微信小程式-切換tab頁並且有資料攜帶
微信小程式還處於內測階段,最不方便的莫過於官方在不停的更新,前幾天寫的功能隔個幾天忽然發現不能用了_(:зゝ∠)_
功能需求如下:
我在首頁點選“5萬以上”他會把跳轉到買車頁然後同時把“5萬以上”這個篩選條件帶到買車頁。
之前navigator導航是可以跳轉並攜帶資料的,但這一次官方更新加了個新東西-----switchTab,專門用來實現tab頁的跳轉,但禁止攜帶資料
那麼如果還想要實現我們的效果只能用別的方法了
想了一下有兩種思路
1、用資料快取
2、用全域性變數儲存globalData
最終我用的是全域性變數,原因是我先嚐試資料快取的時候用的onLoad,onLoad用於頁面載入,就是說只有第一次開啟這個頁面他才會執行,之後不會再執行,也就第一次實現了效果之後都不會在做這個動作。當我嘗試區域性變數的時候一開始也用的onLoad當然也沒實現然後我發現了onShow,onShow是每次顯示這個頁面的時候都執行操作成功的完成了效果,我沒再試快取但應該也是可以實現的
具體的實現:
1、首先需要在app.js裡定義需要的全域性變數
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}
globalData裡除了userInfo是小程式自帶的另兩個變數都是我定義的
2、在“首頁”裡點選“5萬以上”之後做兩個操作
一是修改全域性變數selectCondition的值
二是跳轉到買車頁
需要在首頁的.js裡寫:
var app=getApp();
然後在“5萬以上”的點選事件裡修改全域性變數selectCodition的值
addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}
這是整個function的內容,console之前就是修改全域性變數的值
之後就是跳轉到“買車”tab頁的程式碼,用了wx.switchTab
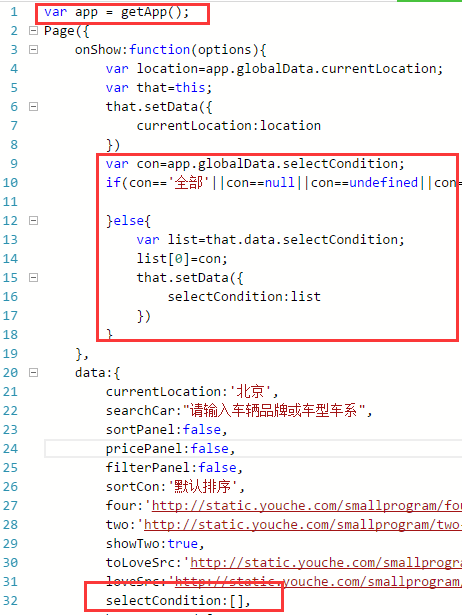
3、在買車頁的onShow函式裡得到全域性變數selectCondition並且賦值給我們data裡早就定義好的變數,這樣就可以在“買車”裡呼叫這個“5萬以上”的值了
成功,撒花