RecyclerView實現懸浮吸頂
阿新 • • 發佈:2019-01-23
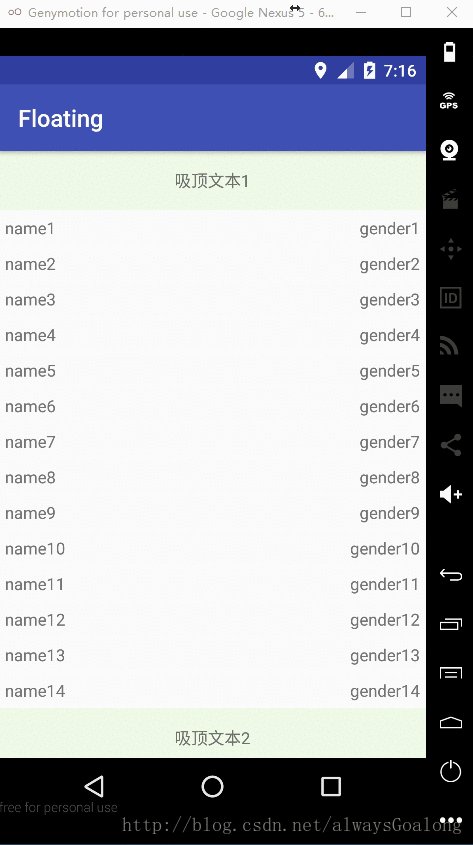
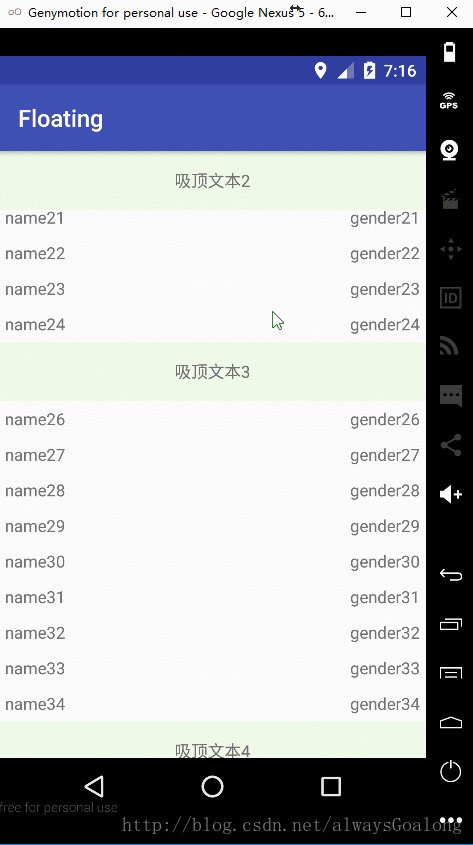
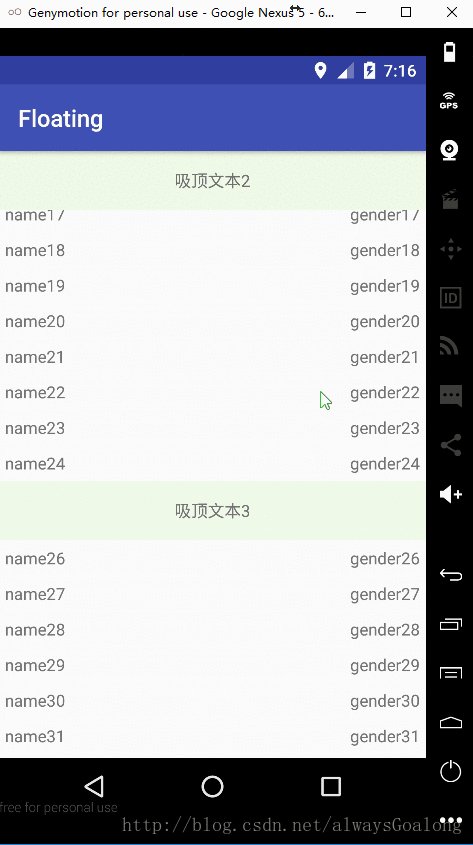
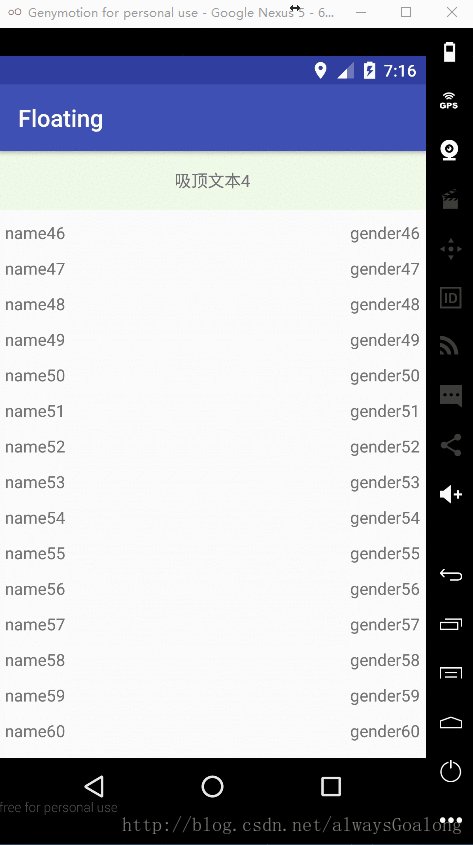
效果圖
主頁面佈局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycle"
android:layout_width RecyclerView的子條目佈局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height activity程式碼
public class MainActivity extends AppCompatActivity {
private TextView tvStickyHeaderView;
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initListener();
}
/**
* 初始化View
*/
private void initView() {
recyclerView = (RecyclerView) findViewById(R.id.recycle);
tvStickyHeaderView = (TextView) findViewById(R.id.tv_sticky_header_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(new StickyExampleAdapter(this, getData()));
}
/**
* 初始化Listener
*/
private void initListener() {
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
View stickview = recyclerView.findChildViewUnder(0, 0);
if (stickview != null && stickview.getContentDescription() != null) {
if (!TextUtils.equals(tvStickyHeaderView.getText(), stickview.getContentDescription())) {
tvStickyHeaderView.setText(stickview.getContentDescription());
}
}
View transInfoView = recyclerView.findChildViewUnder(
0, tvStickyHeaderView.getHeight() + 1);
if (transInfoView.getTag() != null) {
int transViewStatus = (int) transInfoView.getTag();
int top = transInfoView.getTop();
if (transViewStatus == StickyExampleAdapter.HAS_STICKY_VIEW) {
if (top > 0) {
int dealtY = top - tvStickyHeaderView.getMeasuredHeight();
tvStickyHeaderView.setTranslationY(dealtY);
} else {
tvStickyHeaderView.setTranslationY(0);
}
} else if (transViewStatus == StickyExampleAdapter.NONE_STICKY_VIEW) {
tvStickyHeaderView.setTranslationY(0);
}
}
}
});
}
public List<StickyBean> getData() {
List<StickyBean> stickyExampleModels = new ArrayList<>();
for (int index = 0; index < 100; index++) {
if (index < 15) {
stickyExampleModels.add(new StickyBean(
"吸頂文字1", "name" + index, "gender" + index));
} else if (index < 25) {
stickyExampleModels.add(new StickyBean(
"吸頂文字2", "name" + index, "gender" + index));
} else if (index < 35) {
stickyExampleModels.add(new StickyBean(
"吸頂文字3", "name" + index, "gender" + index));
} else {
stickyExampleModels.add(new StickyBean(
"吸頂文字4", "name" + index, "gender" + index));
}
}
return stickyExampleModels;
}
}
adapter程式碼
public class StickyExampleAdapter extends RecyclerView.Adapter<StickyExampleAdapter.RecyclerViewHolder> {
//第一個吸頂
private static final int FIRST_STICKY_VIEW = 1;
//別的吸頂
static final int HAS_STICKY_VIEW = 2;
//正常View
static final int NONE_STICKY_VIEW = 3;
private final LayoutInflater mInflate;
private final List<StickyBean> datas;
StickyExampleAdapter(Context context, List<StickyBean> datas){
mInflate = LayoutInflater.from(context);
this.datas = datas;
}
@Override
public RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View inflate = mInflate.inflate(R.layout.item_ui, parent, false);
return new RecyclerViewHolder(inflate);
}
@Override
public void onBindViewHolder(RecyclerViewHolder holder, int position) {
StickyBean stickyBean = datas.get(position);
holder.tvName.setText(stickyBean.name);
holder.tvGender.setText(stickyBean.autor);
if (position == 0) {
holder.tvStickyHeader.setVisibility(View.VISIBLE);
holder.tvStickyHeader.setText(stickyBean.sticky);
holder.itemView.setTag(FIRST_STICKY_VIEW);
} else {
if (!TextUtils.equals(stickyBean.sticky, datas.get(position - 1).sticky)) {
holder.tvStickyHeader.setVisibility(View.VISIBLE);
holder.tvStickyHeader.setText(stickyBean.sticky);
holder.itemView.setTag(HAS_STICKY_VIEW);
} else {
holder.tvStickyHeader.setVisibility(View.GONE);
holder.itemView.setTag(NONE_STICKY_VIEW);
}
}
//通過此處設定ContentDescription,作為內容描述,可以通過getContentDescription取出,功效跟setTag差不多。
holder.itemView.setContentDescription(stickyBean.sticky);
}
@Override
public int getItemCount() {
return datas == null ? 0 : datas.size();
}
public class RecyclerViewHolder extends RecyclerView.ViewHolder{
TextView tvStickyHeader;
RelativeLayout rlContentWrapper;
TextView tvName;
TextView tvGender;
RecyclerViewHolder(View itemView) {
super(itemView);
tvStickyHeader = (TextView) itemView.findViewById(R.id.tv_sticky_header_view);
rlContentWrapper = (RelativeLayout) itemView.findViewById(R.id.rl_content_wrapper);
tvName = (TextView) itemView.findViewById(R.id.name);
tvGender = (TextView) itemView.findViewById(R.id.auto);
}
}
}
StickyBean程式碼
public class StickyBean {
public String name;
public String autor;
public String sticky;
public StickyBean(String sticky, String name, String autor) {
this.sticky = sticky;
this.name = name;
this.autor = autor;
}
}app的build檔案
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.lg.floating"
minSdkVersion 15
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
compile 'com.android.support:recyclerview-v7:23.1.0'
testCompile 'junit:junit:4.12'
}