移動端解決fixed和input獲取焦點軟鍵盤彈出影響定位的問題
阿新 • • 發佈:2019-01-23
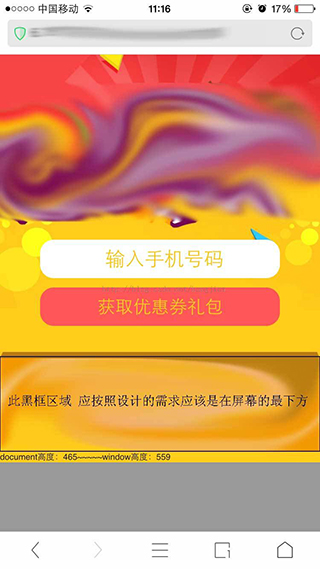
場景描述, 當document的高度不夠window的高度時候,如在ip6中文件的高度比窗體的高度小,到底設計在最下方的區域沒有在窗體最下方,就留有空白地方如下圖的灰色部分
1、 解決初始化文件高度,讓文件高度等於窗體高度,並fixed需要定位的區域在最下方
(function bottonm(){ if($(document).height()<$(window).height()){ $('.bottom_fix').css({'position':'fixed','bottom':'0px'}); $(document).height($(window).height()+'px'); } })();
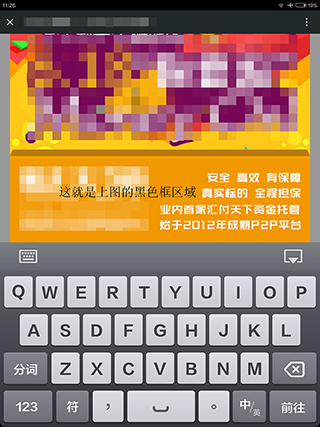
2、解決輸入框input獲取焦點得時,虛擬鍵盤會把fixed元素頂上去(次現在在部分安卓上能發現)如下圖
參考:http://www.cnblogs.com/yexiaochai/p/3561939.html$('#phone').bind('focus',function(){ $('.bottom_fix').css('position','static'); //或者$('#viewport').height($(window).height()+'px'); }).bind('blur',function(){ $('.bottom_fix').css({'position':'fixed','bottom':'0'}); //或者$('#viewport').height('auto'); });
3、解決螢幕旋轉也會出現以上問題
$(document).bind('orientationchange',function(){
if(window.orientation==90 || window.orientation==-90){
$('.bottom_fix').css('position','static');
}else{
$('.bottom_fix').css({'position':'fixed','bottom':'0'});
}
});