scaleType設定縮放型別
阿新 • • 發佈:2019-01-24
android:scaleType用於設定顯示的圖片如何縮放或者移動以適應ImageView的大小Java程式碼中可以通過imageView.setScaleType(ImageView.ScaleType.CENTER);來設定~可選值如下:
- fitXY:對影象的橫向與縱向進行獨立縮放,使得該圖片完全適應ImageView,但是圖片的橫縱比可能會發生改變
- fitStart:保持縱橫比縮放圖片,知道較長的邊與Image的邊長相等,縮放完成後將圖片放在ImageView的左上角
- fitCenter:同上,縮放後放於中間;
- fitEnd:同上,縮放後放於右下角;
- center:保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
- centerCrop:保持橫縱比縮放圖片,知道完全覆蓋ImageView,可能會出現圖片的顯示不完全
- centerInside:保持橫縱比縮放圖片,直到ImageView能夠完全地顯示圖片
- matrix:預設值,不改變原圖的大小,從ImageView的左上角開始繪製原圖,原圖超過ImageView的部分作裁剪處理
接下來我們一組組的來對比:
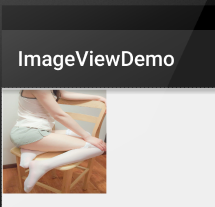
1)1.fitEnd,fitStart,fitCenter
這裡以fitEnd為例,其他兩個類似:
示例程式碼:
<!-- 保持圖片的橫縱比縮放,知道該圖片能夠顯示在ImageView元件上,並將縮放好的圖片顯示在imageView的右下角 --><ImageViewandroid:id="@+id/imageView3"android:layout_width="300px"android:layout_height="300px"android:layout_margin="5px"android:scaleType="fitEnd"android:src="@mipmap/meinv"/>
執行效果圖:

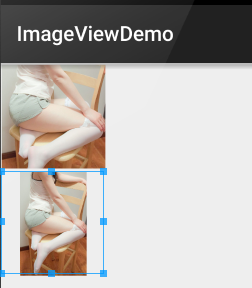
2)centerCrop與centerInside
- centerCrop:按橫縱比縮放,直接完全覆蓋整個ImageView
- centerInside:按橫縱比縮放,使得ImageView能夠完全顯示這個圖片
示例程式碼:
<ImageViewandroid:layout_width="300px"android:layout_height="300px"android:layout_margin="5px"android:scaleType="centerCrop"android:src="@mipmap/meinv"/><ImageViewandroid:layout_width="300px"android:layout_height="300px"android:layout_margin="5px"android:scaleType="centerInside"android:src="@mipmap/meinv"/>
執行效果圖:

3)fitXY
不按比例縮放圖片,目標是把圖片塞滿整個View
示例程式碼:
<ImageViewandroid:layout_width="300px"android:layout_height="300px"android:layout_margin="5px"android:scaleType="fixXY"android:src="@mipmap/meinv"/>
執行效果圖:

好吧,明顯扁了=-=~
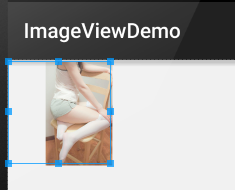
4)matrix
從ImageView的左上角開始繪製原圖,原圖超過ImageView的部分作裁剪處理
示例程式碼:
<ImageViewandroid:layout_width="300px"android:layout_height="300px"android:layout_margin="5px"android:scaleType="matrix"android:src="@mipmap/meinv"/>
執行效果圖:

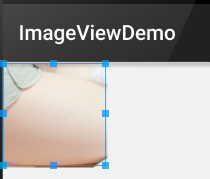
5)center
保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
示例程式碼:
<ImageViewandroid:layout_width="300px"android:layout_height="300px"android:layout_margin="5px"android:scaleType="center"android:src="@mipmap/meinv"/>
執行效果圖: