MFC對話方塊載入圖片資源作為背景
阿新 • • 發佈:2019-01-23
原執行效果圖:
=================================我是分割線==================================
方法一:
1。 .h檔案中,新增
CBrush m_brush; // 背景新增圖片2. .cpp檔案OnInitDialog()中,新增
// 視窗背景為圖片
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP3); //IDB_BITMAP3是圖片資源ID
m_brush.CreatePatternBrush(&bmp);3. OnCtlColor函式中,更改返回值
return (HBRUSH)m_brush;
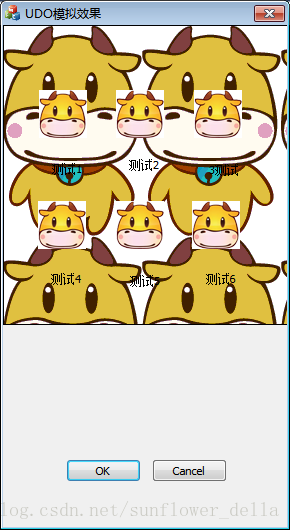
最後的效果圖,是平鋪的:
=================================我是分割線==================================
方法二:stretchBlt()函式。
在OnPaint()函式中,新增:
CPaintDC dc(this); CRect myrect; GetClientRect(&myrect); CDC dcMem; dcMem.CreateCompatibleDC(&dc); CBitmap bmpBackground; bmpBackground.LoadBitmap(IDB_BITMAP3); //IDB_BITMAP3是背景圖的ID BITMAP bitmap; bmpBackground.GetBitmap(& bitmap); CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground); dc.StretchBlt(0,0,myrect.Width(),myrect.Height(),&dcMem,0,0, bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);
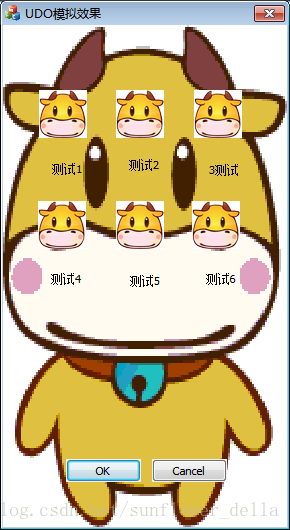
效果圖如下:
=================================我是分割線==================================
還有第三種方法,但是個人覺得不太好用:
在OnPaint()函式裡,新增如下程式碼
CPaintDC dc(this); CBitmap bitmap; bitmap.LoadBitmap(IDB_BITMAP3); CBrush brush; brush.CreatePatternBrush(&bitmap); CBrush* pOldBrush = dc.SelectObject(&brush); dc.Rectangle(0,0,300,300); // 這些引數可以調整圖片新增位置和大小 dc.SelectObject(pOldBrush);
效果圖如下: