為Html頁面設定背景——通過設定body結構標籤和CSS指定背景屬性實現
阿新 • • 發佈:2019-01-23
一、純Html實現
主要有text、bgcolor和background三種元素屬性
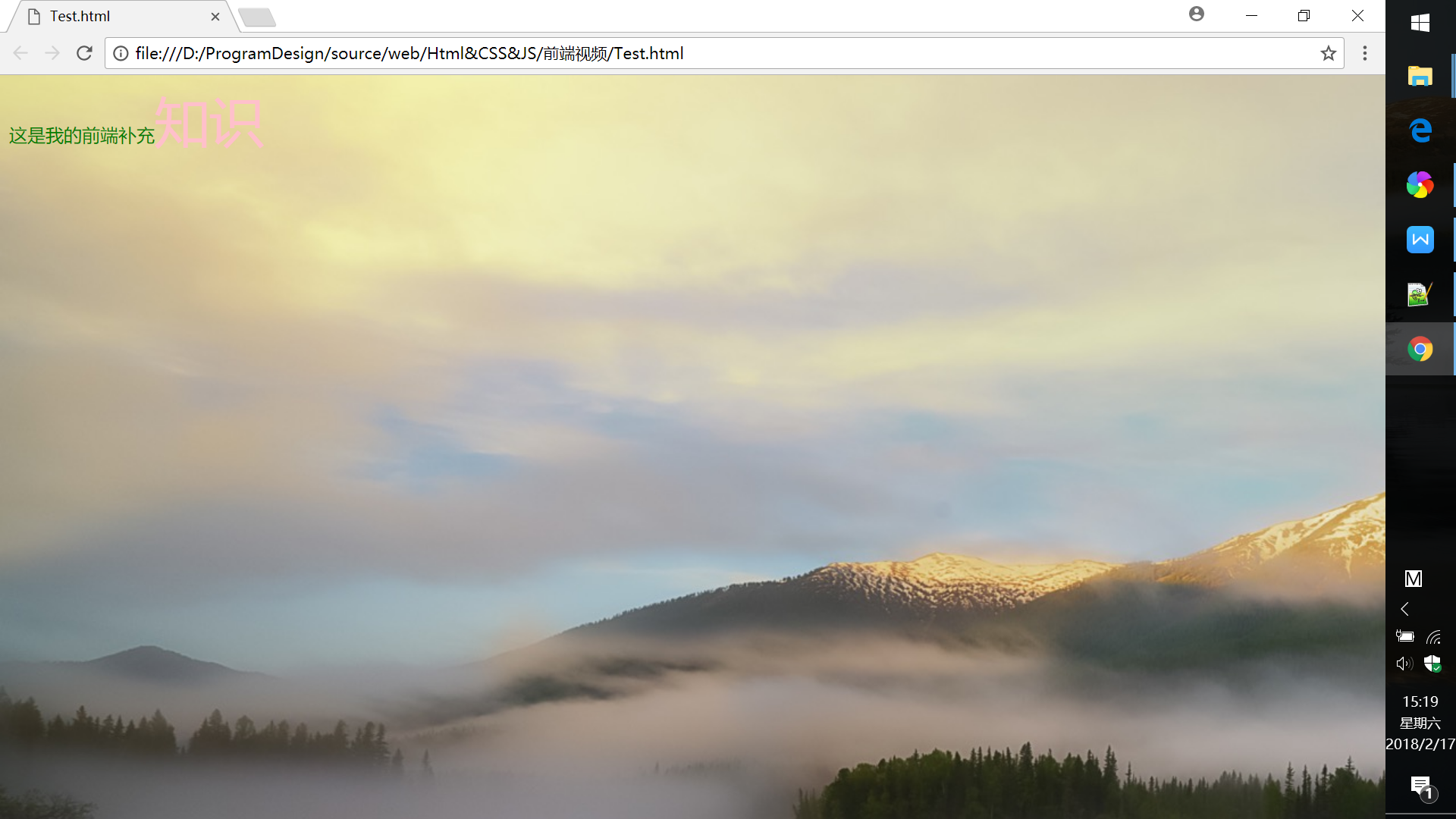
實現效果:
示例程式碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- body 的text屬性指定body裡文字顯示的顏色,不會覆蓋已經指定好顏色的文字; bgcolor指定背景顏色; background指定背景圖片(會覆蓋bgcolor屬性)。 --> </head> <body text="green" bgcolor="black" background="images/bg.jpg"> 這是我的前端補充<font color="pink" size="7">知識</font> <br/> </body> </html>
PS:background熟悉的圖片路徑為“子資料夾名” + "/" + "圖片檔名",如果html檔案和圖片檔案都在同一個目錄,就直接寫圖片檔名。
二、CSS指定背景屬性實現 backgr-image屬性
圖片背景把原本的背景色覆蓋了!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style text="text/css"> body{ background-color: purple; background-image: url("images/bg.jpg"); } </style> </head> <body> 這是我的前端補充<font color="#000000" size="7">知識</font> <br/> </body> </html>