js 建立書籤小工具並實現自動錶單填寫
阿新 • • 發佈:2019-01-23
1.最近學校佈置網課視訊,賊心不改,就找了一個自動刷題軟體就處理好了,本來是一件完美的事情,可是作為學計算機的同學,我是不允許有什麼神奇的事情發上,必須研究研究怎麼實現的
2.雖然只是有了一小點了解,就先記錄一下吧,主要就是建立內容為js程式碼的瀏覽器書籤來實現的,直接看效果
//這就是一個簡單的表單
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>測試</title>
</head>
<body>
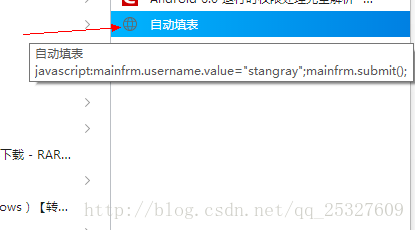
<form //然後簡單的新增一個書籤,將其內容改為這一段,一個為新增值,後一句是提交
javascript:mainfrm.username.value="測試";mainfrm.submit();看看效果吧
1.簡單的表單就不解釋了
2.然後點選一下我們儲存的js書籤
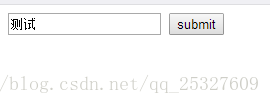
3.然後就自動填好了內容
4.並且同時完成了跳轉,就是表單的提交