從零開始搭建屬於你的React/redux/webpack腳手架
大家好,我是蘇南,今天要給大家分享的是<<我的react入門到放棄之路>>,當然,也不是真的放棄啦~~哈哈,這篇部落格原本是從17年初寫的,一直沒有在csdn釋出,希望今天不會太晚,望各位老司機勿噴!
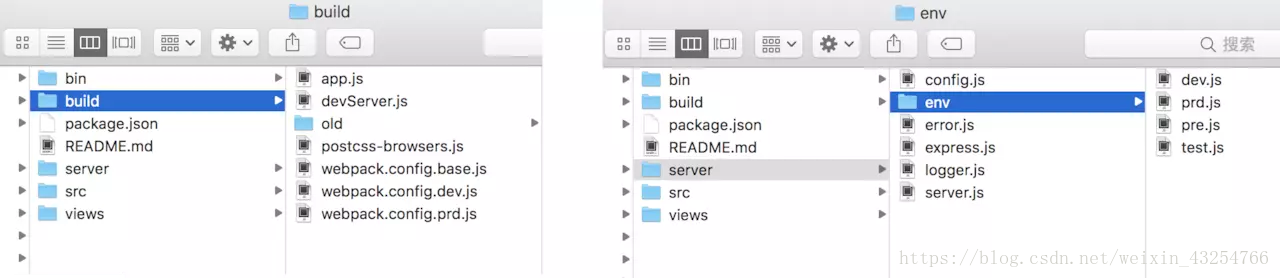
上圖可以找亮點,留言答對有獎哦~~~~
最近看到很多react相關的問題跟討論,越來越多的小夥伴喜歡這個框架了, 同時也在看到了有些入門的小夥伴遇到了各種各樣的問題,本人也是react框架使用都一枚, 公司是騰訊、阿里、平安三巨頭合資的一家公司,分別上海、深圳、杭州、北京、廣州等多個分部,前端人員也有近100人, 框架也在統一往react靠齊,本人也在實際專案中應用了蠻長一段時間,跟社群的很多新夥伴一樣,入坑的過程中,遇到過各種各樣的問題, 這裡就不一一詳細吐槽了,吐下去,你們估計要罵我瘋了,重點就講講我們專案的一些整個框架結構吧,
因為很多小夥伴在入門後,上手做專案時,都會苦腦於專案結構如何構建,便於後期維護、專案迭代等等的問題;
地址:github專案示例地址,如果覺得不錯,對你有幫助記得幫 轉發 和 star哦,感謝您的支援。
先來兩張圖,看下我們的專案結構示例:
示例的展示圖:
可以掃碼預覽哦
上面是專案的大體結構,有興趣的小夥伴,可以進入專案詳細看看,下面重點列出一些細節特性:
1、首先我們會分不同的環境,寫不同的配置檔案,便於結構清晰,維護修改;
2、所有的專案元件都放在pages裡,pages裡再按專案模組去劃分專案結構,actions、reducers內也是如何,共用的元件放在components內,
3、路由檔案也是按專案模組來劃分,不要全部放在一個檔案內,找起來特別不方便,也不容易維護,
4、後面統一引入在一個入口檔案內,對外輸出,
5、實現了按需載入,共用程式碼提取,
6、該專案主要用到了 react、react-router、redux、redux-thunk、es6、babel、webpack、node、express、fetch等
7、特別說明,window.devToolsExtension是redux的一個除錯工具,在chrome瀏覽器應用商店搜尋redux後按裝,開發環境就能看到redux狀態的每一步變化了,便於除錯提高開發效率;
8、當然還有其他的,就不一一說明了,可進入專案細看,
/server/config.js var dev = require('./env/dev'), test = require('./env/test'), pre = require('./env/pre'), prd = require('./env/prd'); var defaults = { root: path.normalize(__dirname + '/..') }; module.exports = { dev: extend(dev, defaults), test: extend(test, defaults), pre: extend(pre, defaults), prd: extend(prd, defaults) }[process.env.DEPLOY_ENV || 'dev']; //DEPLOY_ENV 為 node服務端環境變數
/src/pages/route.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Provider} from "react-redux";
import useBasename from 'history/lib/useBasename';
import { hashHistory, browserHistory, Router } from 'react-router';
import Store from "src/store";
import bridge from 'src/utils/bridge'
const rootRoute = {
path: '/',
component: require('../components/app/App'),
childRoutes: [
require('./Home/route'),//引入不同模組的路由
require('./Intro/route'),
require('./Handler/route'),
require('./Setting/route'),
{
path: '*',
getComponent(location, cb) {
require.ensure([], (require) => {
cb(null, require('./NotFoundPage'));
});
},
onEnter: () => bridge.doAction('setTitle', { title: '出錯啦' })
// onEnter: () => bridge.doAction('setWechat')
}
],
indexRoute:{ onEnter: (nextState, replace) => replace('/home') }, //預設重定向到->首頁
};
import {createStore,applyMiddleware} from "redux";
import thunk from "redux-thunk";
import reducers from "src/reducers";
function configStore (){
let createStoreWithMiddleware = applyMiddleware(thunk)(createStore);
//dev環境開啟redux除錯
let store = createStoreWithMiddleware(reducers,(__DEBUG__ && window.devToolsExtension ? window.devToolsExtension() : undefined));
return store;
};
export default configStore();
地址:github專案示例地址,如果覺得不錯,對你有幫助記得幫 轉發 和 star哦,感謝您的支援。
以上就是公司專案的前端框架結構,當然還一些釋出的東西沒有講到,今天的分享就到這裡,如果文章中有不對之處,煩請各位大神斧正。如果你覺得這篇文章對你有所幫助,打個賞,讓我有更大的動力去創作。(_)
想更詳細的瞭解我?還有更多疑惑?請猛戳這裡吧,來與我一起交流吧
作者:蘇南 - 首席填坑官
交流:912594095,公眾號:honeyBadger8
本文原創,著作權歸作者所有。商業轉載請聯絡@IT·平頭哥聯盟獲得授權,非商業轉載請註明原連結及出處。