自己開發簡單web伺服器二(Node.js實現)
Node.js
剛接觸Node.js沒多久,試用了一下,輕輕鬆鬆幾行程式碼就可以實現一個簡單的HTTP伺服器,開發起來的確比其他語言快多了。
Node.js是一個開源的JavaScript庫,可以跨平臺執行在Windows、Linux、Mac上。JS解析庫用的是大名鼎鼎的Google V8引擎(chrome瀏覽器裡使用的),網路處理庫用的是libuv(Windows上試用IOCP實現,Linux上試用epoll實現),由於使用了這些高效能的跨平臺庫,Node.js的效能足夠強悍(PS:當然沒有直接用C\C++效率高)。可以這麼說吧:Node.js = V8 + libuv。
require表示引用需要的庫,建立http伺服器程式時,制定下請求回撥函式onRequest即可在其中處理各種客戶端的請求。
listen用來設定監聽埠,客戶端連線這個埠就可以與伺服器通訊了(HTTP協議建立在TCP協議上,基本的套接字知識不在這裡說明)。
和上一節說的一樣,首先處理請求的型別,request.method就是型別名稱。然後是處理請求的頁面地址,針對不同的request.url返回伺服器不同的資料。/請求圖示favicon.ico時,讀取ico檔案並返回二進位制資料;請求HTML靜態頁面/test.html時,讀取這個檔案返回字串……
這裡直接上程式碼了。
程式碼
var http = require("http"); var fs = require("fs"); var mudUrl = require('url'); server = http.createServer(onRequest); server.listen(8080); function onRequest(request, response){ if (request.method == "GET"){ if (request.url == '/'){ response.writeHead(200, {'Content-Type': 'text/plain'}); response.write("hello node.js"); response.end(); } else if (request.url == '/favicon.ico'){ //http://127.0.0.1:8080/ fs.readFile("server/update.ico", function(err, bytes){ if (err){ console.log(err); } else{ response.writeHead(200, {'Content-Type': 'image/x-icon'}); response.write(bytes); response.end(); } }); } else if (request.url == '/test.html'){ fs.readFile("server/test.htm", function(err, bytes){ if (err){ console.log(err); } else{ response.writeHead(200, {'Content-Type': 'text/html'}); response.write(bytes); response.end(); } }); } else if (request.url == '/server/test.jpg'){ fs.readFile("server/test.jpg", function(err, bytes){ if (err){ console.log(err); } else{ response.writeHead(200, {'Content-Type': 'image/jpeg'}); response.write(bytes); response.end(); } }); } else if (request.url.substring(0, 10) == '/interface'){ var params = mudUrl.parse(request.url, true); try{ var id = params.query['id']; var name = params.query['name']; var wd = params.query['wd']; console.log("id = " + id + " name = " + name + " wd = " + wd); var jsonData = {}; jsonData['code'] = 200; jsonData['key'] = "yes"; var strJson = JSON.stringify(jsonData); response.writeHead(200, {'Content-Type': 'text/plain'}); response.write(strJson); response.end(); } catch(error){ console.log(error); } //console.log(params); //console.log(params.query); } else{ response.writeHead(404, {'Content-Type': 'text/html'}); response.write("<html>\ <body>\ <p>can not find the page!<p>\ </body>\ </html>"); response.end(); } } else if (request.method == "POST"){ response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World post\n'); } }
返回json資料
node.js中json資料的格式化特別簡單,只需要呼叫JSON.stringify就可以把一個json物件轉換成json字串(C\C++需要引用json開源庫來處理)。
var jsonData = {};
jsonData['code'] = 200;
jsonData['key'] = "yes";
var strJson = JSON.stringify(jsonData);response.writeHead(200, {'Content-Type': 'text/plain'});返回http請求的返回碼和返回資料格式;
response.write(strJson);寫入返回給客戶端的資料流(可以是字串,二進位制等);
response.end();請求返回資料構造完成,可以返回給客戶端了。
除錯node.js
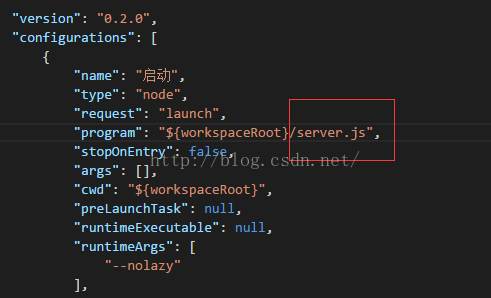
下載微軟的VS Code,開啟JS所在的資料夾,按F5即可除錯,第一次除錯前VS Code會開啟一個檔案launch.json讓你填寫除錯的JS檔案,只需要把下圖位置的檔名換成你的JS檔案的名字即可開始除錯了(我的檔名是server.js)。