設計模式-MVC,MVP 和 MVVM
複雜的軟體必須有清晰合理的架構,否則無法開發和維護。
MVC(Model-View-Controller)是最常見的軟體架構之一,業界有著廣泛應用。它本身很容易理解,但是要講清楚它與衍生的 MVP 和 MVVM 架構的區別就不容易了。
昨天晚上,我讀了《Scaling Isomorphic Javascript Code》,突然意識到,它們的區別非常簡單。我用幾段話,就可以說清。
一、MVC
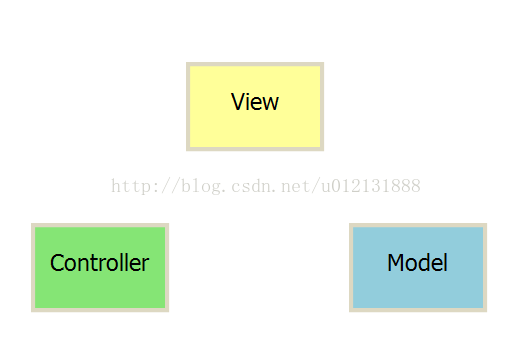
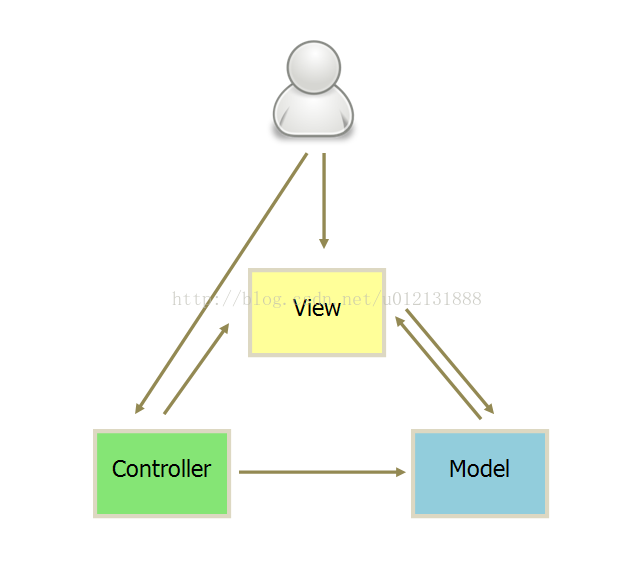
MVC模式的意思是,軟體可以分成三個部分。
檢視(View):使用者介面。
控制器(Controller):業務邏輯
模型(Model):資料儲存
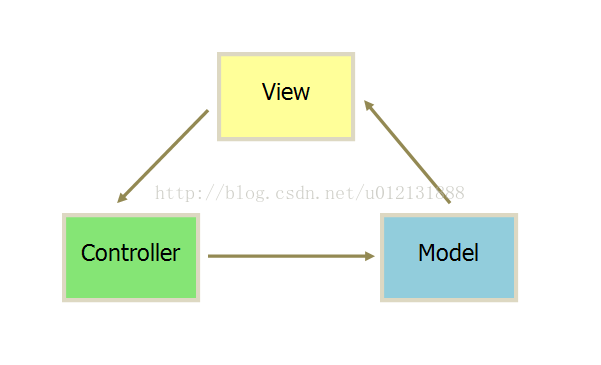
各部分之間的通訊方式如下。
1. View 傳送指令到 Controller
2. Controller 完成業務邏輯後,要求 Model 改變狀態
3. Model 將新的資料傳送到 View,使用者得到反饋
所有通訊都是單向的。
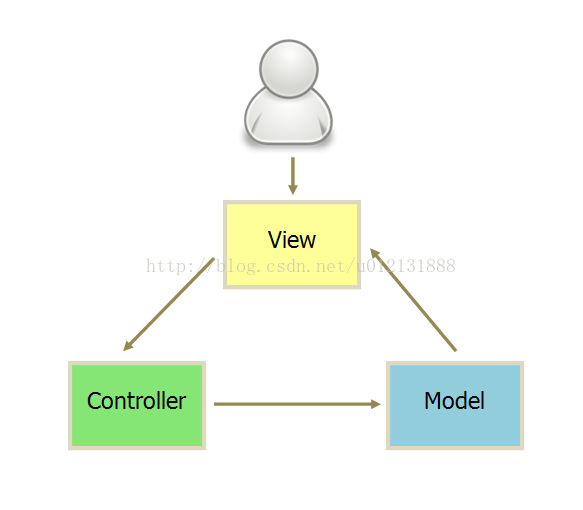
二、互動模式
接受使用者指令時,MVC 可以分成兩種方式。一種是通過 View 接受指令,傳遞給 Controller。
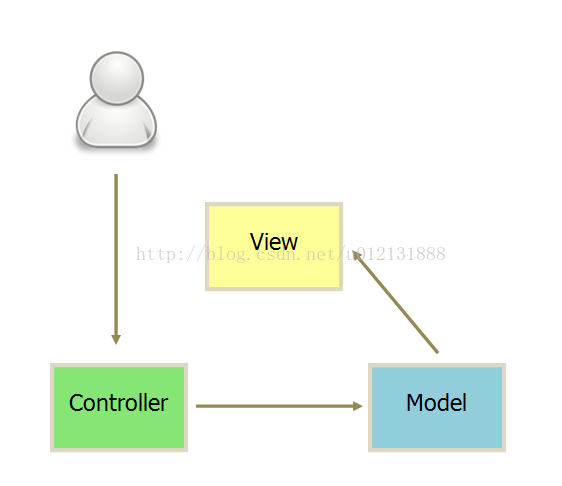
另一種是直接通過controller接受指令。
三、例項:Backbone
實際專案往往採用更靈活的方式,以 Backbone.js 為例。
1. 使用者可以向 View 傳送指令(DOM 事件),再由 View 直接要求 Model 改變狀態。
2. 使用者也可以直接向 Controller 傳送指令(改變 URL 觸發 hashChange 事件),再由 Controller 傳送給 View。
3. Controller 非常薄,只起到路由的作用,而 View 非常厚,業務邏輯都部署在 View。所以,Backbone 索性取消了 Controller,只保留一個 Router(路由器) 。
四、MVP
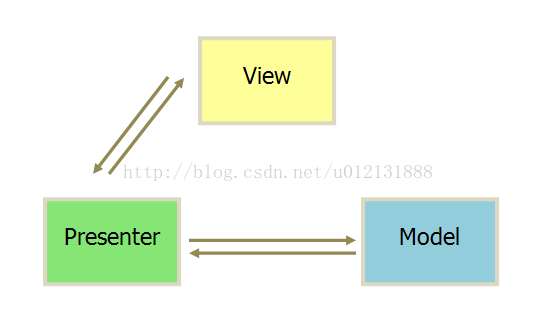
MVP 模式將 Controller 改名為 Presenter,同時改變了通訊方向。
1. 各部分之間的通訊,都是雙向的。
2. View 與 Model 不發生聯絡,都通過 Presenter 傳遞。
3. View 非常薄,不部署任何業務邏輯,稱為"被動檢視"(Passive View),即沒有任何主動性,而 Presenter非常厚,所有邏輯都部署在那裡。
五、MVVM
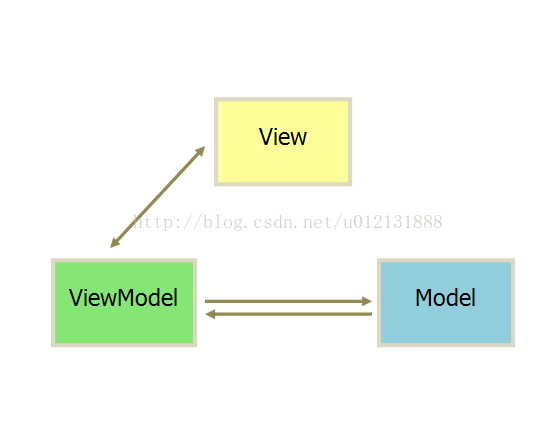
MVVM 模式將 Presenter 改名為 ViewModel,基本上與 MVP 模式完全一致。
唯一的區別是,它採用雙向繫結(data-binding):View的變動,自動反映在 ViewModel,反之亦然。Angular 和 Ember 都採用這種模式。