微信小程式開發入門篇 30分鐘內教你寫出一個helloword小程式
本文件將帶你一步步建立完成一個微信小程式,並可以在手機上體驗該小程式的實際效果。
開發準備工作
獲取微信小程式的 AppID
登入 https://mp.weixin.qq.com ,就可以在網站的“設定”-“開發者設定”中,檢視到微信小程式的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 。
下載開發工具
新建專案
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立“專案”,填入上文獲取到的 AppID ,設定一個本地專案的名稱(非小程式名稱),比如“我的第一個專案”,並選擇一個本地的資料夾作為程式碼儲存的目錄,點選“新建專案”就可以了。
為方便初學者瞭解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本地資料夾是個空資料夾,開發者工具會提示,是否需要建立一個 quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄裡生成一個簡單的 demo。

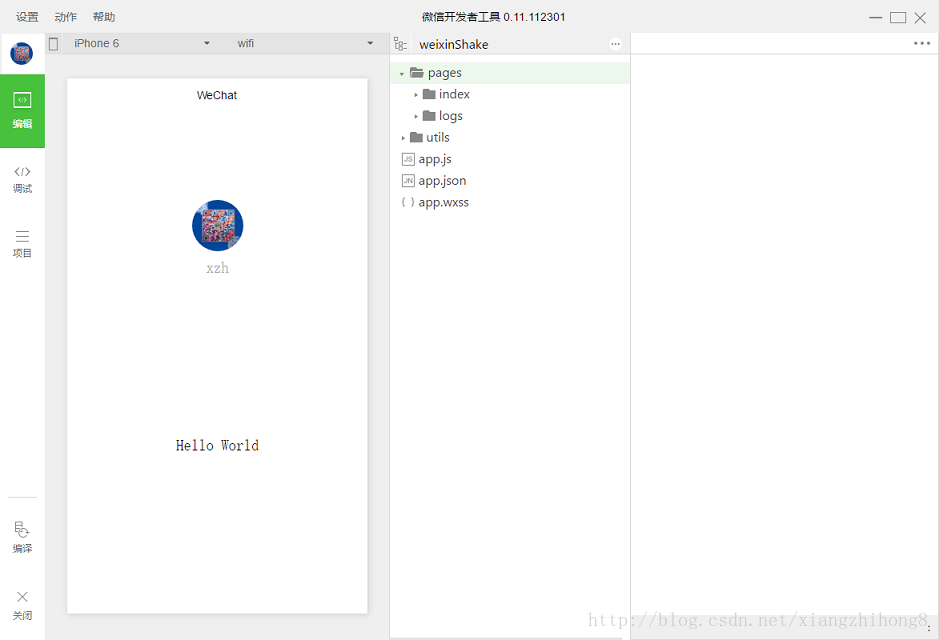
這樣就搭建好了,我們來看一下主介面

整個開發工具基本分為三塊。
第一列:table-item 每個按鈕代表一個頁
第二列:webview 你的頁面在這裡實時展示
第三列:chrome除錯工具,暫且這樣叫吧,因為確實是使用了charome的除錯工具, 在這裡可以除錯頁面的樣式,js,網路檢測,輸入輸出等等。
編寫示例小程式碼
建立小程式例項
點選開發者工具左側導航的“編輯”,我們可以看到這個專案,已經初始化幷包含了一些簡單的程式碼檔案。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js字尾的是指令碼檔案,.json字尾的檔案是配置檔案,.wxss字尾的是樣式表文件。微信小程式會讀取這些檔案,並生成小程式例項。
下面我們簡單瞭解這三個檔案的功能,方便修改以及從頭開發自己的微信小程式。
app.js是小程式的指令碼程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函式、宣告全域性變數。呼叫框架提供的豐富的 API,如本例的同步儲存及同步讀取本地資料。想了解更多可用 API,可參考 API 文件。
//app.js
App({
onLaunch: function () {
//呼叫API從本地快取中獲取資料
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
app.json 是對整個小程式的全域性配置。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導航條樣式,配置預設標題。注意該檔案不可新增任何註釋。更多可配置項可參考配置詳解。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
建立頁面
在這個教程裡,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在 pages 目錄下。微信小程式中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同字尾檔案的組成,如:index.js、index.wxml、index.wxss、index.json。.js字尾的檔案是指令碼檔案,.json字尾的檔案是配置檔案,.wxss字尾的是樣式表文件,.wxml字尾的檔案是頁面結構檔案。
index.wxml 是頁面的結構檔案:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
index.js 是頁面的指令碼檔案,在這個檔案中我們可以監聽並處理頁面的生命週期函式、獲取小程式例項,宣告並處理資料,響應頁面互動事件等。
//index.js
//獲取應用例項
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件處理函式
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//呼叫應用例項的方法獲取全域性資料
app.getUserInfo(function(userInfo){
//更新資料
that.setData({
userInfo:userInfo
})
})
}
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
index.wxss 是頁面的樣式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構檔案中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的配置檔案:
頁面的配置檔案是非必要的。當有頁面的配置檔案時,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置檔案,則在該頁面直接使用 app.json 中的預設配置。
logs 的頁面結構
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
logs 頁面使用 控制標籤來組織程式碼,在 上使用 wx:for 繫結 logs 資料,並將 logs 資料迴圈展開節點。
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
這樣我們就完成了一個簡單入門級微信小程式開發。


