HighCharts 為每個column指定不同的顏色
阿新 • • 發佈:2019-01-24
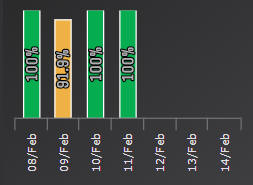
要求: 根據passrate, >=95%的顯示綠色, >=90%的顯示黃色, <90%的顯示紅色.
先構造渲染函式:
function redrawPassRateTd(pvData,pvTd){ var lvChart=$("<div style='height:150px'></div>"); pvTd.append(lvChart); lvChart.highcharts({ chart: { type: 'column', width:"200", }, title: { text:"" }, credits:{enabled:false}, exporting:{enabled:false}, xAxis: { type: 'category', labels: { rotation: 270, style: { fontSize: '9px', fontFamily: 'Verdana, sans-serif' } } }, yAxis: { min: 0, max:100, visible:false, title: { text: "" } }, legend: { enabled: false }, tooltip: { headerFormat: '<span style="font-size:10px">{point.key}</span><table>', pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' + '<td style="padding:0"><b>{point.y:.1f} %</b></td></tr>', footerFormat: '</table>', shared: true, useHTML: true }, plotOptions: { column: { //borderWidth: 2, dataLabels : { enabled : true, inside:true, rotation: 270, formatter: function() { return /*this.series.name+"<br/>"+*/this.y + '%'; }, style : { 'fontSize' : '13px', 'color':'white' } } } }, series: pvData }); }
組織資料並呼叫:
Object.keys(rec).forEach(function(mn){ if (mn=="SERIES") return; //lvTdData.push(mn+":"+rec[mn]); /*var lvItem={}; lvItem[mn]={color:'#ffff',y:rec[mn]==null?null: Math.round(rec[mn]*1000)/10}; lvTdData.push(lvItem);*/ //lvTdData.push([mn,rec[mn]==null?null: Math.round(rec[mn]*1000)/10]); var lvVal=rec[mn]==null?null: Math.round(rec[mn]*1000)/10; lvTdData.push({ name:mn, y: lvVal, color: lvVal >= 95 ?'#06AD50':(lvVal>=90?'#EFB145':'#DD4F26') // 根據值判斷給定顏色 }) }); var lvTd=$("<td></td>"); redrawPassRateTd([{name:"FPY+",data:lvTdData}],lvTd); lvTr.append(lvTd);
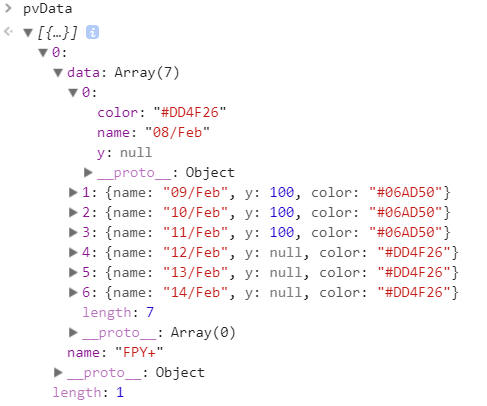
在redrawPassRateTd函式入口打斷點,檢視pvData的資料結構是下面這樣的,只有一個名為"FPY+"的serie, 其下有7個item,每個item均有name/y和color.
執行結果: