JS:事件迴圈機制、呼叫棧以及任務佇列
寫在前面
js裡的事件迴圈機制十分有趣。從很多面試題也可以看出來,考察簡單的setTimeout也就是考察這個機制的。
在之前,我只是簡單地認為由於函式執行很快,setTimeout執行時間即便為0也不會馬上輸出,而是等待函式執行完後再輸出。這隻對了一半。
實際上其執行機制就是js中的事件迴圈機制,在這個迴圈機制中呢,又與call Stack和task queue有關。
我的參考
js事件迴圈機制
事件迴圈機制呢,簡單點來說,就是在執行上下文的過程中,對函式的入棧和出棧。執行前函式先入棧,執行完後函數出棧。如若遇到了一些非同步操作像回撥函式以及ajax、setTimeout等,會先將他們交給瀏覽器的其他模組去執行,執行完後,會把回撥函式放入到taskqueue中。當所有的call stack執行完後再開始執行task queue中的函式。
舉一個簡單的例子:
console.log(1);
setTimeout(function(){console.log(2);}, 0);
console.log(3);我們來看一下執行的內部過程
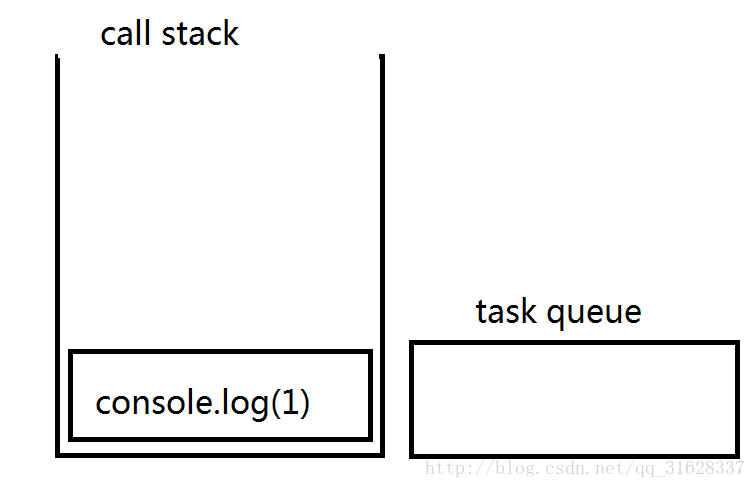
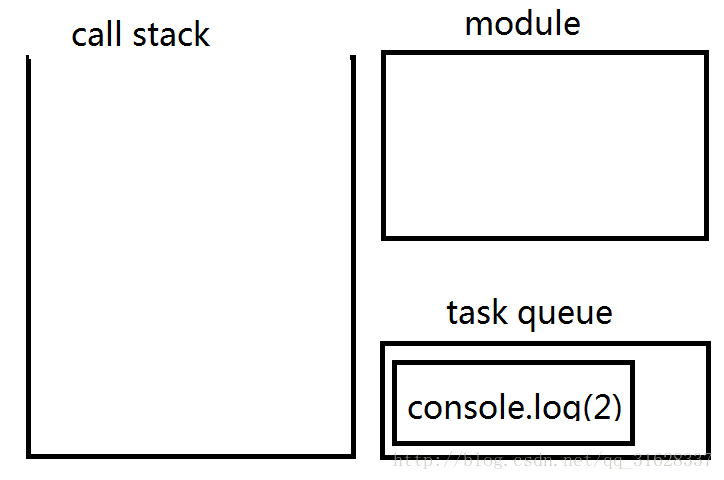
1. 執行第一句,放入call stack中,輸出 1

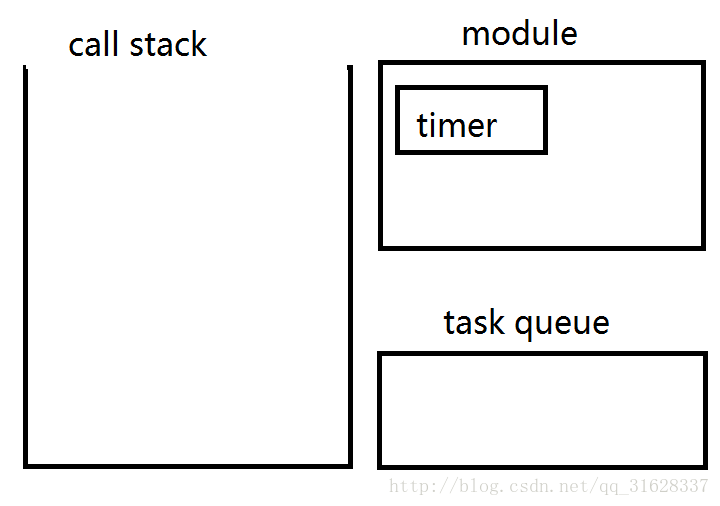
2. 第一句出棧,執行第二句,由於是非同步執行,交給其他模組。

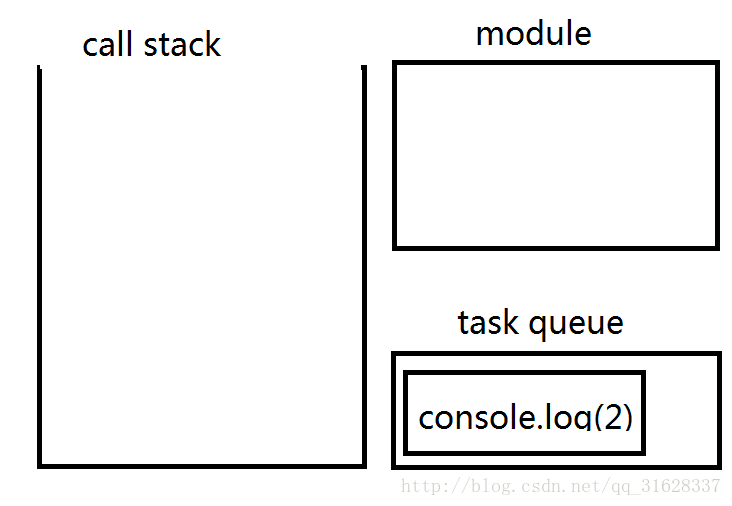
3. 執行完後,將回撥函式放入taskqueue中

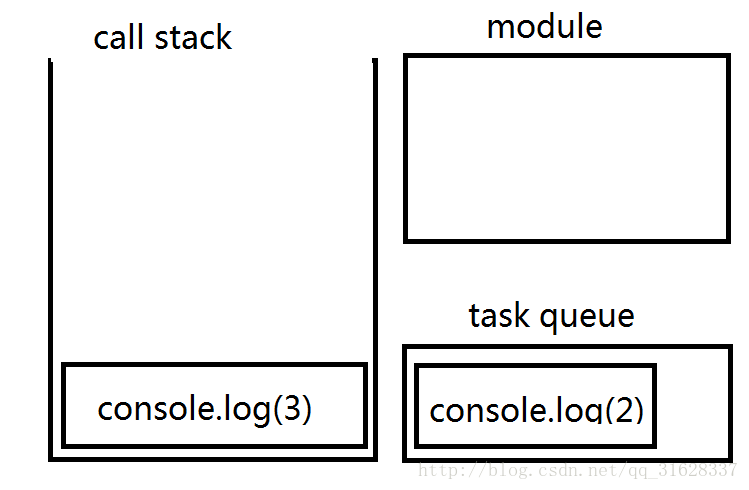
4. 執行下一句,同第一步一樣,將語句入棧並執行,輸出3

5. 語句出棧,此時call stack空了。開始執行task queue任務,輸出2

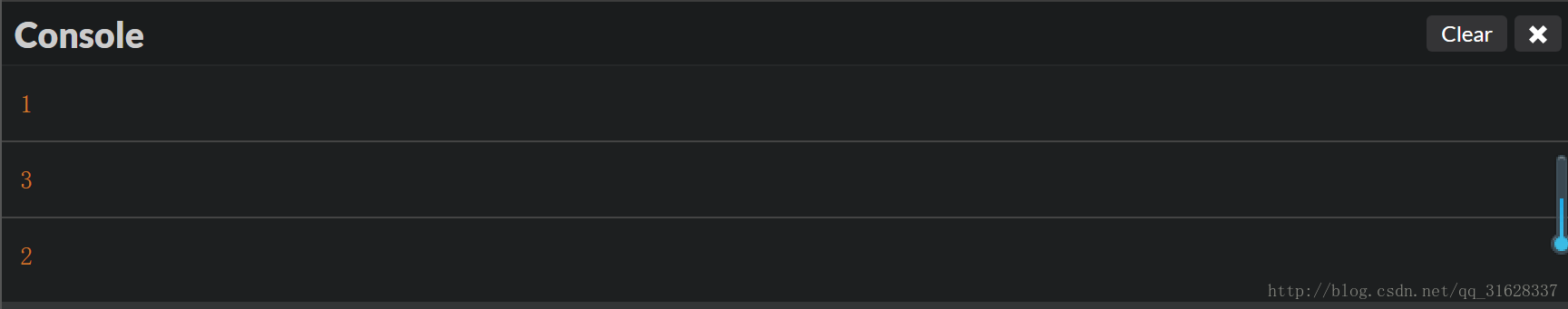
所以,輸出結果是

與預想一致。
進階
如果添加了Promise又如何工作呢?
我們知道,Promise的回撥函式不是傳入的,而是使用then來呼叫的。因此,Promise中定義的函式應該是馬上執行的,then才是其回撥函式,放入queue佇列中。
在參考的文章中還提到了一個重要的概念:
macro-task包括:script(整體程式碼), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task包括:process.nextTick, Promises, Object.observe, MutationObserver
執行順序:函式呼叫棧清空只剩全域性執行上下文,然後開始執行所有的micro-task。當所有可執行的micro-task執行完畢之後。迴圈再次執行macro-task中的一個任務佇列,執行完之後再執行所有的micro-task,就這樣一直迴圈。
再看一個例子:
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()具體的過程可以看上面那篇文章。大概過程如下:
1. 遇到setTimeout,交給其他模組執行,執行完後回撥放入macro-task中
2. 遇到Promise,立即執行裡面的function,輸出1。
3. 迴圈開始,遇到resolve(),修改Promise狀態為fulfill。繼續執行,輸出2。
4. 遇到then,將回調放入micro-task中。
5. 繼續執行,輸出3。
6. call stack執行完畢了。開始執行micro-task中的回撥函式,輸出5。
7. micro-task執行完畢,開始執行macro-task中的回撥函式,輸出4。
8. 結束。
