Weex專案初始化weex-iOS整合
阿新 • • 發佈:2019-01-23
專案初始化
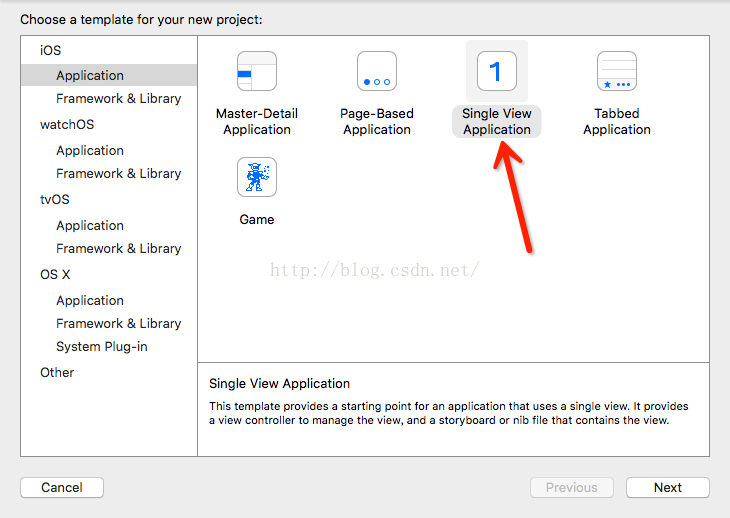
1、沒有現成的工程的話新建iOS專案
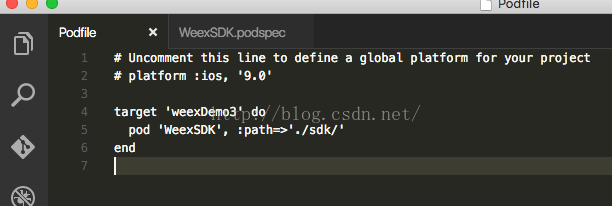
命令列cd到專案根目錄 執行 pod init,會建立一個pod配置檔案
用編輯器開啟,加上 pod 'WeexSDK', :path=>'./sdk/'
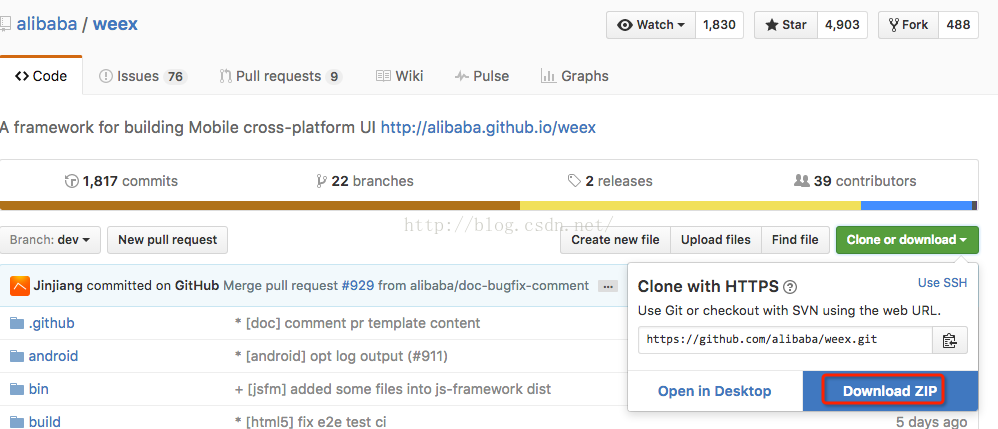
下載最新的weexSDK https://github.com/alibaba/weex
在ios目錄下有個sdk資料夾,把它複製到ios專案根目錄,和podFile裡配置的路徑一致
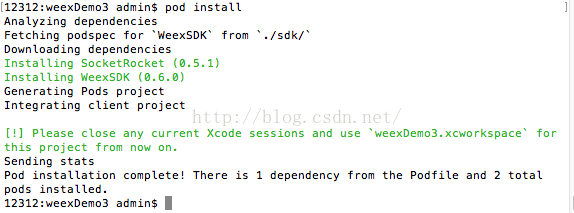
關掉xcode,在當前目錄,命令列執行pod install,
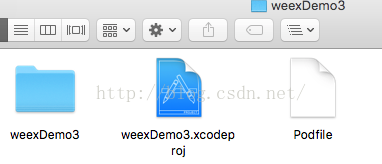
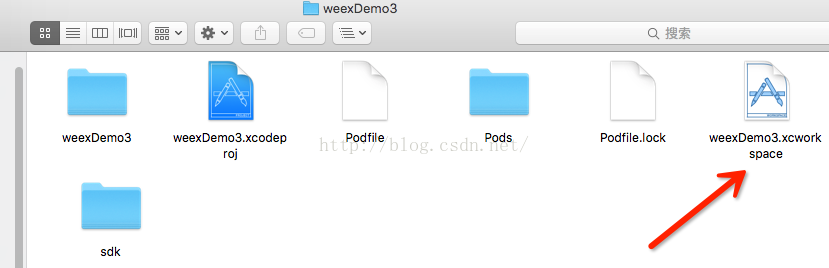
現在專案目錄變成了這樣,以後點選xcworkspace檔案開啟專案
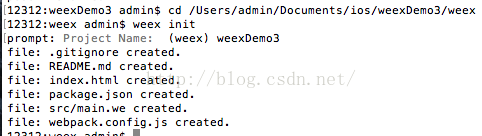
建立一個新目錄weex,命令列cd到weex目錄,執行weex init,會提示你輸入專案名稱
自動建立的檔案:
在當前目錄命令列執行npm install,安裝依賴庫
建立一個資料夾js,命令列執行weex src -o js生成最終需要的js檔案
也可以weex src/main.we在瀏覽器預覽
或者weex src/main.we --qr 生成二維碼,用playground App 掃描預覽
載入weex頁面
xcode開啟workspace專案檔案
開啟AppDelegate.m新增一下內容
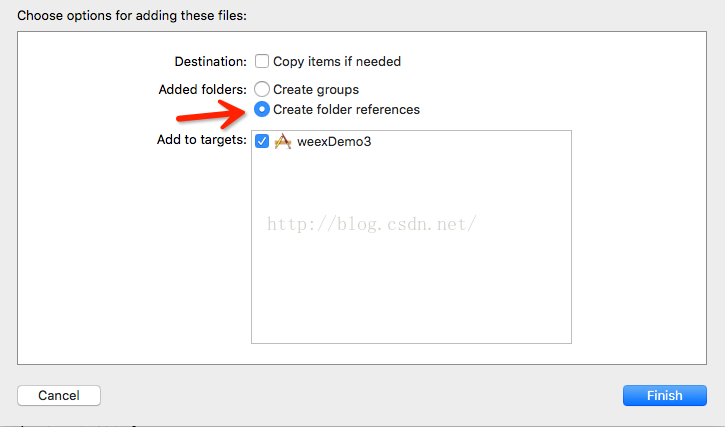
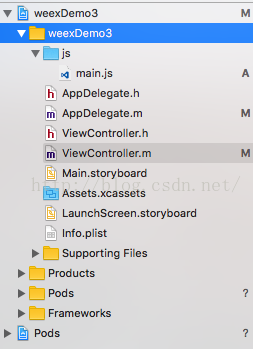
將之前建立的js資料夾拖到xcode工程的檔案列表
效果是這樣的
weex檢視控制器的初始化
ViewController.h:
- //
-
// ViewController.h
- // weexDemo3
- //
- // Created by admin on 16/8/3.
- // Copyright © 2016年 admin. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- - (instancetype)initWithJs:(NSString *)filePath;
- @end
ViewController.m:
- //
- // ViewController.m
- // weexDemo3
- //
-
// Created by admin on 16/8/3.
- // Copyright © 2016年 admin. All rights reserved.
- //
- #import "ViewController.h"
- #import <WeexSDK/WXSDKInstance.h>
- @interface ViewController ()
- @property (nonatomic, strong) WXSDKInstance *instance;
- @property (nonatomic, strong) UIView *weexView;
- @end
- @implementation ViewController{
- NSURL *jsUrl;
- }
- - (instancetype)initWithJs:(NSString *)filePath
- {
- self = [super init];
- if (self) {
- //遠端js檔案
- // NSString *path=[NSString stringWithFormat:@"http://192.168.232.13:8080/examples/js/%@",filePath];
- //本地js檔案
- NSString *path=[NSString stringWithFormat:@"file://%@/js/%@",[NSBundle mainBundle].bundlePath,filePath];
- NSLog(@"-----path:%@",path);
- jsUrl=[NSURL URLWithString:path];
- }
- returnself;
- }
- - (void)viewDidLoad {
- [super viewDidLoad];
- _instance = [[WXSDKInstance alloc] init];
- _instance.viewController = self;
- _instance.frame=self.view.frame;
- __weak typeof(self) weakSelf = self;
- _instance.onCreate = ^(UIView *view) {
- [weakSelf.weexView removeFromSuperview];
- weakSelf.weexView = view;
- [weakSelf.view addSubview:weakSelf.weexView];
- };
- _instance.onFailed = ^(NSError *error) {
- NSLog(@"載入錯誤");
- };
- _instance.renderFinish = ^ (UIView *view) {
- NSLog(@"載入完成");
- };
- if (!jsUrl) {
- return;
- }
- [_instance renderWithURL: jsUrl];
- self.view.backgroundColor=[UIColor whiteColor];
- }
- - (void)didReceiveMemoryWarning {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- - (void)dealloc
- {
- [_instance destroyInstance];
- }
- @end
再開啟AppDelegate.m建立導航控制器
引入標頭檔案
#import "ViewController.h"
建立導航檢視:
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- //weex
- [self initWeex];
- ViewController *vc=[[ViewController alloc]initWithJs:@"main.js"];
- UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:vc];
- self.window.rootViewController=nav;
- returnYES;
- }
執行

圖片不顯示是因為圖片載入需要自己建立模組,可以直接把demo的程式碼和pod配置粘過來使用