zTree能選擇和模糊查詢的樹形外掛
阿新 • • 發佈:2019-01-23
專案之前用到了zTree,近期由於需求改變,需要增加搜尋功能。翻了翻官方api與大神的部落格。總算是把問題解決,記錄一下方便日後查詢。
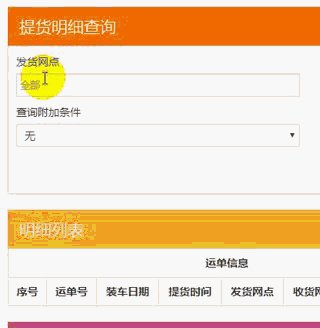
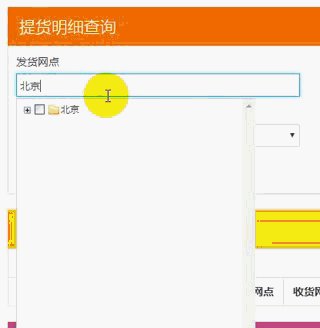
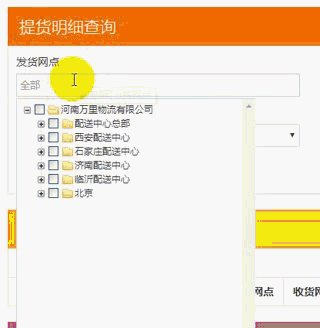
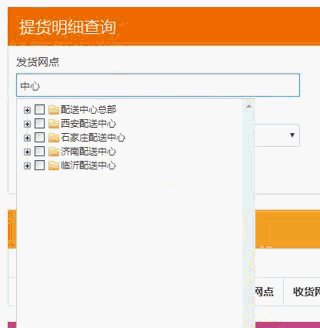
效果圖:
簡單分析下需求:
- 點選開啟屬性外掛
- 可以根據輸入的值,模糊搜尋出對應選項
- 刪除輸入內容,展示全部選項
直接粘上程式碼:
html程式碼結構:
js初始化zTree:<div class='span3'> <label class='control-label' for="tree_05_name">發貨網點</label> <div class=''> <div id="tree_05_wrap" class="floatTree"> <ul id="tree_05" class="ztree" style="width:300px;height:300px;"></ul> </div> <input class='span12' id='tree_05_name' name="tree_05_name" type='text' placeholder="全部" title="請選擇可分揀網點" data-rule-required='true' /> <input id='tree_05_No' name="tree_05_No" type='hidden' /> </div> </div>
var zNodes=getTreeList(5,1,function(result){//呼叫介面 返回樹形外掛資料 if(result){ let _tree1 = $.extend(true, [], result), _tree2 = $.extend(true, [], result); //由於一個頁面上有多個屬性外掛 擔心資料串 所以複製了兩份 new setZtree("tree_05",_tree1).initZtree(); new setZtree("tree_01",_tree2).initZtree(); } });
下邊是封裝的初始化ztree js檔案:
var setZtree = function(id,Obj){ this.Dom = $("#"+id); this.id = id; this.zTree = ""; this.Obj = Obj; this.searchZtree(); this.inputOnFocus(id,Obj) } setZtree.prototype = { //搜尋ztree searchZtree : function(){ let Dom = $("#"+this.id+"_name"); Dom.on("keyup",()=>{ if(Dom.val().length>0){ var nodeList = this.zTree.getNodesByParamFuzzy("name", Dom.val()); if(nodeList.length>0){ this.initZtree($("#"+this.id),nodeList) } }else{ $("#"+this.id+"_No").val(""); this.initZtree($("#"+this.id),this.Obj).checkAllNodes(false); } }) }, //初始化ztree initZtree : function(_Dom,_OBj){ let Dom = _Dom?_Dom:this.Dom, Obj = _OBj?_OBj:this.Obj; let z = $.fn.zTree.init(Dom,{ id:"sortSiteNostree", check:{ enable:true, chkboxType:{"Y":"s","N":"s"} }, data:{ simpleData:{ enable:true } }, callback:{ onClick:selectFsortSiteNos, onCheck:selectFsortSiteNos, onDblClick:selectFsortSiteNos_all, }, },Obj); this.zTree = $.fn.zTree.getZTreeObj(this.id); return z; }, //繫結獲取焦點開啟頁面 inputOnFocus : function(id,result){ $("#"+id+"_name").on("focus",function(){ getfsortSiteNos(id,result); }); } } function getfsortSiteNos(name,result){ var _fsortSiteNos=$("#"+name+"_No").val(); if(_fsortSiteNos!=""){// var no_arr=_fsortSiteNos.split(","), ztree = $.fn.zTree.getZTreeObj(name); for(var i=0;i<result.length;i++){ $.each(no_arr,function(k,v){ if(result[i]['id']==v){ let node = ztree.getNodesByParam("id",result[i]['id']); ztree.selectNode(node,false); } }); } } var tree_obj=$("#"+name); var tree_wrap=$("#"+name+"_wrap"); var _treeObj = $.fn.zTree.getZTreeObj(name); var node=_treeObj.getNodeByTId("tree_01_1"); _treeObj.expandNode(node); showMenu(tree_wrap); } //開啟選單 function showMenu(tree_wrap) { tree_wrap.slideDown("fast"); $("body").bind("mousedown",onBodyDown); } //隱藏按鈕 function hideMenu() { $(".floatTree").fadeOut("fast"); $("body").unbind("mousedown", onBodyDown); } //當頁面別的地方被單擊時 關閉選單 function onBodyDown(event) { if ( !$(event.target).parents(".floatTree").length>0) { hideMenu(); } } //選中一個節點 function selectFsortSiteNos(e,treeId,treeNode){ var treeObj=$.fn.zTree.getZTreeObj(treeId); var nodes=treeObj.getCheckedNodes(true); setSelecttFsortNosValue(nodes,treeId); } //雙擊時選中該節點以下的全部節點 function selectFsortSiteNos_all(e2,treeId2,treeNode2){ if(treeNode2 && treeNode2.isParent){ var treeObj=$.fn.zTree.getZTreeObj(treeId2); var _checkStatus=treeNode2.getCheckStatus(); var _checked=true; if(_checkStatus['checked']){ _checked=false; } treeObj.checkNode(treeNode2,_checked,true); $.each(treeNode2['children'],function(i,v){ treeObj.checkNode(v,_checked,true); }); var nodes=treeObj.getCheckedNodes(true); setSelecttFsortNosValue(nodes,treeId2); } } //將選擇的資料放到input中 function setSelecttFsortNosValue(nodes,id){ var _str1=""; var _ids1=_ids2=""; $.each(nodes,function(i,v){ var _status=v.getCheckStatus(); _str1+=v['name']+","; _ids1+=v['id']+","; }); if(_ids1!=""){ _str1=_str1.substring(0,_str1.length-1); _ids1=_ids1.substring(0,_ids1.length-1); } if(_ids1!=""){ _ids2=_ids2.substring(0,_ids2.length-1); } $("#"+id+"_name").val(_str1);//選擇的名稱 $("#"+id+"_No").val(_ids1);//選擇的編號 }