Vue踩坑---路由跳轉
使用 Vue.js 做專案的時候,一個頁面是由多個元件構成的,所以在跳轉頁面的時候,並不適合用傳統的 href,於是 vue-router 應運而生。
有很多朋友找我要 demo,但是部落格中的這個案例被我刪掉了,我只好隨手寫了一個超簡單的 demo,希望能有所幫助
連結: https://pan.baidu.com/s/1pMfi5tD 密碼: pjwx
這次的例項主要實現下圖的效果:

專案結構:

一、配置 Router
用 vue-cli 建立的初始模板裡面,並沒有 vue-router,需要通過 npm 安裝
cnpm i vue-router -D
安裝完成後,在 src 資料夾下,建立一個 routers.js
然後在 router.js 中引入所需的元件,建立 routers 物件

import Home from './components/home.vue' const routers = [ { path: '/home', name: 'home', component: Home }, { path: '/', component: Home },
] export default routers

在建立的 routers 物件中, path 配置了路由的路徑,component 配置了對映的元件
需要注意的是,
然後 main.js 也需要修改:

import Vue from 'vue' import VueRouter from 'vue-router' import routers from './routers' import App from './App' Vue.use(VueRouter) const router = new VueRouter({ mode: 'history', routes: routers }) new Vue({ el: '#app', router, render: h=> h(App) })

在建立的 router 物件中,如果不配置 mode,就會使用預設的 hash 模式,該模式下會將路徑格式化為 #! 開頭。
新增 mode: 'history' 之後將使用 HTML5 history 模式,該模式下沒有 # 字首,而且可以使用 pushState 和 replaceState 來管理記錄。
二、巢狀路由
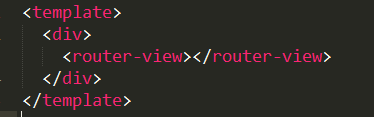
在這個例項中,為了加深專案層級,App.vue 只是作為一個存放元件的容器:

其中 <router-view> 是用來渲染通過路由對映過來的元件,當路徑更改時,<router-view> 中的內容也會發生更改
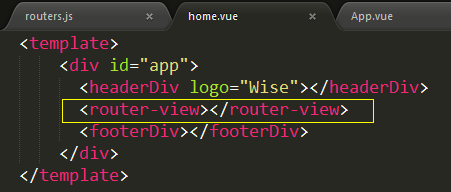
上面已經配置了兩個路由,當開啟 http://localhost:8080 或者 http://localhost:8080/home 的時候,就會在 <router-view> 中渲染 home.vue 元件
home.vue 是真正的父元件,first.vue、login.vue 等子元件都會渲染到 home.vue 中的 <router-view>

如此一來,就需要在一級路由中巢狀二級路由,修改 routers.js

import Home from './components/home.vue' import First from './components/children/first.vue' import Login from './components/children/login.vue' const routers = [ { path: '/', component: Home, children: [ { path: '/', component: Login } ] }, { path: '/home', name: 'home', component: Home, children: [ { path: '/', name: 'login', component: Login }, { path: 'first', name: 'first', component: First } ] } ] export default routers

在配置的路由後面,新增 children,並在 children 中新增二級路由,就能實現路由巢狀
配置 path 的時候,以 " / " 開頭的巢狀路徑會被當作根路徑,所以子路由的 path 不需要新增 " / "
三、使用 <router-link> 對映路由
home.vue 中引入了 header.vue 元件,其中含有導航選單
當點選導航選單的時候,會切換 home.vue 中 <router-view> 中的內容
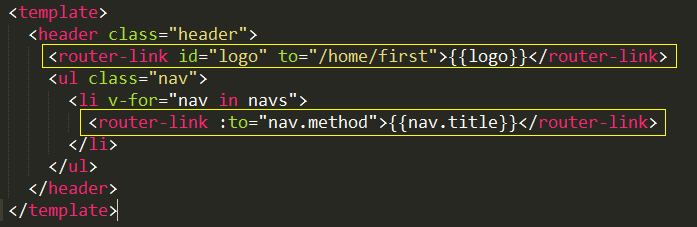
這種只需要跳轉頁面,不需要新增驗證方法的情況,可以使用 <router-link> 來實現導航的功能:

在編譯之後,<router-link> 會被渲染為 <a> 標籤, to 會被渲染為 href,當 <router-link> 被點選的時候,url 會發生相應的改變
如果使用 v-bind 指令,還可以在 to 後面接變數,配合 v-for 指令可以渲染導航選單
如果對於所有 ID 各不相同的使用者,都要使用 home 元件來渲染,可以在 routers.js 中新增動態引數:
{ path: '/home/:id', component: Home }
這樣 "/home/user01"、"/home/user02"、"/home/user03" 等路由,都會對映到 Home 元件
然後還可以使用 $route.params.id 來獲取到對應的 id
四、程式設計式導航
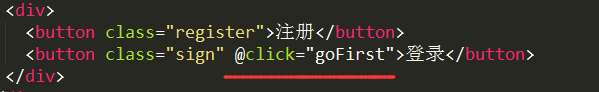
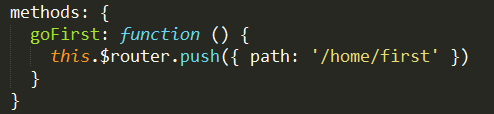
實際情況下,有很多按鈕在執行跳轉之前,還會執行一系列方法,這時可以使用 this.$router.push(location) 來修改 url,完成跳轉


push 後面可以是物件,也可以是字串:

// 字串 this.$router.push('/home/first') // 物件 this.$router.push({ path: '/home/first' }) // 命名的路由 this.$router.push({ name: 'home', params: { userId: wise }})

五、前車之鑑
在學習的過程中,遇到一個困擾許久的問題,大概是從 first 元件跳轉回 login 之後,無法再跳轉回去。但是 url 已經被修改,重新整理頁面也能正常顯示。

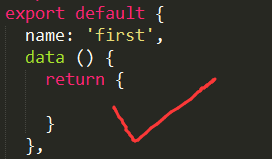
這是因為我在 first.vue 元件中的 data 裡面沒有寫 return


在 vue 元件中,data 必須寫為函式,且需要用 return 來返回引數。但是當 data 為空時,即使不寫 return 也不會報錯,所以導致了上面的問題。
