OpenLayer載入百度座標偏移問題解決(方案一)
阿新 • • 發佈:2019-01-23
思路:方案一的問題就是解決百度座標載入OSM地圖或者天地圖偏移的問題,我們通過百度api獲取的座標,用OL去載入的時候有座標偏移的問題,百度座標獲取的是BD-9經過二次加密的座標系,而OL是WGS-84要想不偏移我們應該將BD-9轉到WGS-84,在這裡我們用到了一個大牛編寫的轉換外掛。
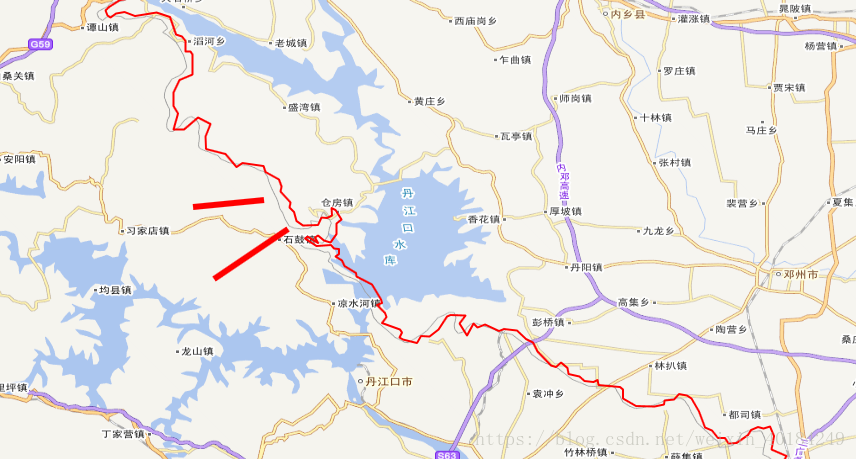
座標不轉換疊加圖:
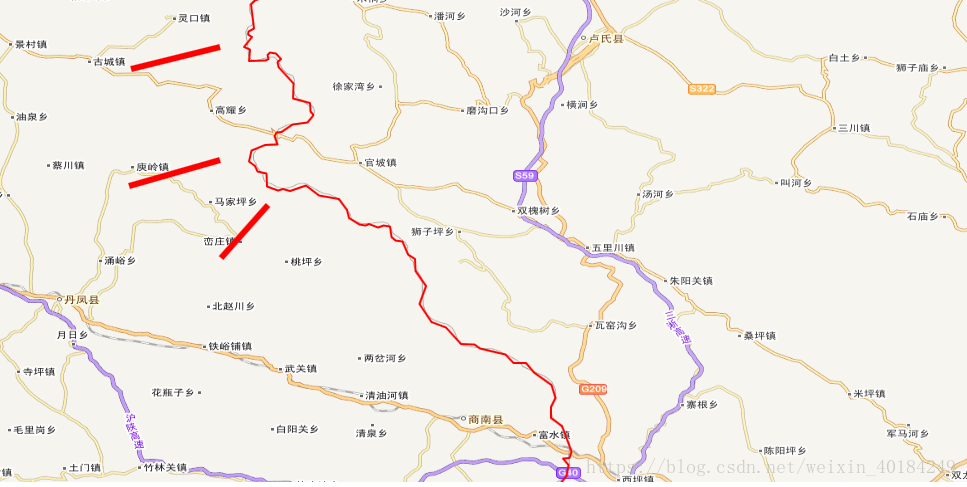
座標轉換之後疊加圖:
一、座標轉換js檔案引入
<script src="../script/index.js"></script>二、程式碼部分
//切片圖層 var vec_c = getTdtLayer("vec_w"); //註記圖層 var cva_c = getTdtLayer("cva_w"); var source = new ol.source.Vector(); //向量圖層 var vector = new ol.layer.Vector({ source: source, style: new ol.style.Style({ fill: new ol.style.Fill({ color: 'rgba(255, 255, 255, 0.1)' }), stroke: new ol.style.Stroke({ color: 'red', width: 2 }), image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffcc33' }) }) }) }); var view = new ol.View({ center: [116.46, 39.92], zoom: 4, projection: "EPSG:4326" }); var map = new ol.Map({ layers: [vec_c,cva_c,vector], view: view, target: "map" }); var coordinatesPolygon = new Array(); //定義查詢按鈕觸發的函式 function getBoundary() { var coordinates = []; //bdary儲存行政區域邊界,name儲存查詢名稱 var bdary = new BMap.Boundary(); var name = document.getElementById("districtName").value; //get方法,獲取行政區域的邊界 //rs是獲取到的結果 bdary.get(name, function (rs) { //儲存行政區域邊界的點數 var count = rs.boundaries[0].toString().split(";").length; for (var i = 0; i < count ; i++) { var result = rs.boundaries[0].toString().split(";")[i].split(","); var arry = coordtransform.bd09togcj02(result[0], result[1]); //var arry = [result[0], result[1]]; arry = coordtransform.gcj02towgs84(arry[0], arry[1]); //var arry = GPS.bd_decrypt(); //arry = GPS.gcj_decrypt_exact(arry[0],arry[1]); coordinates.push(arry); } console.log(coordinates); //多邊形此處注意一定要是[座標陣列] var plygon = new ol.geom.Polygon([coordinates]) //多邊形要素類 var feature = new ol.Feature({ geometry: plygon, }); console.log(feature); source.addFeature(feature); console.log(vector.getSource().getFeatures().length); }); }
底圖載入的天地圖,也可以是OSM,這樣的轉換還是有一點差距,但是完全可以達到需要的結果,如果需要讓這個邊界更加完善貼合底圖,我們可以載入百度地圖作為底圖,但是在載入百度地圖的我們需要解決一個問題,那就是切片偏移的問題,這個是方案二,我在下一篇文章會介紹這個。