Android 獲取含天氣資訊的JSON資料
阿新 • • 發佈:2019-01-23
百度的APIStore含有豐富的介面,涵蓋了生活的許多方面。例如,我們就可以通過APIStore的某個介面獲取到含有天氣資訊的JSON資料,從而實現天氣預報。
首先,使用者要有一個百度賬號,然後登陸以下網址:APIStore-中國和世界天氣全能版
該介面含有免費的1000次試用套餐,對於個人開發者練手來說也已經夠用了。
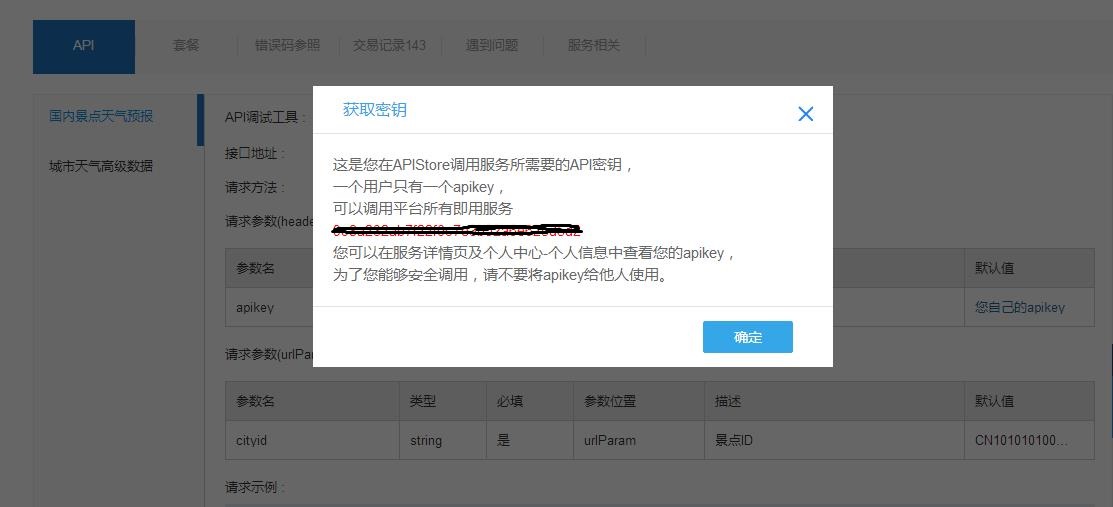
然後在API選項下點選——您自己的apikey,檢視自己的apikey。該值是每個開發者和app的唯一標識,需要妥善保管,有了apikey才可以進行下一步的操作。
接下來就該開始編寫程式碼了
首先新建一個專案,然後為專案匯入一個jar檔案,該jar檔案是百度提供的,下載地址: ApiStoreSDK1.0.4.jar
匯入方法:
將jar檔案複製到libs資料夾下,點選右鍵——Build Path——Add To Build Path。
在src包下,除了預設的MainActivity.java檔案,再新建一個MyApplication.java檔案,用來配置個人資訊,程式碼如下:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
ApiStoreSDK.init(this 然後需要在AndroidManifest.xml中application標籤下android:name中指定該類
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:name="com.baidu.apistore.sdk.MyApplication"
android:theme 然後修改activity_main.xml檔案,將整個檢視包裹在ScrollView下,以便可以檢視超出螢幕的資料,然後再新增一個Button,當點選按鈕時請求JSON資料並顯示。
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/mTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dip" />
<Button
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="獲取資料"
android:textSize="15sp" />
</LinearLayout>
</ScrollView>修改MainActivity.java檔案
package com.baidu.apistore.sdk;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
import com.apistore.sdk.demo.R;
import com.baidu.apistore.sdk.network.Parameters;
/*
* 測試前先在MyApplication.java中配置appkey
*/
public class MainActivity extends Activity {
private TextView mTextView;
private Button test;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
intUI();
}
private void intUI() {
mTextView = (TextView) findViewById(R.id.mTextView);
test = (Button) findViewById(R.id.test);
test.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mTextView.setText("");
apiTest();
}
});
}
private void apiTest() {
Parameters para = new Parameters();
// 根據城市拼音請求json資料
para.put("city", "beijing");
ApiStoreSDK.execute("http://apis.baidu.com/heweather/weather/free",
ApiStoreSDK.GET, para, new ApiCallBack() {
@Override
// 以下三個函式為回撥函式
// 當資料請求成功時呼叫
public void onSuccess(int status, String responseString) {
mTextView.setText(responseString);
}
// 當資料請求完成時呼叫
@Override
public void onComplete() {
}
// 當資料請求出錯時呼叫
@Override
public void onError(int status, String responseString,
Exception e) {
mTextView.setText(getStackTrace(e));
}
});
}
private String getStackTrace(Throwable e) {
if (e == null) {
return "";
}
StringBuilder str = new StringBuilder();
str.append(e.getMessage()).append("\n");
for (int i = 0; i < e.getStackTrace().length; i++) {
str.append(e.getStackTrace()[i]).append("\n");
}
return str.toString();
}
}
執行程式,初始介面如下:
點選按鈕,這樣就可以獲取到包含天氣資訊的JSON資料了,通過進一步的解析,就可以獲取到今天到未來六天的天氣資訊了