動跳轉到 <a href="UserInfoList.ashx">使用者列表</a>
</body>
</html>
相關推薦
WebApp之增刪改查(三層)
一、解決方案目錄結構 二、三層程式碼 Common層SqlHelper.cs程式碼如下: using System; using System.Collections.Generic; using System.Linq; using System.Text; using
Asp.Net MVC EF-DbFirst之增刪改查
生成 處的 message mod 更新 get請求 layout 失敗 inf 控制器及動作方法: using System; using System.Collections.Generic; using System.Linq; using System.Web;
MongoDB之增刪改查(一)
type over friend top ews tex 內容 ive review 本文主要介紹MongoDB數據庫增刪改查操作。 增 mongoDB和其它關系型數據庫一樣,通過insert來添加數據到集合中去。 db.collectio
MySQL之增刪改查
語法 執行 ted 結束 trunc 長度 第一條 顯示 str 前言:以下是MySQL最基本的增刪改查語句,很多IT工作者都必須要會的命令,也是IT行業面試最常考的知識點,由於是入門級基礎命令,所有所有操作都建立在單表上,未涉及多表操作。 前提:在進行“增刪改查”的操
Mysql常用命令操作之增刪改查
賬號 建立 批量插入 創建表 tab use 常用命令 default images 1.數據庫操作: 1.1 創建數據庫 : create database <數據庫名> a.建立一個名為oldboy_default的數據
Python學習之路:文件操作之增刪改查
打印 odin day 打開 aps 之前 編碼 數據 adl f = open("yesterday","r",encoding="utf-8") #print(f.read()) #for i in range(5): # print(f.readline())
mysql基本操作之增刪改查
mysql查詢查詢所有列select * from 表名;例:select * from classes;查詢指定列可以使用as為列或表指定別名select 列1,列2,... from 表名;例:select id,name from classes;增加說明:主鍵列是自動增長,但是在全列插入時需要占位,通
模擬admin組件自己開發stark組件之增刪改查
.html del delet inpu render .site itl filter ext 增刪改查,針對視圖 我們需要modelform來創建,可自動生成標簽,我們還要考慮用戶是不是自己定制,依然解決方法是,繼承和重寫 app01下的joker.py文件 clas
bootstrap之增刪改查
ali odata .html 顯示 return style pagelist CA null 後臺使用spring boot和spring cloud等。前端使用bootstrap框架進行基本操作,項目采用前後端分離。 1、查詢 <!-- HTML中代碼 此中
Mybatis入門案例之增刪改查
取值 private wid resources property 文件 3.0 AS 普通 MyBatis:是一個支持普通sql查詢和存儲過程以及高級映射的優秀持久層框架,其主要思想是將代碼中大量的SQL語句剝離出來,配置到配置文件中,以實現SQL的靈活配置. mybat
Flask中之數據庫框架和模型類四:再述SQLAlchemy配置和基本操作之增刪改查
模糊 offset odi com app ack 字符 add () from flask import Flask from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) #設置連接數據庫的URL
django08 orm之增刪改查
day68 2018-05-10 來老男孩教育學習必經的四個階段: 第一個階段:信心滿滿(我一定能學會,我為啥學不會) 第二個階段:自我懷疑(臥槽!還真不好學!) 第三個階段:極其浮躁(臥槽!怎麼還不畢業!這講師連Django都講不明白!) 第四個階段:極其焦慮(臥槽!怎麼要畢業了?我什麼都不會,怎麼找工作
PHP程式碼之增刪改查
新增資料(重點) 用PDO類中的exec方法來執行insert語句,成功返回受影響的行數,失敗返回false。 exec是單詞execute的簡寫。執行的意思。 刪除和修改資料(重點) 仍然使用的是PDO類中的exec方法。成功返回受影響的行數,失敗返回false。
laravel 框架之增刪改查
需要引用檔案 namespace App\Http\Controllers\Yicontroller; use Illuminate\Http\Request; use App\Http\Controllers\Controller; //因為需要引用DB方法 所以需要
MongoDB 之 增刪改查
對於mongodb,使用了不存在的物件,就等於在建立這個物件 一, 建立資料庫 注意:操作資料庫的方式:db.表名(Collections).操作(引數) 二,增 插入資料(insert insertOne insertMan
jmeter連接數據庫之增刪改查
inf ima nbsp 分享 增刪 image 插入 jmeter 分享圖片 配置jdbc: 查詢sql配置: 插入sql配置: 修改sql配置: 刪除sql配置: jmeter連接數據庫之增刪改查
JDBC之增刪改查
一、什麼是JDBC JDBC(Java DataBase Connectivity)就是Java資料庫連線,用Java語言來操作資料庫。簡單地說,JDBC就是用於執行SQL語句的一系列Java API。 二、為什麼要使用JDBC 早期SUN公司想編寫一套可以連線天下所有資料庫的
MyBatis筆記二之增刪改查
一、環境配置 將mybatis-3.4.6.jar和lib目錄下的jar包全匯入到專案中,不匯入lib中的jar包會報日誌錯誤。 注意:由於mybatis是基於JDBC實現的,所以需要匯入jdbc的jar包 二、編寫配置檔案 1、在src/pojo目錄下新建U
mysql學習【第3篇】:資料庫之增刪改查操作 資料庫之表操作,資料操作
資料庫之表操作,資料操作 注意的幾點:1.如果你在cmd中書命令的時候,輸入錯了就用\c跳出 2.\s檢視配置資訊