【SpringMVC系列一】 EasyUI + SpringMVC 解決靜態資源訪問
阿新 • • 發佈:2019-01-23
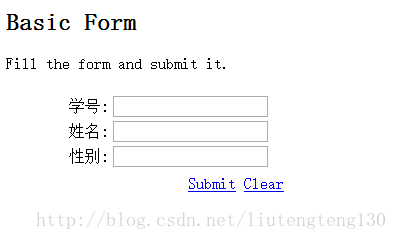
我們的專案用的是EasyUI+SpringMVC+EJB+JPA,分享一下專案中遇到的一些問題及其解決方法。前臺用的EasyUI,頁面中引入了easyUI的js與css(引入路徑正確),但是無論如何都顯示不出來,如下圖:
EasyUI的樣式沒有,看控制檯:警告,找不到
21:26:25,643 WARN [org.springframework.web.servlet.PageNotFound](http-localhost/127.0.0.1:8080-1) No mapping found for HTTP request with URI[/itoo-basic-web/themes/default/easyui.css] in DispatcherServlet with name'action' 21:26:25,649 WARN [org.springframework.web.servlet.PageNotFound](http-localhost/127.0.0.1:8080-2) No mapping found for HTTP request with URI[/itoo-basic-web/themes/icon.css] in DispatcherServlet with name 'action' 21:26:25,656 WARN [org.springframework.web.servlet.PageNotFound](http-localhost/127.0.0.1:8080-5) No mapping found for HTTP request with URI[/itoo-basic-web/jquery.easyui.min.js] in DispatcherServlet with name 'action' 21:26:25,657 WARN [org.springframework.web.servlet.PageNotFound](http-localhost/127.0.0.1:8080-3) No mapping found for HTTP request with URI[/itoo-basic-web/demo/demo.css] in DispatcherServlet with name 'action' 21:26:25,666 WARN [org.springframework.web.servlet.PageNotFound](http-localhost/127.0.0.1:8080-4) No mapping found for HTTP request with URI[/itoo-basic-web/jquery.min.js] in DispatcherServlet with name 'action' 21:26:25,674 WARN [org.springframework.web.servlet.PageNotFound](http-localhost/127.0.0.1:8080-1) No mapping found for HTTP request with URI[/itoo-basic-web/jquery.easyui.min.js] in DispatcherServlet with name 'action'<span style="font-size: 14pt; font-family: 華文中宋; background-color: rgb(255, 255, 255);"> </span>
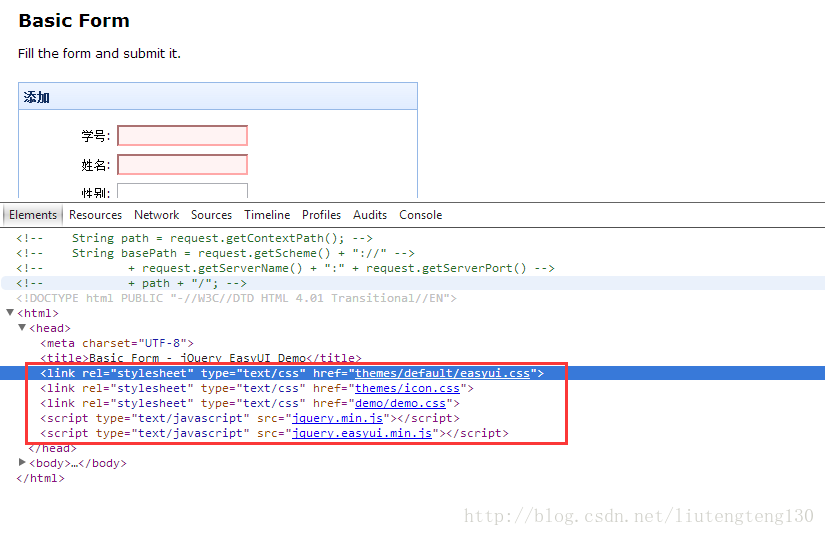
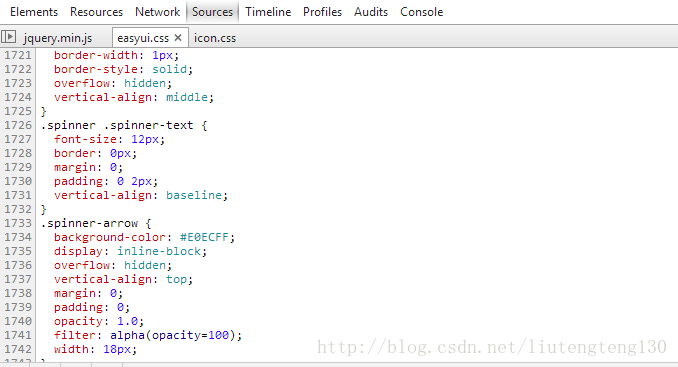
再用瀏覽器除錯,點進去之後:所有的js,css都是空的
綜合上面的情況來看,沒有顯示出來js,css,猜測是js,css被攔截了。所以查了一下springMVC的配置,這個問題就被解決了。
<!-- EasyUI樣式,JS配置 劉騰騰 start--> <mvc:annotation-driven/> <mvc:resourceslocation="/demo/"mapping="/demo/**"></mvc:resources> <mvc:resourceslocation="/themes/"mapping="/themes/**"></mvc:resources> <mvc:resourceslocation="/locale/"mapping="/locale/**"></mvc:resources> <mvc:resourceslocation="/" mapping="/**"></mvc:resources> <!-- EasyUI樣式,JS配置 劉騰騰 end-->
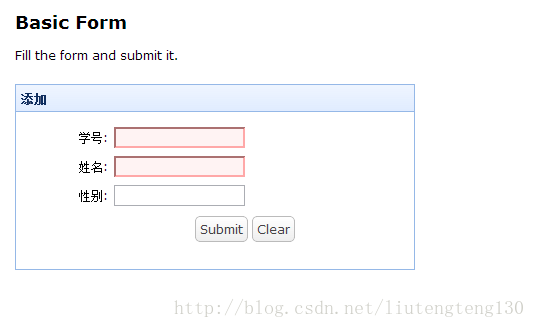
配置完成之後,效果出來了:
點進去一個連線都會有顯示的樣式或者是js:
效果:
總結:
分析原因:在web.xml裡面配置<servlet-mapping>下的<url-pattern>標籤如下:<url-pattern>/<url-pattern>。即把所有的請求都交給spring去處理了,也就是說攔截了所有的請求。而所有的available的請求url都是在controller裡面使用註解@RequestMapping()來配置的,這樣訪問js,css,jsp等這些靜態資源就會訪問不到,故需要配置。可以在web.xml裡面進行相關的配置,但是沒有試驗成功;還可以在
<mvc:resources/>配置通過location屬性制定靜態資源的位置,由spring MVC框架自己處理靜態資源。並且允許靜態資源放在任何地方,如WEB-INF目錄下、類路徑下,甚至可以打成Jar進行訪問。