javafx由淺到深的 認識(一)
javafx是一款比較新興的語言框架,隨著javafx越來越實用,估計許多程式設計師也會慢慢接觸它,故我在這裡對它由淺到深進行介紹一下.
首先,要了解javafx,就應該先知道.xml檔案的佈局軟體,以往java都是通過敲程式碼來進行佈局的,但javafx有力新的突破,它實現了拖動方式,目前我使用的輔助軟體是JavaFX Scene Builder 2.0,故這一篇文章我主要首先介紹一下JavaFX Scene Builder 2.0這款軟體,希望對大家有所幫助.
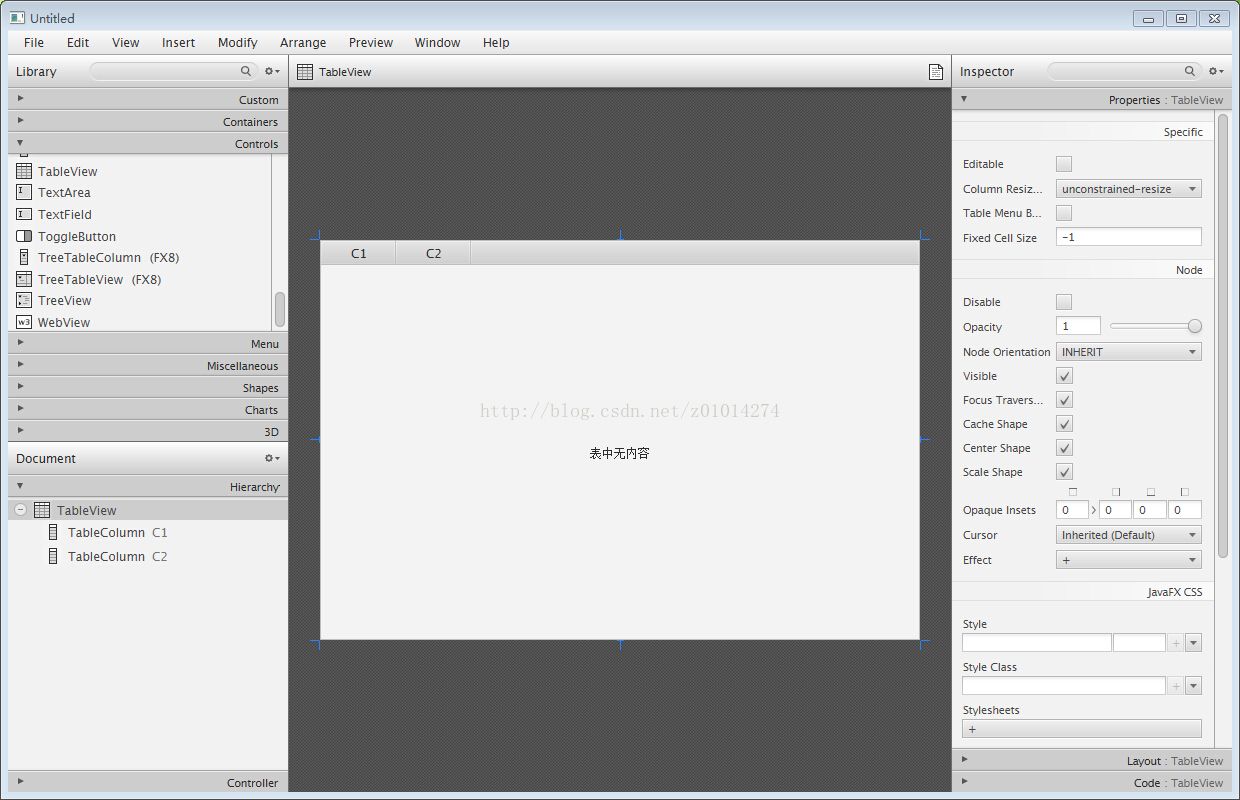
開啟JavaFX Scene Builder 2.0軟體,我們可以看到三大塊,第一塊是佈局所需的元素集合,第二塊是佈局的位置,第三塊是屬性的一些設定,下面對這三塊我來一一介紹.

一. 佈局元素
1. containers容器一欄,在這一欄中有各種容器,所謂容器,就是用來裝載其他按鈕表格之類的一塊區域,合理地利用容器,可以很好的進行佈局, 建議初學者將每個容器一一拖到佈局位置進行檢視它的效果,從而掌握每個容器應用到何處,其中Vbox以及Hbox是以後介紹頁面正常全屏顯示的 關鍵,請大家關注接下來的一些文章
2. controls,控制器一欄,這一欄的元素存在的基礎是有容器,控制器必須放在容器中,每個控制器都是自己獨立的顯示方式以及功能,lable文字標 籤控制器,用來顯示一些文字;button按鈕控制器,用來做功能按鈕;checkbox複選框,用來判斷是否選擇的選擇框;choicebox,combobox, 文字選擇器,用來選擇下拉框中的文字;imageview圖片載入器,用來放置圖片(注意:實際程式設計時,改圖片必須存放在該專案原始檔夾中,與 該.xml文 件處於同一目錄下);pagination分頁控制元件,與表格一起使用可以載入多頁資料;tableview表格控制元件,可以在其中載入所需的資料,數 據源可以來自 於資料庫;textfiled文字框控制元件,用於輸入資訊的,可以用來輸入儲存資訊及查詢資訊等等,還有更多其他的控制元件,在以後會做更多 的介紹,並且會介紹一些控制元件具體的程式實現。
二. 佈局位置
1. 用滑鼠將佈局元素直接拖至這塊區域,就可以看到所拖元素的展現形式,可以在這一調整元素的大小以及位置,並且溫馨提示一下,如果你要使 用ctrl+v,那麼你所貼上的元素會出現在與你選中元素同一個容器中,即貼上的元素與選中的元素是同一級別的。如果有一些誤操作,建議使用 ctrl+z來進行恢復。
三. 屬性
1. properties基本屬性塊,editable選則是否可編輯,一般來說,對有輸入型的控制元件比較適用,例如textfiled控制元件,如果可編輯狀態沒有打鉤,那麼 這個文字框就不可以輸入值;disable是否可用的狀態編輯,如果這一項打上鉤,那麼就會發現,這個元素正題顏色會變得暗淡,變現為不可用
狀態;visiable是否可見狀態,如果這一項不打鉤,就會發現這個元素在佈局上沒有了,貌似隱藏了,實際上就是將這個元素隱藏起來,並且不 可用;cursor滑鼠狀態,主要用來設定滑鼠移動到這個元素位置上時,滑鼠顯示的圖示形狀,通常一些功能按鈕會設定成hand圖示型別;style 風格設定,可以用來設定元素底色之類的。
2. layout屬性塊,padding主要針對的是元素在佈局中的位置,可以上下左右的位置進行相應的微調;接下來的height跟width這些屬性將對Hbox及 Vbox的全屏顯示佈局顯示至關重要,因此後面會涉及到全屏顯示到底如何具體設定;接下來的xyz基本上就是設定元素在頁面上位置的屬性。
3. code屬性塊
fx:id :這個主要是給這個元素設定一個ID,這個Id主要是為了能夠清晰的在程式中辨別出各個元素,一般而言,基本上絕大部分元 素都是需要 去辨別的,所以除了一些實在不需要作程式處理的元素,其他的都必須給一個Id,而且在同一個.XML檔案中,一般每個元素對應的 id都不會 相同,id有著明確的指向性;
On Action觸發事件:事件是ActionEvent,在這裡設定一個觸發函式名,然後在程式中給這個函式寫入相 應的方法,這個事件 的觸發是滑鼠左 擊這個元素就可以了;
On Key Pressed觸發事件:事件是KeyEvent,在這裡設定一個觸發函式,然後在程式中寫入相應的方法,這是一個鍵盤按鍵觸發事件,只要有 按鈕按下就會觸發,經常實現的就是Enter鍵觸發事件的設定,在這個觸發事件正增加一個判斷是否為Enter鍵操作,即可實現按回車鍵進行 搜素的事件。
On Mouse Clicked觸發事件:事件是MouseEvent,在這裡設定一個觸發函式,然後在程式中寫入相應的方法,這是一個滑鼠觸發事件,只要 滑鼠點選相應的元素(無論左擊還是右擊),就可以觸發這個函式,當然,如果你不希望左右擊都實現功能,則可以在這個函式中新增一個 滑鼠左右擊的判斷事件,從而實現只有左擊或右擊實現功能,具體如何在程式中如何判斷,以後會介紹。
On Mouse Dragged觸發事件:事件是MouseEvent,在這裡設定一個觸發函式,然後在程式中寫入相應的方法,這是一個滑鼠點選拖動事 件,當滑鼠點選按住不動開始拖動時,就不斷地觸發這個函式,這個觸發事件可以做滑鼠拖動頁面的操作。
以上是經常會用到的一些觸發事件,還有其他更多的觸發事件,在這裡就不作一一介紹了,有興趣的同學可以自己去一一嘗試其他觸發事件的 作用。
這一期就寫到這裡,下一期將通過程式來具體介紹一些控制元件的具體操作以及設定。
