小程式呼叫介面例項
阿新 • • 發佈:2019-01-24
在這裡通過一個簡單的例項來說明微信小程式介面呼叫:
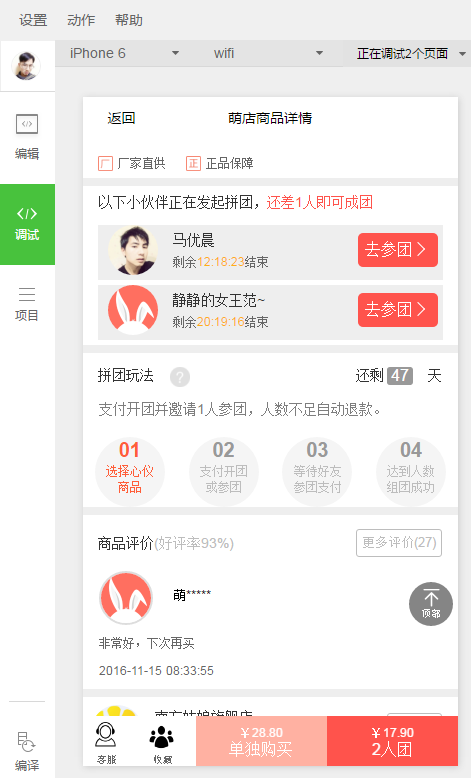
首先看一下效果:

這個就是小程式的真實樣貌,體驗度和原生APP還是有點相似的。
JSON資料配置:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "萌店商品詳情",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}JS程式碼:
wx.request({
url: 'http://m.vd.cn/api/tuan/TuanGuide_api' 在這裡對JS進行簡單的解釋,WCSS和WXML程式碼就不奉上了!
url:這個是要請求的介面地址
data:一個入參
method:請求方式,如果是POST請求必須按上面寫,預設是get請求,不用處理。
complete:頁面請求完成後的方法,通過that.setData將資料傳遞給WXML頁面。
success:頁面載入成功後的執行方法。