初學Android 使用Drawable資源之使用ClipDrawable資源 十六
阿新 • • 發佈:2019-01-23
lang linear fir tps n) schedule 基礎 tail -h
ClipDrawable代表從其它位圖上截取一個"圖片片段",XML中的根元素為<clip.../>,截取的方向由clipOrientation控制
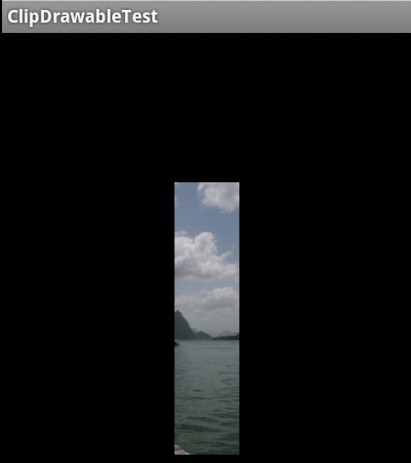
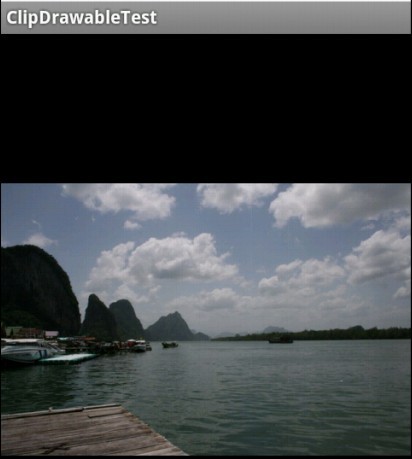
下面以一個慢慢展開的圖片為例
先定義一個ClipDrawable資源文件my_clip.xml
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/fengjing"
android:clipOrientation 接下來在主界面main.xml中的imageview中引用它
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation
package WangLi.Resouce.ClipDrawableTest;
import 剛開始圖片從中間往兩邊展開

最後展開完整的圖片

利用ClipDrawable,還可以做圖片進度條
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!https://blog.csdn.net/jiangjunshow
初學Android 使用Drawable資源之使用ClipDrawable資源 十六
