user agent stylesheet如何修改
阿新 • • 發佈:2019-01-24
有天按導師吩咐寫了個網頁,發現h2標籤的樣式不太對勁,遂按下F12除錯,在右側style面板中發現了我從未定義過的樣式,來自user agent stylesheet,查閱了資料以後發現這貨是瀏覽器自動加上的格式。
具體來說是這樣的:user agent stylesheet將被你在自己的css中設定的任何內容覆蓋。它們只是最底層:在沒有頁面或使用者提供的任何css的情況下,瀏覽器仍然必須以某種方式呈現內容,而css只是描述了這一點。因此,如果你認為css存在問題,那麼你的HTML或css或兩者(您沒有寫任何內容)確實存在問題。
關於user agent stylesheet的概念可檢視官方文件: 點選開啟連結
解決方案1:
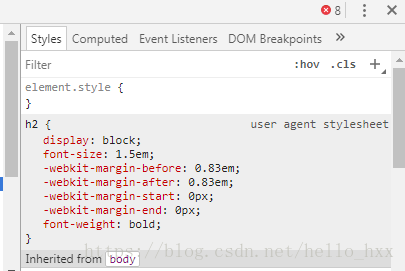
由於user agent stylesheet的優先順序很低,自己寫樣式覆蓋即可。在你的css中新增被user agent stylesheet所覆蓋了的樣式,如下圖,這是我剛開始除錯發現的user agent stylesheet
複製貼上下來,在自己的程式碼中更改樣式
修改之後的結果
ok,問題解決
解決方案2:寫reset.css或者normalize.css
目的:減少瀏覽器在預設行高,邊距和標題字型大小等方面的不一致性
示例reset.css的程式碼
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }
希望對你有所幫助