使用微信api將內容分享給好友,或者傳送到朋友圈
阿新 • • 發佈:2019-01-24
http://blog.csdn.net/u012591761/article/details/42263009
現在我們給應用新增一個功能,能在應用內將訊息分享給微信好友,或者分享到朋友圈中。
我們首先來到微信開放平臺官網,跟著組織走,官網指南:
https://open.weixin.qq.com/cgi-bin/frame?t=resource/res_main_tmpl&verify=1&lang=zh_CN
點選這裡,檢視步驟
1.申請你的AppID
開發者賬號註冊完了之後,來到管理中心,建立我們第一個應用。
按照要求將應用資訊補完就行,期間有一點要注意:
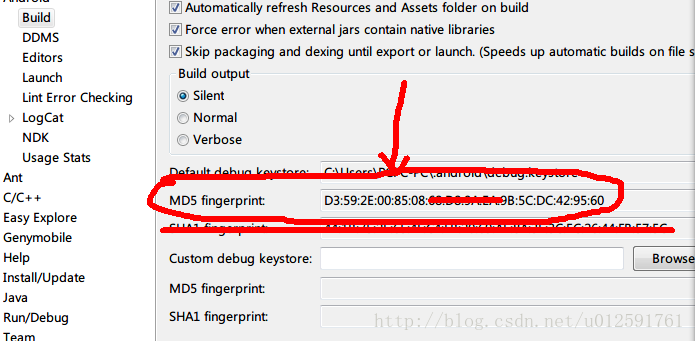
這次我們需要的應用簽名不再是SHA1 fingerprint,而是MD5 fingerprint!!

而且我們要把簽名中該死的冒號給去掉才行!
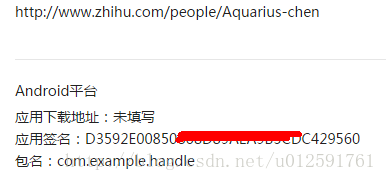
最後我們得到這樣的簽名:

填入正確後等待稽核。
ps:其實簽名和包名填錯都沒關係,應用稽核通過後可以隨時更改。
但是應用名稱沒辦法修改了。
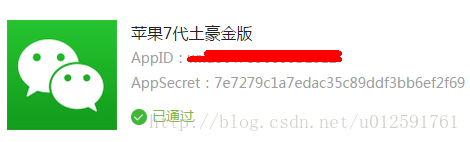
這些都完成,稽核通過後我們會得到AppID。
於是我們也是有身份了人了。
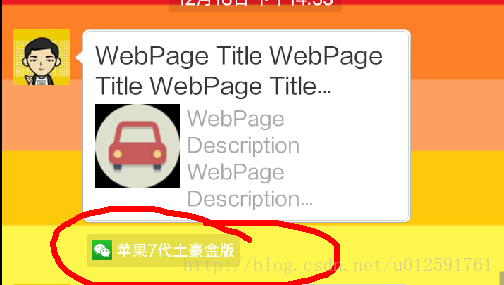
那麼這個應用名稱會在那裡顯示呢?
請叫我土豪。
2.搭建開發環境
下載libammsdk.jar包新增到buildpath什麼的就不再贅述了。注意AndroidManifest.xml 新增必要的許可權支援:
[java] view plain copy print?
- <uses-permission android:name="android.permission.INTERNET"/>
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
- <uses-permission android:name="android.permission.READ_PHONE_STATE"/>
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>

<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> 3.在程式碼中使用
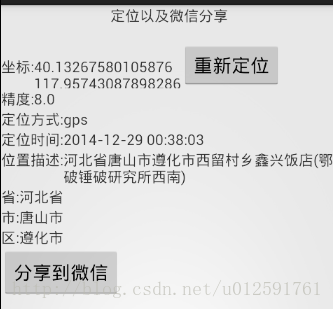
接下來我會直接使用自己的例子作為說明。首先我做了一個這樣的DEMO:使用高德地圖sdk取得自己的定位,返回經緯度和詳細地址描述:

我新增一個按鈕,點選能講現在的位置分享到微信。
現在這個按鈕是空的,我們一步步來做。
[1] 註冊到微信
要使你的程式啟動後微信終端能響應你的程式,必須在程式碼中向微信終端註冊你的id。可以在程式入口Activity的onCreate回撥函式處,或其他合適的地方將你的應用id註冊到微信。
[java] view plain copy print?
- publicstaticfinal String APP_ID= "wxeb************";
- // IWXAPI 是第三方app和微信通訊的openapi介面
- private IWXAPI api;
- api = WXAPIFactory.createWXAPI(this, APP_ID, true);
- api.registerApp(APP_ID);

public static final String APP_ID= "wxeb************";
// IWXAPI 是第三方app和微信通訊的openapi介面
private IWXAPI api;
api = WXAPIFactory.createWXAPI(this, APP_ID, true);
api.registerApp(APP_ID); [2] 傳送請求到微信
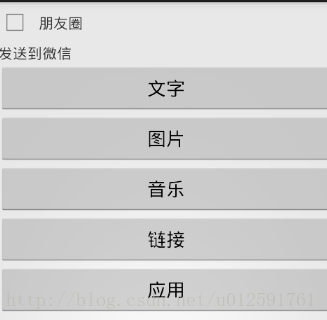
然後我們點選分享按鈕,然後跳轉到分享頁面。同時將我們要分享的文字帶過去。
[java] view plain copy print?
- Intent intent=new Intent(this, ShareActivity.class);
- Bundle bundle=new Bundle();
- bundle.putString("text", mLocationDesTextView.getText().toString());
- intent.putExtras(bundle);
- startActivity(intent);

Intent intent=new Intent(this, ShareActivity.class);
Bundle bundle=new Bundle();
bundle.putString("text", mLocationDesTextView.getText().toString());
intent.putExtras(bundle);
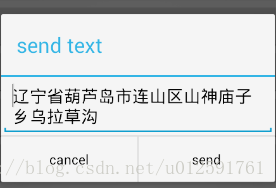
startActivity(intent);點選文字按鈕,彈出對話方塊,可以在裡面修改要分享的文字。
- findViewById(R.id.send_text).setOnClickListener(new View.OnClickListener() {
- @Override
- publicvoid onClick(View v) {
- final EditText editor = new EditText(ShareActivity.this);
- editor.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
- editor.setText(bundle.getString("text"));
- new AlertDialog.Builder(ShareActivity.this).setTitle("send text").setView(editor).setPositiveButton("send", new DialogInterface.OnClickListener() {
- @Override
- publicvoid onClick(DialogInterface dialog, int which) {
- String text = editor.getText().toString();
- if (text == null || text.length() == 0) {
- return;
- }
- // 初始化一個WXTextObject物件
- WXTextObject textObj = new WXTextObject();
- textObj.text = text;
- // 用WXTextObject物件初始化一個WXMediaMessage物件
- WXMediaMessage msg = new WXMediaMessage();
- msg.mediaObject = textObj;
- // 傳送文字型別的訊息時,title欄位不起作用
- // msg.title = "Will be ignored";
- msg.description = text;
- // 構造一個Req
- SendMessageToWX.Req req = new SendMessageToWX.Req();
- req.transaction = buildTransaction("text"); // transaction欄位用於唯一標識一個請求
- req.message = msg;
- req.scene = isTimelineCb.isChecked() ? SendMessageToWX.Req.WXSceneTimeline : SendMessageToWX.Req.WXSceneSession;
- // 呼叫api介面傳送資料到微信
- api.sendReq(req);
- finish();
- }
- }).setNegativeButton("cancel", null).create().show();
- }
- });
- private String buildTransaction(final String type) {
- return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis();
- }

findViewById(R.id.send_text).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final EditText editor = new EditText(ShareActivity.this);
editor.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
editor.setText(bundle.getString("text"));
new AlertDialog.Builder(ShareActivity.this).setTitle("send text").setView(editor).setPositiveButton("send", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String text = editor.getText().toString();
if (text == null || text.length() == 0) {
return;
}
// 初始化一個WXTextObject物件
WXTextObject textObj = new WXTextObject();
textObj.text = text;
// 用WXTextObject物件初始化一個WXMediaMessage物件
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
// 傳送文字型別的訊息時,title欄位不起作用
// msg.title = "Will be ignored";
msg.description = text;
// 構造一個Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text"); // transaction欄位用於唯一標識一個請求
req.message = msg;
req.scene = isTimelineCb.isChecked() ? SendMessageToWX.Req.WXSceneTimeline : SendMessageToWX.Req.WXSceneSession;
// 呼叫api介面傳送資料到微信
api.sendReq(req);
finish();
}
}).setNegativeButton("cancel", null).create().show();
}
});
private String buildTransaction(final String type) {
return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis();
}需要注意的是,SendMessageToWX.Req的scene成員,如果scene填WXSceneSession,那麼訊息會發送至微信的會話內。
如果scene填WXSceneTimeline(微信4.2以上支援,如果需要檢查微信版本支援API的情況,可呼叫IWXAPI的getWXAppSupportAPI方法,0x21020001及以上支援傳送朋友圈),那麼訊息會發送至朋友圈。
scene預設值為WXSceneSession。
[3] 接收微信的請求及返回值
如果你的程式需要接收微信傳送的請求,或者接收發送到微信請求的響應結果,需要下面3步操作:a. 在你的包名相應目錄下新建一個wxapi目錄,並在該wxapi目錄下新增一個WXEntryActivity類,該類繼承自Activity。
如圖:

並在manifest檔案裡面加上exported屬性,設定為true,例如:
[java] view plain copy print?
- <activity android:name=".wxapi.WXEntryActivity"
- android:exported="true">
- </activity>

<activity android:name=".wxapi.WXEntryActivity"
android:exported="true">
</activity>c. 在WXEntryActivity中將接收到的intent及實現了IWXAPIEventHandler介面的物件傳遞給IWXAPI介面的handleIntent方法,示例如下:
[java] view plain copy print?
- publicclass WXEntryActivity extends Activity implements IWXAPIEventHandler{
- IWXAPI api = WXAPIFactory.createWXAPI(this, "wxeb2************");
- @Override
- protectedvoid onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- // setContentView(R.layout.send_to_wx);
- api.handleIntent(getIntent(), this);
- }
- @Override
- publicvoid onReq(BaseReq arg0) {
- // TODO Auto-generated method stub
- }
- @Override
- protectedvoid onNewIntent(Intent intent) {
- super.onNewIntent(intent);
- setIntent(intent);
- api.handleIntent(intent, this);
- }
- @Override
- publicvoid onResp(BaseResp resp) {
- // TODO Auto-generated method stub
- int result = 0;
- switch (resp.errCode) {
- case BaseResp.ErrCode.ERR_OK:
- result = 0;
- break;
- case BaseResp.ErrCode.ERR_USER_CANCEL:
- result = -2;
- break;
- case BaseResp.ErrCode.ERR_AUTH_DENIED:
- result = -4;
- break;
- default:
- result = 123;
- break;
- }
- Toast.makeText(this, Integer.toString(result), Toast.LENGTH_LONG).show();
- finish();
- }
- }

public class WXEntryActivity extends Activity implements IWXAPIEventHandler{
IWXAPI api = WXAPIFactory.createWXAPI(this, "wxeb2************");
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// setContentView(R.layout.send_to_wx);
api.handleIntent(getIntent(), this);
}
@Override
public void onReq(BaseReq arg0) {
// TODO Auto-generated method stub
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
api.handleIntent(intent, this);
}
@Override
public void onResp(BaseResp resp) {
// TODO Auto-generated method stub
int result = 0;
switch (resp.errCode) {
case BaseResp.ErrCode.ERR_OK:
result = 0;
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
result = -2;
break;
case BaseResp.ErrCode.ERR_AUTH_DENIED:
result = -4;
break;
default:
result = 123;
break;
}
Toast.makeText(this, Integer.toString(result), Toast.LENGTH_LONG).show();
finish();
}
}