專案實踐中的react-navigation導航器
阿新 • • 發佈:2019-01-23
React-Native給前端帶來了新視野,可以使用web開發語言javascript來實現Native開發(ios/android),現在的前端能做的事情就更多了。
react-navigation的使用
react-native中使用導航器來實現native的路由功能,可是官網說的太簡略了,唯一指出的一篇入門文件,還是英語。
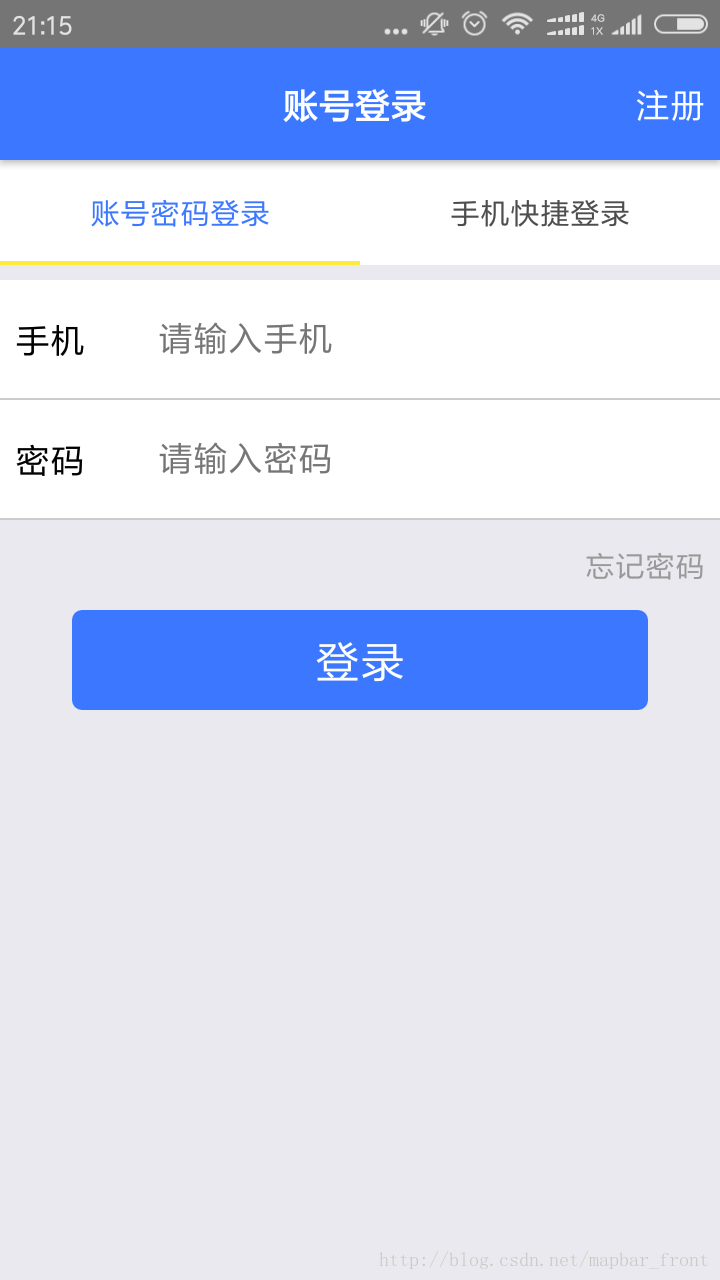
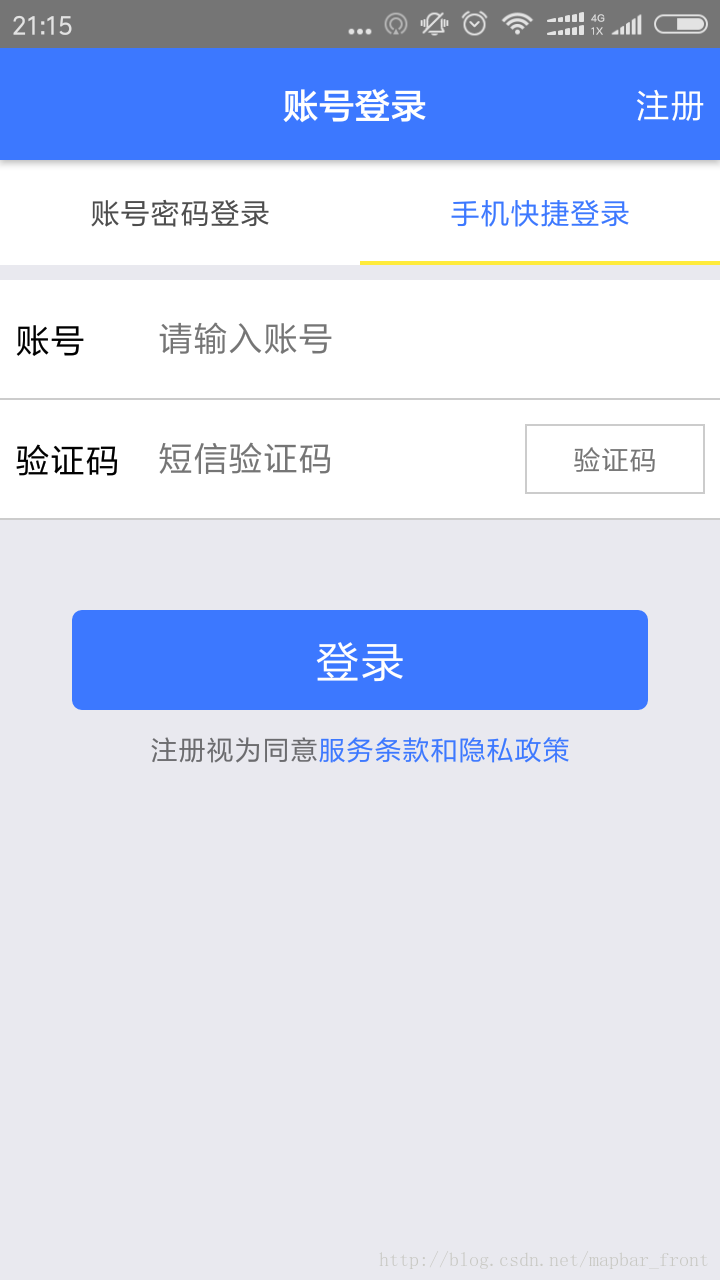
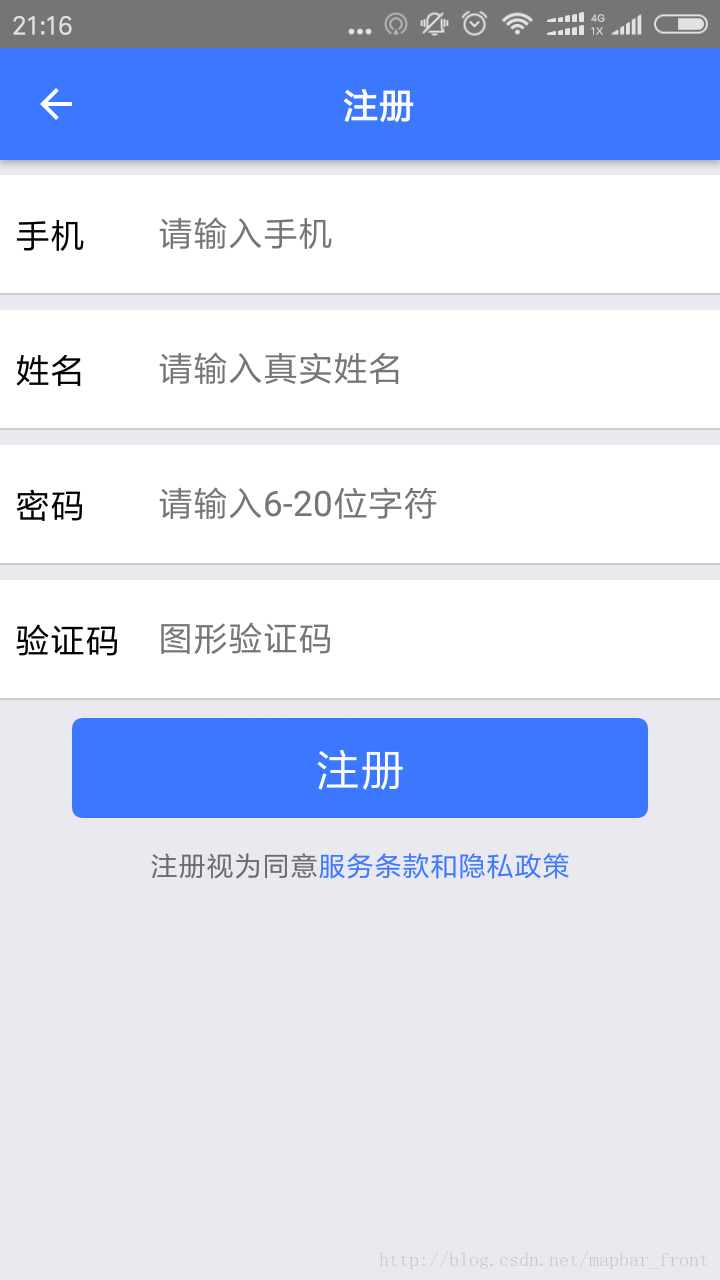
效果圖示
基礎知識
先吧react-navigation的基本知識做一個梳理,僅僅使用的是我們專案中常用的幾個點。
首先,引入react-navigation
和引入其它模組的方式一樣。先下載對應的依賴包。
npm install 在專案中用到的地方引入。
import { StackNavigator,TabNavigator } from "react-navigation";最後進行路由配置:
/**
* @App:我的專案中簡單的路由配置
*/
const MyApp = TabNavigator({
Login:{
screen:LoginScreen
},
OtherLogin:{
screen:OtherLoginScreen
}
},{
tabBarOptions:{
inactiveTintColor: '#000' 其次,react-navigation的 ‘TabNavigator‘ 和 ‘StackNavigator‘ 如何使用
StackNavigator:形成一個類似於‘棧‘這種資料結構的路由,一個新的介面加入,我們就push進去一個screen,如果退出,則使用pop() 的方式一步步回退到最頂層路由。
簡單demo示例:
import React from 'react';
import {
AppRegistry,
Text,
} from 'react-native';
import { StackNavigator } from 'react-navigation';
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
return <Text>Hello, Navigation!</Text>;
}
}
const SimpleApp = StackNavigator({
Home: { screen: HomeScreen },
});
AppRegistry.registerComponent('SimpleApp', () => SimpleApp);TabNavigator:同理,也能夠進行這樣的一個簡單配置
import { TabNavigator } from "react-navigation";
//介面1
class RecentChatsScreen extends React.Component {
render() {
return <Text>List of recent chats</Text>
}
}
//介面2
class AllContactsScreen extends React.Component {
render() {
return <Text>List of all contacts</Text>
}
}
/**
*@info:下面這樣的配置。形成了一個tab介面,可以有點選切換的效果。
**/
const MainScreenNavigator = TabNavigator({
Recent: { screen: RecentChatsScreen },
All: { screen: AllContactsScreen },
});
再次,基本配置config
關於一個基本的tab切換,本身的樣式很重要,在navigationOptions中進行配置。
//專案示例
export default class LoginScreen extends Component{
constructor(props){
super(props);
_this = this;
}
//在一個Screen中,這裡就是基本的配置,其中title就是你的導航器最上面的標題,headerRight代表你導航的右邊是什麼,headerStyle代表導航樣式,headerTitleStyle代表導航標題的樣式。
//如果你的這個screen是一個tab頁面,你還需要設定一個tabBarLabel,這個代表
static navigationOptions = {
title:"賬號登入",
headerRight:<TouchableOpacity onPress={()=>{
_this.props.navigation.navigate('Register')
}}><Text style={[estyle.font_base,estyle.font_color_white,estyle.marginRight]}>註冊</Text></TouchableOpacity>,
headerTintColor: Env.color.baseColor,
headerStyle:{
backgroundColor: Env.color.mainColor,
},
headerTitleStyle:{
paddingLeft:Env.screen.baseFontSize * 250,
},
tabBarLabel:"賬號密碼登入",
};
render(){
let _this = this;
return (
<View style={[estyle.fx1,estyle.paddingTop]}>
<InputComponent them="手機" prompt="請輸入手機"/>
<InputComponent them="密碼" prompt="請輸入密碼"/>
<View style={[estyle.hegithLittle,estyle.clumnCenter,estyle.marginRight,{alignItems:'flex-end'}]}>
<Text style={[estyle.font_note,estyle.font_color_note]}>忘記密碼</Text>
</View>
<View style={[estyle.hegithBase,estyle.rowCenter]}>
<BtnComponent style={[{width:Env.screen.width * 0.8,height:Env.screen.baseFontSize * 100}]} />
</View>
</View>
)
}
}
有時候,你可以能對tab介面的導航樣式進行配置,可以在TabNavigator中進行基本的配置:
const MyApp = TabNavigator({
Login:{
screen:LoginScreen
},
OtherLogin:{
screen:OtherLoginScreen
}
},{
//這個是關鍵配置,inactive代表非當前展示介面,active代表當前展示介面,style代表基本的樣式,labelStyle代表一個tab介面字型的相關設定。
tabBarOptions:{
inactiveTintColor: '#000',
activeTintColor: Env.color.mainColor,
style:{
backgroundColor:"#fff",
},
labelStyle:{
fontSize: Env.screen.baseFontSize * 30
}
}
});