float-left之後,還要考慮寬度是否超過了規定的寬度問題解決
阿新 • • 發佈:2019-01-23
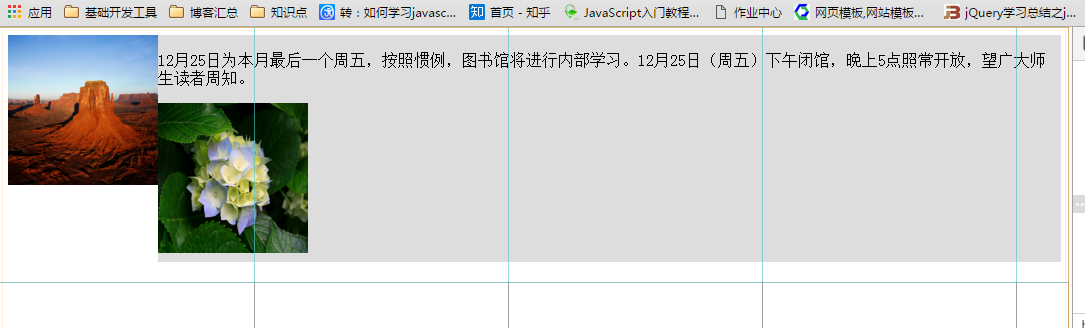
1、左邊的一塊設定了樣式是:float:left樣式。右邊又設定了一塊的樣式float:left
但是右邊裡邊內容的寬度超過了預留的右邊的寬度,所以導致了右邊的就會往下邊掉下來,自動的形成下一行。
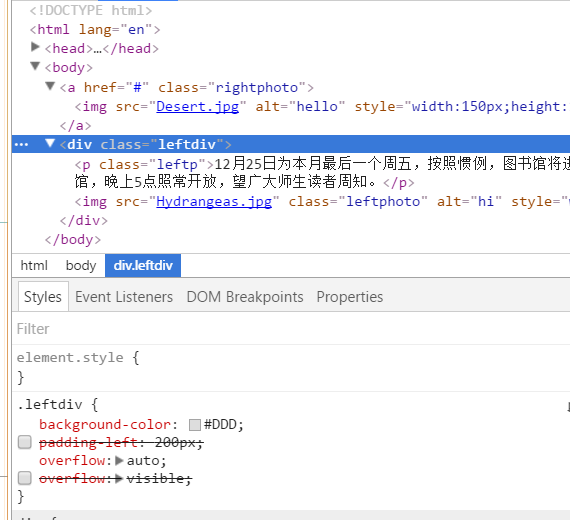
解決方案是:設定overflow:auto的屬性,並且不要設定右邊的高度的這種(話說這樣感覺也不好用阿)
首先我們來了解下overflow的值描述:
visible 預設值。內容不會被修剪,會呈現在元素框之外。
hidden 內容會被修剪,並且其餘內容是不可見的。
scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便檢視其餘的內容。
auto 如果內容被修剪,則瀏覽器會顯示滾動條以便檢視其餘的內容。
inherit 規定應該從父元素繼承 overflow 屬性的值。


下邊這張就是效果圖;
2、
比如上面的文字轉行的問題,我們一般會設定word-spacing這個屬性,可以讓文字進行換行的。但是一個課程如果斷句了就會很難看,所以我們要找個整體整體的斷句,我們就設定每一個名稱是:
.filterPanel .level .itemList span {
padding-left: 22px;
line-height: 24px;
cursor: pointer;
display: inline-block;
}把它設定成了display:inline-block屬性就可以了。
