Js_百度地圖api的一個坑
阿新 • • 發佈:2019-01-23
呼叫百度地圖api時候標記的marker發飄的解決辦法
Js呼叫百度地圖api的時候發現標記好的小紅點並沒有在地圖中央顯示
前提:已經用map.centerAndZoom(point,xx);設定好中心點
問題:頁面加載出來並沒有在顯示小紅點,相反,小紅點飄到地圖視窗的上邊緣處,甚至看不到小紅點了
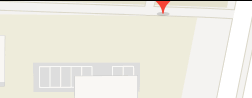
問題圖例:

解決:設定一個新點point_new,point_new的座標比point更飄(如point在地圖視窗中飄到上邊緣以外[向北方向飄],
那麼設定point_new的座標為比point更北的一個座標)並使用map.centerAndZoom(point_new,xx);
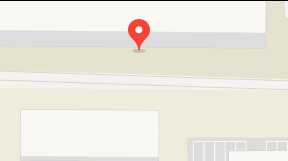
解決圖例:

一個具體例子
var point = new BMap.Point(xxx.yyyyy,mm.nnnnn);//真正我想要的point
var point_new = new BMap.Point(xxx.y(y+1)yyy,mm.n(n+1)nnn);
//設定一個新點point_new,point_new的座標比point更飄(如point在地圖視窗中飄到上邊緣以外[北方向飄],那麼設定point_new的座標為比point更北的一個座標)
map.centerAndZoom(point_new, 15);//地圖中心點偏移校正,以更飄的地點座標作為中心點以獲取真正顯示中心點為point visitor tracker

