微信小程式例項:建立下發模板訊息例項
阿新 • • 發佈:2019-01-22
鑑於目前網路上都還找不到小程式下發模板訊息的相關資源,在多次閱讀了官方文件今天終於把小程式的模版訊息給測通了,接下來介紹在不使用伺服器的情況下,前端開發人員在本地怎麼測試模板訊息的傳送。
1、在微信公眾平臺-小程式的模板中心先申請一個下發訊息模板
2、根據文件提及的下發模板訊息做法分兩個步驟
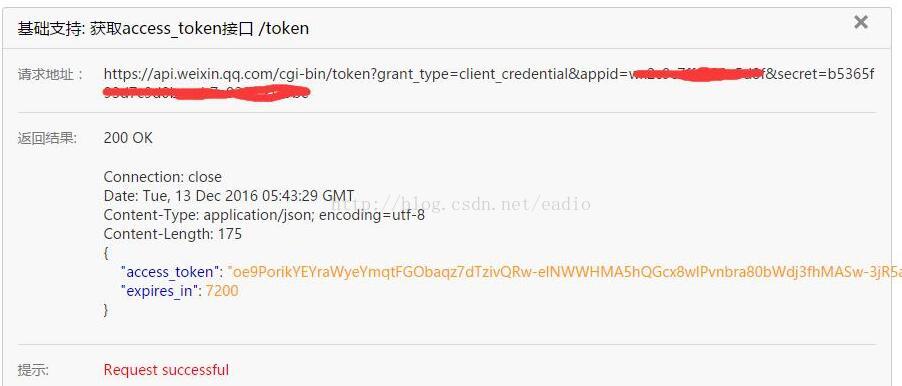
2-1、獲取token,這裡我直接使用微信公眾平臺介面除錯工具【http://mp.weixin.qq.com/debug/】上得到token串,在有效期內測試。假如多處請求需要token的話,最好設定一個公共變數儲存,這裡我提前把appid、secret、token儲存在app.js的globalData裡頭了。
2-2、發起模版訊息請求,根據介面post引數說明,還需要提前獲取openid,也就是接收者(登入小程式使用者)的openid。
2-2-1、獲取openid,這裡我是在app.js發起請求得到openid在儲存到本地上,具體程式碼如下:【將這段程式碼放入onLoad生命週期內】
獲得openid後,接下來就是組裝發起下發模版訊息請求啦~程式碼如下://獲取openid var user=wx.getStorageSync('user') || {}; if(!user.openid || (user.expires_in || Date.now()) < (Date.now() + 600)){//不要在30天后才更換openid-儘量提前10分鐘更新 wx.login({ success: function(res){ // success var d=that.globalData.wxData;//這裡儲存了appid、secret、token串 var l='https://api.weixin.qq.com/sns/jscode2session?appid='+d.appId+'&secret='+d.appSecret+'&js_code='+res.code+'&grant_type=authorization_code'; wx.request({ url: l, data: {}, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 設定請求的 header success: function(res){ var obj={}; obj.openid=res.data.openid; obj.expires_in=Date.now()+res.data.expires_in; wx.setStorageSync('user', obj);//儲存openid } }); } }); }else{ console.log(user); }
test.wxml::
注意form元件一定要加report-submit屬性,否則獲取不到formId。<form name='pushMsgFm' report-submit bindsubmit='orderSign'> enter product:<input type="text" name="product" value='' placeholder="enter your name" /> detail: <input type="text" name='detail' placeholder="enter desc" /> select sex:<switch type="switch" name='sex' /> <button form-type="submit">submit</button> </form>
test.js::
orderSign: function (e) {
var fId = e.detail.formId;
var fObj = e.detail.value;
var l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + App.globalData.wxData.token;
var d = {
touser: wx.getStorageSync('user').openid,
template_id: 'dKyw9dIDjncWW3VuFIRK9o',//這個是1、申請的模板訊息id,
page: '/pages/index/index',
form_id: fId,
value: {//測試完發現竟然value或者data都能成功收到模板訊息傳送成功通知,是bug還是故意??【鄙視、鄙視、鄙視...】 下面的keyword*是你1、設定的模板訊息的關鍵詞變數
"keyword1": {
"value": fObj.product,
"color": "#4a4a4a"
},
"keyword2": {
"value": fObj.detail,
"color": "#9b9b9b"
},
"keyword3": {
"value": new Date().getDate(),
"color": "#9b9b9b"
},
"keyword4": {
"value": "201612130909",
"color": "#9b9b9b"
},
"keyword5": {
"value": "$300",
"color": "red"
}
},
color: '#ccc',
emphasis_keyword: 'keyword1.DATA'
}
wx.request({
url: l,
data: d,
method: 'POST',
success: function(res){
console.log("push msg");
console.log(res);
},
fail: function(err) {
// fail
console.log("push err")
console.log(err);
}
});
}最後編譯,輸入文字點選提交發起請求,這裡只能手機除錯,我用開發工具打印出來的formId: "the formId is a mock one"並不是數字串。最終微信助手下發如下資訊,表示成功傳送模板訊息了
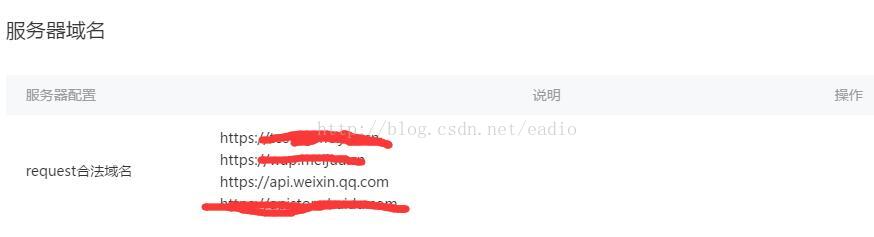
這裡需要注意一點,如果提示合法域名問題,那是你沒有在公眾平臺把微信的域名也新增進去。具體進入微信公眾平臺 | 小程式中心--設定--開發設定--伺服器域名配置,點選修改,將請求的域名新增進去。如下: