第四章:建立VUE專案匯入IDEA下並執行
之前已建立好vue專案,此處和之前一樣,可不再建立
需要先安裝好nodejs和npm、Nginx
輸入下面的命令檢視是否成功安裝
node -v
npm -v一、開始
工作目錄:D:/IdeaProjects
開啟命令提示符
首先安裝使用淘寶npm映象:
npm i -g cnpm --registry=https://registry.npm.taobao.org如果許可權不夠,請使用管理員執行命令提示符
安裝vue-cli,vue腳手架:
cnpm i -g vue-cli測試是否安裝成功:
vue -V二、安裝
進入我們的工作目錄:
cd D:/IdeaProjects/demo
使用腳手架安裝專案:
vue init webpack demo提示目錄已存在,是否繼續:Y Project name(工程名):回車 Project description(工程介紹):回車 Author:作者名 Vue build(是否安裝編譯器):回車 Install vue-router(是否安裝Vue路由):回車 Use ESLint to lint your code(是否使用ESLint檢查程式碼,我們使用idea即可):n Set up unit tests(安裝測試工具):n Setup e2e tests with Nightwatch(也是測試相關):n Should we run `npm install` for you after the project has been created? (recommended):選擇:No, I will handle that myself
三、初始化
進入專案目錄:
cd D:/IdeaProjects/demo初始化專案:
cnpm i執行專案:
cnpm run dev瀏覽器開啟:localhost:8080,即可看到vue專案

Ctrl+C退出執行
安裝專案依賴,分別是scss支援,ajax工具,element ui,兩個相容包
sass一種相似與css的檔案
axios,vue中的ajax,用於後臺互動
cnpm i node-sass -D cnpm i sass-loader -D cnpm i axios -D cnpm i element-ui -D cnpm i babel-polyfill -D cnpm i es6-promise -D
四、配置idea
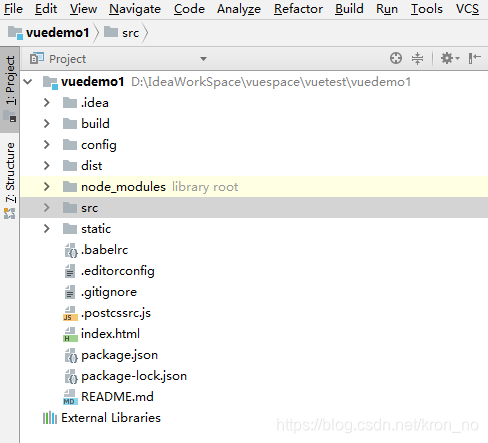
將建立好的Vue專案直接匯入idea編輯器中


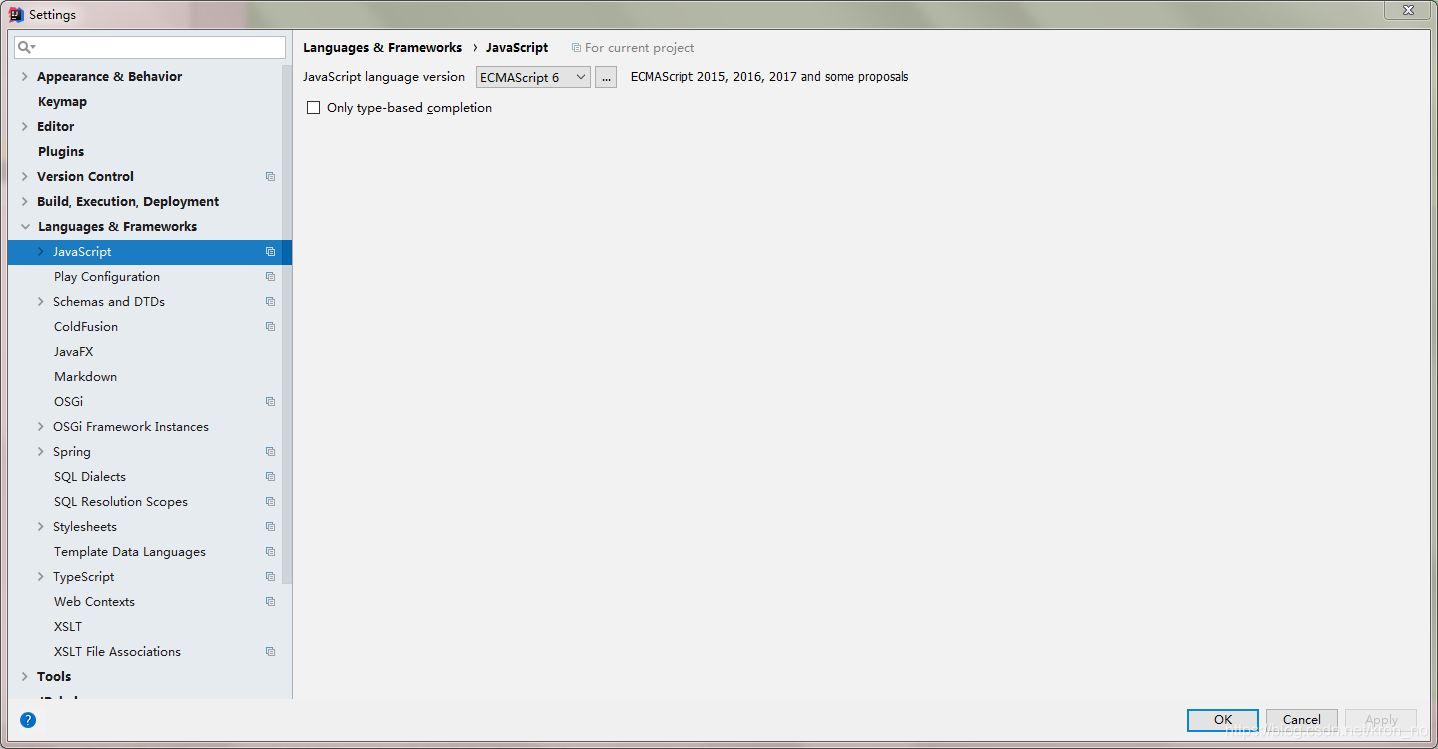
File - Settings - Languages&Frameworks - JavaScript:修改JavaScript language version為ECMAScript 6,確認

File - Settings - Plugins:搜尋vue,安裝Vue.js

File-Setting-FileAndCode complates,idea建立不了vue檔案,此處建立vue模板檔案

<template>
<div> {{msg}}</div>
</template>
<style></style>
<script>
export default{ data () { return {msg: 'vue模板頁'} } }
</script>
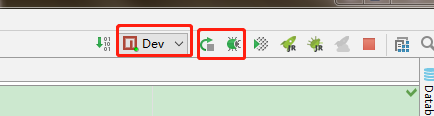
Run - Edit Configurations...:點選加號,選擇npm,Name為Dev,package.json選擇你工程中的package.json,Command為run,Scripts為dev,然後就可以直接在idea中運行了。

繼續點選加號,選擇npm,Name為Build,package.json選擇你工程中的package.json,Command為run,Scripts為build,然後就可以直接在idea中打包了。

修改專案配置
修改/config/index.js檔案,找到
port: 8080
修改為
port: 8070productionSourceMap: true
修改為
productionSourceMap: false修改/build/webpack.base.conf.js檔案,找到
module.exports = {
entry: {
app: './src/main.js'
},
修改為
module.exports = {
entry: {
app: ['babel-polyfill', './src/main.js']
},src下建立api資料夾,api下建立index.js
src下建立utils資料夾,utils下建立index.js
最後在src/main.js中加入
import 'es6-promise/auto'
import promise from 'es6-promise'
import Api from './api/index.js'
import Utils from './utils/index.js'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.prototype.$utils = Utils;
Vue.prototype.$api = Api;
Vue.use(ElementUI);這樣,一個差不多完整的vue專案就ok啦,並且可以在idea中編輯和執行。
選擇Dev,執行可執行vue專案,選擇build可編譯vue專案

注:使用static裡的檔案儘量使用絕對路徑,如/static/image/background.png
使用src裡的檔案則儘量使用相當路徑。
附(我的vue專案結構):
src資料夾
├── App.vue // APP入口檔案
├── api // 介面呼叫工具資料夾
│ └── index.js // 介面呼叫工具
├── components // 元件資料夾
├── frame // 子路由資料夾
├── main.js // 專案配置檔案
├── page // 頁面元件資料夾
├── router // 路由配置資料夾
│ └── index.js // 路由配置檔案
├── style // scss 樣式存放目錄
│ ├── base // 基礎樣式存放目錄
│ │ ├── _base.scss // 基礎樣式檔案
│ │ ├── _color.scss // 專案顏色配置變數檔案
│ │ ├── _mixin.scss // scss 混入檔案
│ │ └── _reset.scss // 瀏覽器初始化檔案
│ ├── scss // 頁面樣式資料夾
│ └── style.scss // 主樣式檔案
└── utils // 常用工具資料夾
└── index.js // 常用工具檔案static資料夾
├── css // css資料夾
├── js // js資料夾
├── image // 圖片資料夾
└── font // 字型資料夾scss引入方法,例
<style lang="scss">
@import "./style/style.scss";
</style>