用HTML寫出能轉換成合適的PDF檔案(A4紙張大小)的相關問題和方法
阿新 • • 發佈:2019-01-23
1 PDF檔案對應的HTML頁面的寬度為【820px】。
2 一頁PDF檔案對應的HTML頁面的高度為【1160px】,多頁類推。
3 記得要將【body】元素的外邊距【margin】清零。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
margin 4 寫好HTML頁面後,在瀏覽器裡面(右鍵)找到【列印】功能,或者直接【Ctrl+P】喚出列印頁面。
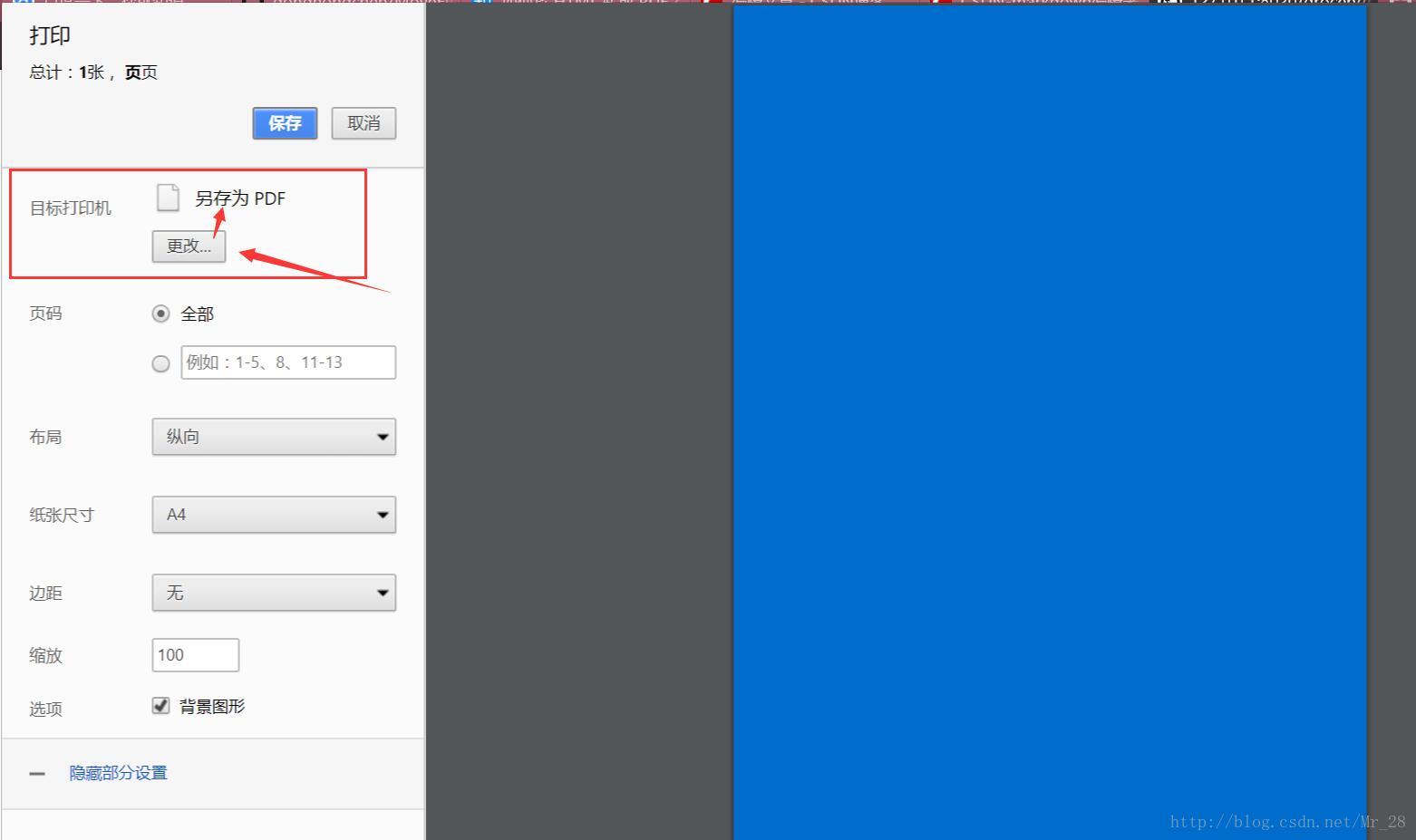
5 (下面示例在谷歌瀏覽器下操作)然後點選【目標印表機】的【更改…】,選擇【另存為PDF】。
6 在【更多設定】裡面可以根據實際情況自由選擇。在1、2步的寬高下請將【邊距】設定為【無】;如果頁面添加了背景則需將【選項】的【背景圖形】勾選上。
7 設定好後,【儲存】即可。