datetimepicker在火狐瀏覽器下不相容問題的解決
今天用datetimepicker寫一個時間選擇器,在google瀏覽器中顯示的很好,結果到火狐瀏覽器中就選擇欄就跳不出來了,經過樓主探索發現解決問題方案如下:
第一種:
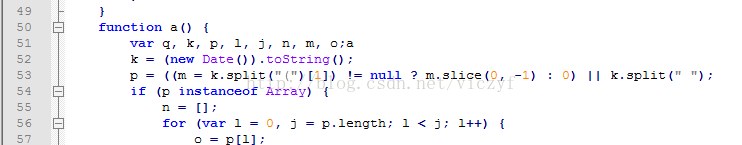
修改bootstrap-datetimepicker.min.js原始碼,將第53行中的! = =改為!= 如下圖
修改後:
然後就能在火狐瀏覽器上正常顯示了
第二種:
將js程式碼中的this.defaultTimeZone=(new Date).toString().split("(")[1].slice(0,-1);改為this.defaultTimeZone=‘GMT ‘+(new Date()).getTimezoneOffset()/60;
雖然好多人這麼說,但是樓主沒有找到這一部分程式碼,可能是datetimepicker的版本不一樣吧
希望有幫助
相關推薦
datetimepicker在火狐瀏覽器下不相容問題的解決
今天用datetimepicker寫一個時間選擇器,在google瀏覽器中顯示的很好,結果到火狐瀏覽器中就選擇欄就跳不出來了,經過樓主探索發現解決問題方案如下: 第一種: 修改bootstrap-d
window.close() 網頁關閉(解決window.close()在火狐下不相容問題)
針對chrome瀏覽器,可以在編寫如下程式碼,使之生效: window.open('','_self',''); window.close(); 先通過window.open()在本視窗開啟一個頁面,然後再通過window.close()方法關閉。這應驗了這句話:“只有通過 JavaSc
select2在火狐瀏覽器下下拉框不能搜尋的問題解決
select2下拉框不能搜尋的問題,一般是在模態框裡會發生的,加入如下js,就能解決這個問題了,我也是從其他地方看來的~(http://www.aicoffees.com/itshare/504201203.html) $.fn.modal.Constructor.pro
網頁關閉(解決window.close在火狐下不相容問題)
熟悉前端的都知道,火狐預設狀態非window.open的頁面window.close是無效的 網上有很多人說,在火狐的位址列輸入:about:config然後找到dom.allow_scripts_to_close_windows;把false改為true 看著這些人
解決html5新標簽 placeholder 低版本瀏覽器下不兼容問題
解決 html5 新標簽 placeholder屬性是HTML5 中為input添加的。在input上提供一個占位符,文字形式展示輸入字段預期值的提示信息(hint),該字段會在輸入為空時顯示。實例:1 <input type="text" name="userName" placehold
swiper在ie瀏覽器下不能相容。
最近在做一個輪播的效果。找到了swiper這個外掛。在移動端用著挺好的。但是在PC端的話,IE下效果全部失效。後來瞭解到,swiper3是專門針對移動端寫的。如果想相容IE8的話,應該引入swi
解決datetimepicker火狐瀏覽器相容性問題
bootstrap-datetimepicker是一款比較不錯的日期外掛了,在某個專案中用了這個外掛。習慣了在開發,除錯都用Chrome,一直都沒有發現有啥問題,直到有一天,測試人員跟我說,Firefox裡面那個時間選擇的點不開,然後發現有問題。 開啟Fire
解決ios下不相容keyup,keydown等事件
ios系統下搜尋框內輸入數字可以實現模糊查詢,輸入中文無法實現。ios下不相容keyup,keydown等事件:使用原生js解決不相容:document.getElementById('testautofocus').addEventListener('input', fun
ajax 在IE9瀏覽器下不傳送請求的解決方法
ajax.form,在ie9下拒絕傳送請求。 從網上找了好多資料,大部分都是以下方法: 針對 拒絕訪問 是由於瀏覽器安全機制導致的,解決方法為點選IE瀏覽器的的“工具->Internet 選項
做CSS固定視窗發現IE6下不相容,下面是解決position:fixed在IE6下不相容的方法
.fixed-top /* 頭部固定 */{position:fixed;bottom:auto;top:0px;} .fixed-bottom /* 底部固定 */{position:fixed;bottom:0px;top:auto;} .fixed-left /* 左側固定
ubuntu下的火狐瀏覽器中文顯示亂碼解決方案
最近在編寫網頁時,用Ubuntu下的火狐瀏覽器開啟總是中文顯示亂碼,(Ubuntu為英文版的,火狐瀏覽器也是英文版的),在網上搜索了很多資料都沒有解決,有的說要更改/etc/fonts/conf.d/49-sansserif.conf 配置檔案中的第四行為wqy-ze
[轉]bootstrap-datetimepicker 火狐瀏覽器報錯
com picker trap tar time 壓縮 .com get 打開 本文轉自:https://segmentfault.com/a/1190000008457568 使用bootstrap-datetimepicker日期選擇插件時發現在火狐瀏覽器下報錯:
火狐瀏覽器下,表頭邊框無效
col inf 瀏覽器 code mage tab image com ack 最近做項目,發現在火狐瀏覽器下表頭邊框無效 可能的原因是給th設置了背景顏色 找了半天,原來是給th設置了背景顏色,然後邊框被覆蓋了,沒有顯示出來 去掉這行代碼就可以顯示了 .layui-ta
火狐瀏覽器書籤無法刪除解決方案
1、開啟書籤管理頁面 書籤管理頁面可在選單欄開啟,firefox預設關閉了選單欄,可在網址輸入框旁右擊滑鼠開啟選單: 開啟選單後點擊“書籤”---->“管理所有書籤” 然後備份當前書籤; 在位址列輸入about:support,開啟配置資料夾 關閉firefox,
VMware Workstation 與 Device/Credential Guard 不相容 解決方案
win10專業版官方解決方案 https://kb.vmware.com/s/article/2146361 win10家庭版解決方案 win10家庭版本身是不支援Hyper-V服務的,但是如果是“win10預覽體驗家庭版”,會在“服務”中發現有Hyper-V服務。解決方案:
Oracle列轉行函式版本不相容解決方案
業務場景 本部落格記錄一下Oracle列轉行函式在Oracle11的一些不相容問題,vm_concat在一些業務場景是必須的。不過這個函式使用要謹慎,底層實現應該也是group by等等實現的,效能並不是特別好。這個函式在Oracle12是沒有的,在Oracle11是不太相容的,Oracle10可以正常使用
Selenium2Library(RF)火狐瀏覽器打不開問題彙總
一、由於selenium更新3.0的原因導致不在預設支援火狐瀏覽器,且支援的火狐瀏覽器大概在45以上的版本,所以很多都由於這個原因導致selenium在執行時打不開瀏覽器。 檢視selenium版本:pip show selenium 解除安裝selenium:pip uninstal
MathType 與 Office 2016 x64不相容 解決方案
2、然後在mathtype安裝目錄下找到以下檔案:..\MathType\Office Support\64\MathType Commands 6 For Word 2010.dotm..\MathType\MathPage\64\MathPage.wll3、將MathType Commands 6 For
在函式‘main’中: 警告: 隱式宣告與內建函式‘printf’不相容解決方法
1.編譯yiwei.c檔案為可執行檔案出現如下錯誤: 2. 通過查詢函式的呼叫關係,可以得知:是在函式的中缺少了標頭檔案:#include <stdio.h> 3.假如再報類似編譯告警,一定要首先檢視是否缺少了標頭檔案
Response下載檔案時,火狐瀏覽器檔名亂碼問題解決方法
#region 下載檔案 add by ysc 20170104 /// <summary> /// 下載檔案 /// </summary> /// <return