做好了一個很簡單的前端驗證加上後端的跳轉
阿新 • • 發佈:2019-01-24
今天要釋出的這個可能是自己最粗心的一次了,很多問題都想明白了,可是做的時候卻發現不是自己想象的那樣,還得慢慢的除錯,在網上查了很多方法總是行不通,還是自己摸索出來的!
前端顯示+驗證+後臺查詢,小夥伴們歡迎指點!
前臺要顯示的程式碼html:
<form method="post" id="form" action="{:url('index/main')}">
<div class="form-group mg-t20">
<i class="icon-user icon_font" 使用ajax原來是很簡單的,可是真的做了卻狠痛苦呀!
奉上script程式碼,這裡使用的jQuery,$.ajax最底層的方法,大神莫吐槽!
<script type="text/javascript">
$(function(){
$("#submit").bind("click",function(event){
$username = $("#username").val();
$password = $('#password').val();
if ($username == " " || $password == "") {
// 阻止預設行為
$("#msg").html("<p>使用者名稱或密碼不能為空!</p>");
return false;
}else{
$.ajax({
data: {'username': $username, 'password': $password},
async: false,
type: "post",
dataType: "json",
url: "{:url('index/check')}", //驗證的頁面
success: function(data){
// 獲取成功之後的所有值
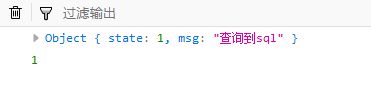
console.log(data);
if (data.state == 1) {
window.location.href = "{:url('index/main')}";
console.log(data.state);
}else{
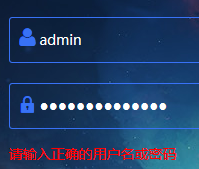
$("#msg").html("<p>請輸入正確的使用者名稱或密碼</p>");
return false;
}
}
});
}
return false;
})
})
</script>
接下來就是要使用php來做了,這裡採用的tp5的框架,很多還在摸索中行進!
public function check()
{
$ret = [];
$username = input('username'); //獲取前臺的使用者名稱
$password = input('password'); //獲取前臺的密碼
$data = Db::table('user')->where('u_name',$username)->where('u_pwd',$password)->find(); //查詢密碼是不是正確的
// 條件判斷
if($data){
$ret = ['state'=>1, 'msg'=>'查詢到sql'];
}else{
$ret = ['state'=>0, 'msg'=>'未查詢到sql'];
}
// 將獲取到的數值解析成為json格式
echo json_encode($ret);
}
最後輸出的結果有正確的,和不正確的:
圖一表示正確
 圖一
圖一圖二表示錯誤
 圖二
圖二
今天先分享這些吧,以後會有更大的進步,更多的技術,希望能和更多的小夥伴們共同成長!
