ASP.Net資料繫結控制元件小結
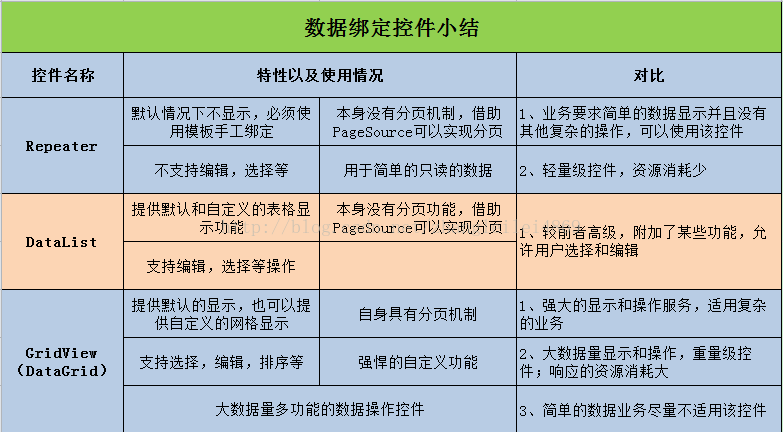
資料繫結作為ASP.Net中較為重要的一個知識點,其中涉及到了三個重要的資料繫結控制元件,Repeater DataList和GridView(DataGrid)。
Repeater控制元件:
特點:
顧名思義 就是重複繫結資料的控制元件,它沒有內建佈局。只能使用模板建立 Repeater 控制元件的佈局相,比較GridView而言它可能沒有後者強大的功能,多樣的表現形式,但是就是因為它的簡單使的它成為所有資料顯示控制元件中效率最高的控制元件,如果沒有很複雜的功能、表現形式需求,它絕對是首選。
支援的模板
ItemTemplate:項模板AlternationgItemTemplate:交替項模板
HeaderTemplate:表頭模板
FooterTemplate:表單底部模板
SeparatorTemplate:分割模板
例項:
HTML頁面程式碼:
<asp:Repeater ID="Repeater1" runat="server">
<%--標題模板--%>
<HeaderTemplate>
<h4>學生資訊 標題模板</h4>
</HeaderTemplate>
<%--項模板繫結資料--%>
<ItemTemplate>
<%#DataBinder .Eval (Container .DataItem ,"id") %>
<%#DataBinder .Eval (Container .DataItem ,"name") %>
<%#DataBinder .Eval (Container .DataItem ,"sex") %>
<br />
</ItemTemplate>
<%--交替項模板--%>
<AlternatingItemTemplate>
<font color="blue"> <%#DataBinder .Eval (Container .DataItem ,"id") %></font>
<font color="blue"> <%#DataBinder .Eval (Container .DataItem ,"name") %></font>
<font color="blue"> <%#DataBinder .Eval (Container .DataItem ,"sex") %></font>
<br />
</AlternatingItemTemplate>
<%--資料底部模板--%>
<FooterTemplate>
<h4>學生資訊 底部模板</h4>
</FooterTemplate>
<%--分割符號模板--%>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:Repeater> C#程式碼:
protected void Page_Load(object sender, EventArgs e)
{
//例項化sqlhelper
SQLHelper sqlhelper = new SQLHelper();
//定義查詢語句
string sql = "select * from StudentInfo";
//設定控制元件資料來源
Repeater1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
//進行資料繫結
Repeater1.DataBind();
} 分頁顯示:
該控制元件本身並不支援分頁功能,但是可以藉助pagedatasource來實現分頁效果.
//下一頁
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = (Convert.ToInt32(Label1.Text) + 1).ToString();
GetDate();
}
//抽象的公共方法,用來繫結資料
protected void GetDate()
{
int curpage = Convert.ToInt32(this.Label1.Text);
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
DataTable dt = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
//例項化物件
PagedDataSource ps = new PagedDataSource();
//設定ps的資料來源,並設定
ps.DataSource = dt.DefaultView;
ps.AllowPaging = true;
ps.PageSize = 3;
ps.CurrentPageIndex = curpage - 1;
//進行資料繫結
this.Repeater1.DataSource = ps;
this.Repeater1.DataBind();
}
//上一頁
protected void Button2_Click(object sender, EventArgs e)
{
Label1.Text = (Convert.ToInt32(Label1.Text) - 1).ToString();
GetDate();
}
對於pagedDataSource分頁,大致流程:
1例項化pageddatasource
2 例項化的pageddatasource 繫結資料來源
3 允許分頁並設定每頁的資料量
4獲取當前頁的索引值
5然後將資料繫結控制元件的資料來源設定為ps
6上下頁事件:當前頁數值+ - 1
DataList控制元件:
特點:
相較於前者,內容更加豐富,支援的模板更多,因此其功能也相對來說較為強大。
支援的模板:
ItemTemplate:項模板AlternationgItemTemplate:交替項模板
HeaderTemplate:表頭模板
FooterTemplate:表單底部模板
SeparatorTemplate:分割模板
SelectedItemTemplate:選擇模板
EditItemTemplate:編輯模板
相較於上一個控制元件,這個控制元件多出了兩個模板,一個是編輯一個是選擇
例項:
HTML程式碼:
<asp:DataList ID="DataList1" runat="server" OnItemCommand="DataList1_ItemCommand" OnCancelCommand="DataList1_CancelCommand" OnEditCommand="DataList1_EditCommand" OnUpdateCommand="DataList1_UpdateCommand">
<%--標題模板項--%>
<HeaderTemplate>
<table border="0">
<tr>
<th>檢視</th>
<th>編輯</th>
<th>編號</th>
<th>姓名</th>
<th>性別</th>
</tr>
</HeaderTemplate>
<%--編輯模板項--%>
<EditItemTemplate>
<asp:LinkButton ID="LinkButton3" runat="server" CommandName="update">儲存</asp:LinkButton>
<asp:LinkButton ID="LinkButton4" runat="server" CommandName="cancel">取消</asp:LinkButton>
<%#DataBinder .Eval (Container .DataItem ,"name") %>
<asp:TextBox ID="TextBox1" runat="server" Height="16px" Text='<%# DataBinder .Eval (Container .DataItem ,"address") %>'></asp:TextBox>
</EditItemTemplate>
<%--資料繫結項--%>
<ItemTemplate>
<tr>
<td>
<asp:LinkButton ID="LinkButton1" runat="server" CommandName="CheckDetial">檢視</asp:LinkButton></td>
<td>
<asp:LinkButton ID="LinkButton2" runat="server" CommandName="Edit">編輯</asp:LinkButton></td>
<td><%#DataBinder .Eval (Container .DataItem ,"id") %></td>
<td><%#DataBinder .Eval (Container .DataItem ,"name") %></td>
<td><%#DataBinder .Eval (Container .DataItem ,"sex") %></td>
<tr />
</ItemTemplate>
<%--選擇模板項--%>
<SelectedItemTemplate>
編號: <%#DataBinder .Eval (Container .DataItem ,"id") %><br />
姓名: <%#DataBinder .Eval (Container .DataItem ,"name") %><br />
性別: <%#DataBinder .Eval (Container .DataItem ,"sex") %><br />
班級: <%#DataBinder .Eval (Container .DataItem ,"class") %><br />
地址: <%#DataBinder .Eval (Container .DataItem ,"address") %><br />
</SelectedItemTemplate>
<%--底部模板--%>
<FooterTemplate>
</table>
</FooterTemplate>
<%--分割模板--%>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
PS:對於編輯和取消命令按鈕,新增的時候,名字應該對應的取成Edit 和Cancel。因為該控制元件的事件中,本身支援CancelCommand,和EditCommand,單擊這兩個事件,進入響應的程式碼中即可。
C#繫結程式碼:
/// <summary>
/// 編輯命令按鈕 PS:如果按鈕名稱寫成edit的話,那麼直接單擊控制元件的editcommmand 事件就可以了
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
{
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
DataList1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
//獲取當前要編輯行的索引,如果不存在的話,那麼就是取消編輯了
DataList1.EditItemIndex = e.Item.ItemIndex;
DataList1.DataBind();
}
/// <summary>
/// 取消編輯命令按鈕
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)
{
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
this.DataList1.EditItemIndex = -1; //取消編輯模式
DataList1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
DataList1.DataBind();
}
/// <summary>
/// 選中特定行之後,檢視詳細資訊
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
if (e.CommandName == "CheckDetial")//獲取命令按鈕的名稱
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;//獲取滑鼠選中的資料行 索引
DataList1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
DataList1.DataBind();
DataList1.SelectedIndex = -1;
}
}
DataGrid(GridView)控制元件:
特點:
它有著操作簡單,功能強大,表現形式多樣的特點,算是.net控制元件集中的核心控制元件,它是 ASP.NET 的早期版本中提供的 DataGrid 控制元件的後繼控制元件,增加了利用資料來源控制元件繫結資料的新功能,定義多個主鍵欄位的功能、使用繫結欄位和模板來實現靈活的使用者介面自定義,以及用於處理或取消事件的新模型。它還提供了內嵌預設樣式,資料分頁、瀏覽分頁資料,對列進行排序、以及編輯或刪除單個記錄的功能。一句話,真的是很強大。但是“老天是公平”,在給了它強大的功能的同時也留給了它一點點遺憾,在顯示錶現形式簡單的大量資料的時候,中間存在了大量的非必要的效能損失。結論在某些簡單顯示資料列表時,不要求其它複雜操作的情況下,還是儘量少用!
例項:
HTML程式碼:
<%--指令碼語言設定滑鼠移動的行 高亮顯示--%>
<script>
function SetDataGridBackColor(color, isMouseOut) {
var tr = event.srcElement.parentElement;
var iRowIndex = tr.rowIndex;
if (isMouseOut) {
if ((iRowIndex % 2) == 1) {
tr.style.backgroundColor = color;
}
else {
tr.style.backgroundColor = "#EAE9D7";
}
}
else {
tr.style.backgroundColor = color;
}
}
</script>
<%--AutoGenerateColumns自動生成列 從而匹配資料庫內容--%>
<%--AllowPaging 換頁--%>
<asp:DataGrid ID="DataGrid1" runat="server" AutoGenerateColumns="False" AllowPaging="True" Width="628px" OnPageIndexChanged="DataGrid1_PageIndexChanged" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" OnCancelCommand="DataGrid1_CancelCommand" OnDeleteCommand="DataGrid1_DeleteCommand" OnEditCommand="DataGrid1_EditCommand" OnUpdateCommand="DataGrid1_UpdateCommand" AllowSorting="True" CellPadding="0" OnItemDataBound="DataGrid1_ItemDataBound" OnPreRender="DataGrid1_PreRender">
<%--交替行顯示--%>
<AlternatingItemStyle Font-Size="X-Small" BackColor="Gainsboro" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle"></AlternatingItemStyle>
<%--資料內容行--%>
<ItemStyle Font-Size="X-Small" BackColor="WhiteSmoke" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle" Height="25px" Width="100px"></ItemStyle>
<%--編輯行格式--%>
<EditItemStyle Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle" Width="90px" />
<%--資料底部內容格式--%>
<FooterStyle Height="50px" HorizontalAlign="Center" VerticalAlign="Middle" />
<%--標題行格式--%>
<HeaderStyle BackColor="#99CCCC" Height="50px" Width="100" Font-Bold="true"></HeaderStyle>
<%--自定義列,並繫結對應的資料庫欄位--%>
<Columns>
<asp:BoundColumn DataField="name" HeaderText="姓名" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="sex" ReadOnly="true" HeaderText="性別" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="class" HeaderText="班級" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="id" ReadOnly="true" HeaderText="編號" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="address" HeaderText="住址" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<%--編輯命令格式--%>
<asp:EditCommandColumn ButtonType="PushButton" UpdateText="更新" HeaderText="編輯" CancelText="取消" EditText="編輯" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:EditCommandColumn>
<%--刪除命令格式--%>
<asp:ButtonColumn Text="刪除" CommandName="Delete" HeaderText="刪除" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:ButtonColumn>
</Columns>
<%--分頁顯示格式--%>
<PagerStyle Position="Bottom" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle" NextPageText="下一頁" PrevPageText="上一頁"></PagerStyle>
<SelectedItemStyle Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Left" VerticalAlign="Middle" Wrap="False" Width="100px" />
</asp:DataGrid>C#繫結資料來源
private SQLHelper sqlhelper = new SQLHelper();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataGrid1.DataSource = getData();
DataGrid1.DataBind();
TextBox1.Text = "1";
xmlData();
}
}
#region 資料繫結函式
protected DataTable getData()
{
string sql = "select * from StudentInfo";
DataTable dt = sqlhelper.ExecuteQuery(sql, CommandType.Text);
return dt;
}
#endregion
//分頁功能
protected void DataGrid1_PageIndexChanged(object source, DataGridPageChangedEventArgs e)
{
DataGrid1.CurrentPageIndex = e.NewPageIndex;
DataGrid1.DataSource = getData();
DataGrid1.DataBind();
}