小米開原始檔管理器MiCodeFileExplorer-原始碼研究(9)-入口分析
阿新 • • 發佈:2019-01-23
AndroidManifest.xml是Android應用程式最重要的配置檔案。
入口檔案和intent-filter
Intent和IntentFilter,昨天才複習了下,大致的意思是:Intent意圖,作為一種程式設計模式,實現程式解耦,
而IntentFilter可以過濾Intent。
android.intent.action.MAIN表明是“入口”,
android.intent.category.LAUNCHER表明“決定應用程式是否顯示在程式列表裡”。
還配置了2個Activity和1個Service。
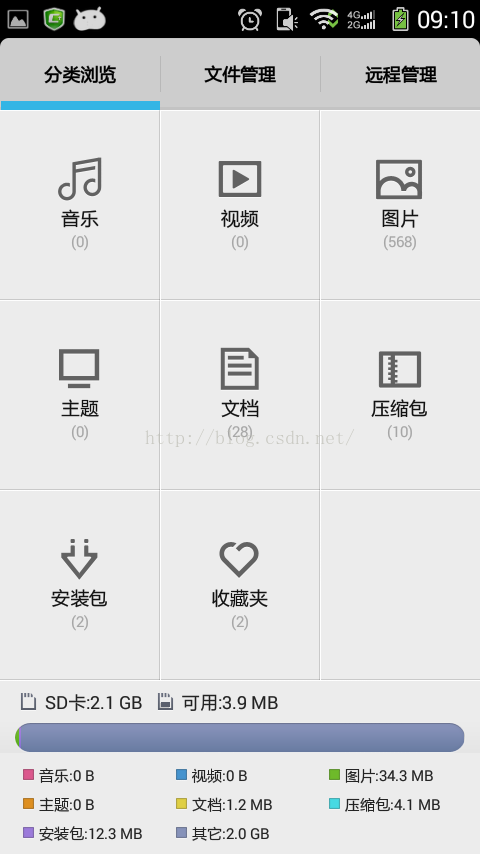
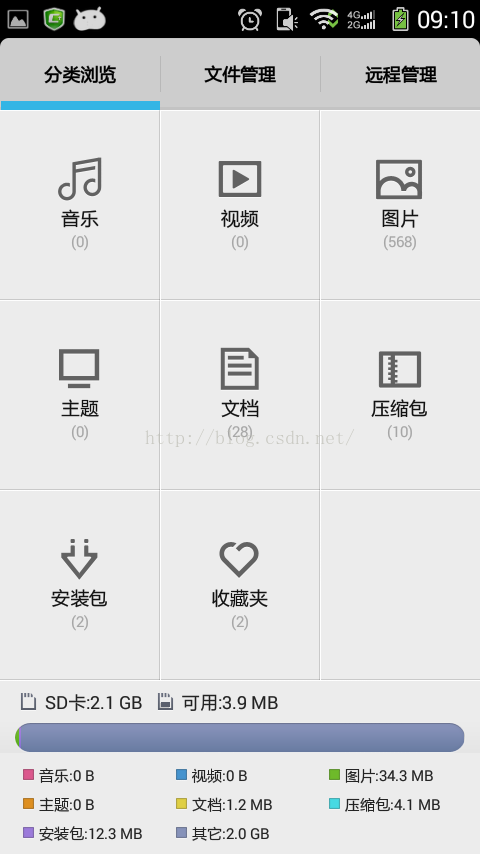
程式啟動之後,進入FileExplorerTabActivity的介面。
onCreate函式裡,完成ViewPager和TabsAdapter2個關鍵物件的構造。
最重要的是TabsAdapter。
還是用自己理解來表述這個問題吧~
FileExplorerTabActivity這個Activity就是“Controller”控制器。
ViewPager這個View就是“View”檢視。
TabsAdapter就是Model,提供資料~
Tab型別的介面卡,增加了3個選項,分別是FileCategoryActivity分類瀏覽、
FileViewActivity檔案管理、ServerControlActivity遠端管理。
其中前2個主要是小米自身的實現,後1個用到了剛剛配置的FTPService,主要程式碼是另外一個開源產品SwiFTP。
然後就是相關事件的繫結和切換了,Tab切換由TabActivity自身響應,其它相關事件由FileCategoryActivity等響應。

總結
Android、Swing、Windows、Web,視覺化介面開發GUI型別的應用程式開發,流程類似。
1.做好程式配置~
.xml、.properties、.conf、.ini等
2.啟動流程,初始化~
一種型別的應用程式,啟動流程基本是固定的~
標準往往是強勢的一個公司制定的~
身為程式設計師,只能按照標準一步步來哦~
3.展示介面
Android:移動端
Windows/Swing:PC端
Web:Web
4.響應事件
Web端:URL超連結點選、JS按鈕等
Android/Windows/Swing:按鈕點選等
參考資料:
1.http://liuzhichao.com/p/506.html
2.http://zhidao.baidu.com/link?url=vkiGaNN8R2s5-SCBQYtL1pGJxMTOJTjXcp97rFBQ8arJo9gmwoRFSfbfQw06JJ6QfkwgVZGSnqN3cNi5ZYqYhK
入口檔案和intent-filter
<application android:icon="@drawable/icon" android:label="@string/app_name" android:theme="@android:style/Theme.Holo.Light" android:uiOptions="splitActionBarWhenNarrow"> <activity android:name="net.micode.fileexplorer.FileExplorerTabActivity" android:configChanges="screenSize|keyboardHidden" android:screenOrientation="sensor" android:uiOptions="splitActionBarWhenNarrow"> <intent-filter > <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
Intent和IntentFilter,昨天才複習了下,大致的意思是:Intent意圖,作為一種程式設計模式,實現程式解耦,
而IntentFilter可以過濾Intent。
android.intent.action.MAIN表明是“入口”,
android.intent.category.LAUNCHER表明“決定應用程式是否顯示在程式列表裡”。
還配置了2個Activity和1個Service。
<activity android:name=".SearchActivity" > </activity> <activity android:label="@string/menu_setting" android:launchMode="singleTop" android:name=".FileExplorerPreferenceActivity" android:theme="@android:style/Theme.Holo.Light.NoActionBar" > </activity> <service android:name=".FTPServerService" />
程式啟動之後,進入FileExplorerTabActivity的介面。
onCreate函式裡,完成ViewPager和TabsAdapter2個關鍵物件的構造。
最重要的是TabsAdapter。
還是用自己理解來表述這個問題吧~
FileExplorerTabActivity這個Activity就是“Controller”控制器。
ViewPager這個View就是“View”檢視。
TabsAdapter就是Model,提供資料~
mTabsAdapter = new TabsAdapter(this, mViewPager); mTabsAdapter.addTab(bar.newTab().setText(R.string.tab_category), FileCategoryActivity.class, null); mTabsAdapter.addTab(bar.newTab().setText(R.string.tab_sd), FileViewActivity.class, null); mTabsAdapter.addTab(bar.newTab().setText(R.string.tab_remote), ServerControlActivity.class, null); bar.setSelectedNavigationItem(PreferenceManager .getDefaultSharedPreferences(this).getInt(INSTANCESTATE_TAB, Util.CATEGORY_TAB_INDEX));
Tab型別的介面卡,增加了3個選項,分別是FileCategoryActivity分類瀏覽、
FileViewActivity檔案管理、ServerControlActivity遠端管理。
其中前2個主要是小米自身的實現,後1個用到了剛剛配置的FTPService,主要程式碼是另外一個開源產品SwiFTP。
然後就是相關事件的繫結和切換了,Tab切換由TabActivity自身響應,其它相關事件由FileCategoryActivity等響應。

總結
Android、Swing、Windows、Web,視覺化介面開發GUI型別的應用程式開發,流程類似。
1.做好程式配置~
.xml、.properties、.conf、.ini等
2.啟動流程,初始化~
一種型別的應用程式,啟動流程基本是固定的~
標準往往是強勢的一個公司制定的~
身為程式設計師,只能按照標準一步步來哦~
3.展示介面
Android:移動端
Windows/Swing:PC端
Web:Web
4.響應事件
Web端:URL超連結點選、JS按鈕等
Android/Windows/Swing:按鈕點選等
參考資料:
1.http://liuzhichao.com/p/506.html
2.http://zhidao.baidu.com/link?url=vkiGaNN8R2s5-SCBQYtL1pGJxMTOJTjXcp97rFBQ8arJo9gmwoRFSfbfQw06JJ6QfkwgVZGSnqN3cNi5ZYqYhK
