android 利用一個TextView實現兩行並且每行的字型大小和顏色各異
阿新 • • 發佈:2019-01-24
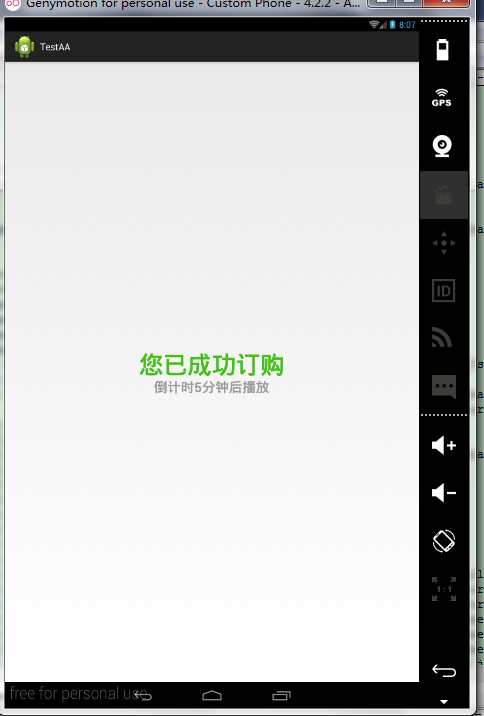
這個功能主要是利用 SpannableString來實現的。先來看看效果圖:
具體步驟如下:
1.在res/values/styles.xml檔案中定義兩個顯示文字的style,分別給TextView中的第一行和第二行使用。程式碼如下:
<style name="tv_style1">
<item name="android:textSize">45sp</item>
<item name="android:textColor">@color/tab_bg_green</item>
<item 2.定義一個佈局檔案如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id - MainActivity中實現:
public class TextviewActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.my_layout);
mTextView = (TextView) findViewById(R.id.id_tv);
String value = "您已成功訂購\n倒計時5分鐘後播放";
initText(value);
}
private void initText(String value) {
SpannableString ss = new SpannableString(value);
ss.setSpan(new TextAppearanceSpan(this, R.style.tv_style1), 0, 6,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ss.setSpan(new TextAppearanceSpan(this, R.style.tv_style2), 6,
value.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
mTextView.setText(ss, TextView.BufferType.SPANNABLE);
}
}其中value中的“\n”表示換行。
ss.setSpan(new TextAppearanceSpan(this, R.style.tv_style1), 0, 6,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);表示將從0到第六個字設定為我們之前定義的第一種style,即 R.style.tv_style1。
以下引用
那麼Spanned.SPAN_EXCLUSIVE_EXCLUSIVE表示什麼意思呢?
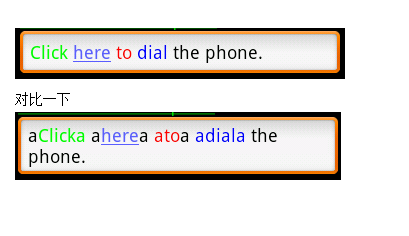
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE,這是在 setSpan 時需要指定的 flag——–它是用來標識在 Span 範圍內的文字前後輸入新的字元時是否把它們也應用這個效果。分別有 :
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前後都不包括)、
Spanned.SPAN_INCLUSIVE_EXCLUSIVE(前面包括,後面不包括)、
Spanned.SPAN_EXCLUSIVE_INCLUSIVE(前面不包括,後面包括)、
Spanned.SPAN_INCLUSIVE_INCLUSIVE(前後都包括)。
效果如下: