angularjs+ionic+cordova+Android studio的環境配置
AngularJs
各個 angular.js 版本下載
是一款優秀的前端JS框架,已經被用於Google的多款產品當中。AngularJS有著諸多特性,最為核心的是:MVVM、模組化、自動化雙向資料繫結、語義化標籤、依賴注入等等
AngularJS 通過新的屬性和表示式擴充套件了 HTML。
AngularJS 可以構建一個單一頁面應用程式(SPAs:Single Page Applications)。
AngularJS 是一個 JavaScript 框架。它可通過 script 標籤新增到 HTML 頁面。
AngularJS 通過 指令 擴充套件了 HTML,且通過 表示式 繫結資料到 HTML。
AngularJS是建立在這樣的信念上的:即宣告式程式設計應該用於構建使用者介面以及編寫軟體構建,而指令式程式設計非常適合來表示業務邏輯。框架採用並擴充套件了傳統HTML,通過雙向的資料繫結來適應動態內容,雙向的資料繫結允許模型和檢視之間的自動同步。因此,AngularJS使得對DOM的操作不再重要並提升了可測試性。
node.js
cordova
下載(命令列):npm install -g cordova
檢測(命令列):cordova -v
介紹:Cordova是一種Hybrid開發,可以被部署到android,ios等多個手機平臺。Cordova就是一箇中間件,讓我們把WebAPP打包成HybridAPP,並且它提供了非常多的外掛,方便我們使用原生APP的功能。
Cordova是一款開放原始碼的App開發框架,旨在讓開發者使用HTML、Javascript、CSS等WebAPIs開發跨平臺的移動平臺應用程式,其原名稱之為PhoneGap,Adobe收購Nitobi公司後,PhoneGap商標保留,程式碼貢獻給了Apache基金會,而Apache將其命名為ApacheCallback,其後釋出新版本時,定名為ApacheCordova。
Cordova是一個行動裝置的API介面集,利用JavaScript存取這些介面可以呼叫諸如攝影機、羅盤等硬體系統資源。配合上一些基於HTML5、CSS3技術的UI框架,如jQueryMobile、DojoMobile或SenchaTouch,開發者得以快速地開發跨平臺App而不需要編寫任何的原生程式碼。
注意到因為Cordova本身仍是一個原生程式,為App打包時依然需要用到這些系統平臺的SDK。
以前叫PhoneGap,是一個可以與手機原生程式碼互動的框架,主要用於呼叫手機功能,比如呼叫拍照功能,定位功能等。
Cordova是貢獻給Apache後的開源專案,是從PhoneGap中抽出的核心程式碼,是驅動PhoneGap的核心引擎。你可以把它們的關係想象成類似於Webkit和Google Chrome的關係
Cordova提供了一組裝置相關的API,通過這組API,移動應用能夠以JavaScript訪問原生的裝置功能,如攝像頭、麥克風等。
Cordova還提供了一組統一的JavaScript類庫,以及為這些類庫所用的裝置相關的原生後臺程式碼。
Cordova支援如下移動作業系統:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
ionic
下載(命令列):npm install -g ionic
檢測(命令列):ionic -v
介紹:Ionic是一個新的、可以使用HTML5構建混合移動應用的使用者介面框架,它自稱為是“本地與HTML5的結合”。強大的HTML5開發框架。該框架提供了很多基本的移動使用者介面範例,例如像列表(lists)、標籤頁欄(tabbars)和觸發開關(toggleswitches)這樣的簡單條目。它還提供了更加複雜的視覺化佈局示例,例如在下面顯示內容的滑出式選單。
Ionic宣稱他們極度強調效能,並且通過限制DOM互動、完全移除jQuery以及使用像translate(z)這種特定的硬體加速的CSS濾鏡觸發移動裝置上GPU——與由動力不足的移動瀏覽器提供的互動相比這種方式提供了硬體加速的互動——等方式使速度最大化。
Ionic同時它是基於 AngularJs的。Ionic是基於AngularJS框架開發的,所以在使用Ionic之前需要對angularjs有一定的瞭解。
ionic是一個用來開發混合手機應用的,開源的,免費的程式碼庫。可以優化html、css和js的效能,構建高效的應用程式,而且還可以用於構建Sass和AngularJS的優化。ionic會是一個可以信賴的框架。
Android studio(Android SDK,需要配置SDK環境變數)
Ant
下載:官網
http://ant.apache.org/bindownload.cgi
解壓檔案後配置環境:
window中設定ant環境變數:
ANT_HOME : C:/ apache-ant-1.8.1
path : C:/ apache-ant-1.8.1/bin
classpath : C:/apache-ant-1.8.1/lib
檢測(命令列):ant -version
介紹:Ant是java平臺下一個打包部署的工具,使用cordova命令的時候需要藉助這個工具。
jdk(需要配置環境變數)
參考:
建立Cordova的第一個應用 HelloWorld
1、在D:\test 目錄下新建一個專案
2、開啟命令列
3、進入D盤 :d:
4、進入test資料夾:cd test
5、cordova create hello com.example.hello HelloWorld
hello:專案資料夾名
com.example.hello:Java類的包名
HelloWorld:app的名稱
6、cd hello
7、cordova platform add android
add android:應用到Android,add iOS:應用到iOS
8、cordova build
(時間比較久,我用了二十分鐘…)
cordova構建的專案結構:

9、執行到瀏覽器:cordova serve android

將url貼上複製到瀏覽器開啟即可。
10、AndroidStudio匯入Cordova專案
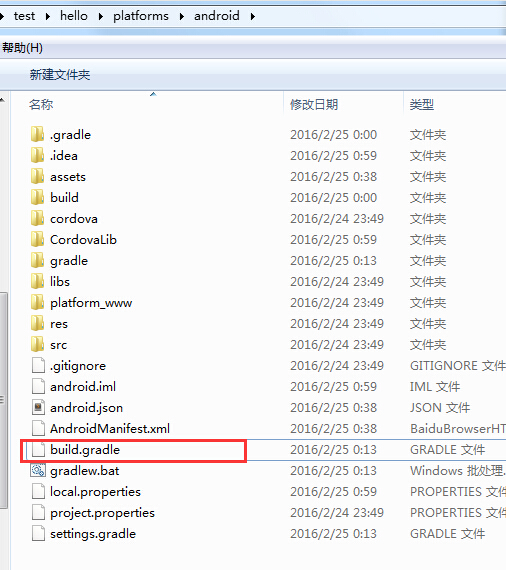
經過上一步的cordova專案build成功後,我們開啟D:\test\hello\platforms\android目錄,會看到一個build.gradle,它就是我們專案的關鍵,因為專案本身就是用gradle來構建的。

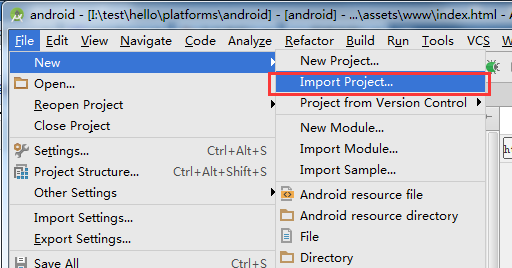
最後一步,我們開啟AndroidStudio來匯入上面看到的.gradle檔案,就可以在AndroidStudio中來編寫我們的應用了,也可以很方便的在模擬器上預覽。

初次匯入的時候會從網路下載gradle相關的東西,要等個10分鐘。匯入完成後我們執行模擬器,效果: