高亮地圖點及屬性資訊展示優化方案
作者:小陽
1、序言
本文主要是利用了UTFGrid圖層快速互動獲取地物資訊的特點,以SuperMap iClient for JavaScript的開發作為示範。(注:要實現本文所講述的功能,同時需要SuperMap iServer和SuperMap iClient for JavaScript 7C系列及以上的版本才支援)。
在此之前,我先簡要的講一下什麼是UTFGrid:UTFGrid只包含地物的屬性資訊,可以根據地物的螢幕畫素位置在客戶端快速獲地物的屬性資訊, 如:實現滑鼠懸停或滑鼠單擊某一地物時,快速獲取該地物某些屬性資訊。UTFGrid可由iServer動態生成,也可以將其預先切成瓦片。詳細瞭解UTFGrid(
2、優化思路
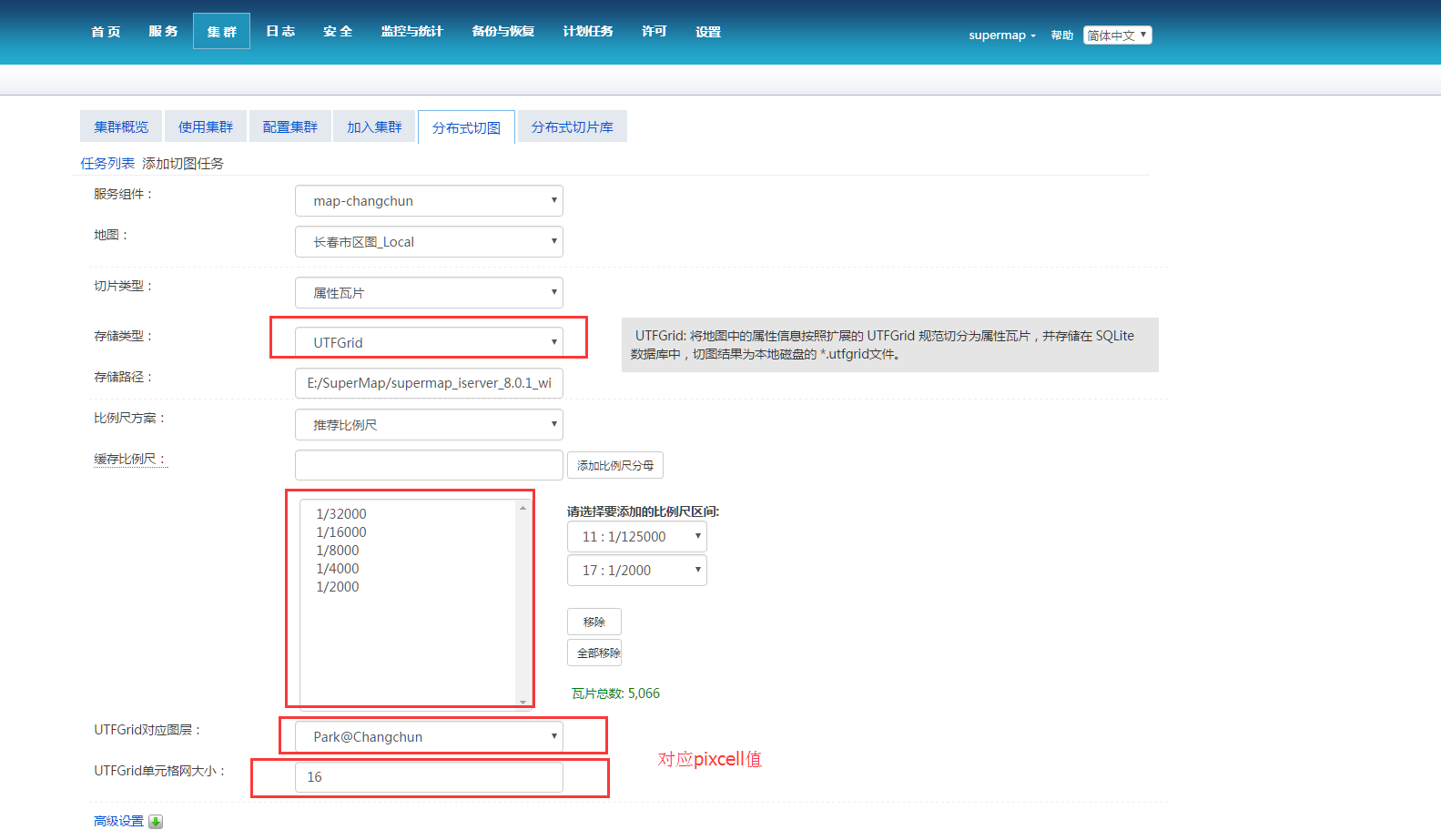
1.使用分散式切圖切屬性瓦片快取
這裡要著重說一下UTFGrid單元格網大小的設定,這個值決定了UTFGrid的效率和精準度,設定的值越小精度越高,但是單元格也會越多,在一定程度上也會影響效能,怎樣設定這個引數取決於地物的畫素尺寸。首先,這個引數能被瓦片的大小整除,比如UTFGrid的瓦片大小為256x256,那麼這個值就應該要被256整除。其次,我們需要參考地物在最小比例尺下的畫素尺寸來設定(UTFGrid隱藏的情況下除外),如:在地圖的最小比例尺下點符號的畫素尺寸大概為8x8的大小,這裡可以設定pixcell的值為8x8,在精度允許的情況下,這種情況推薦設定為16x16,因為8x8的單元格比較小,在監聽滑鼠事件時不易成功。
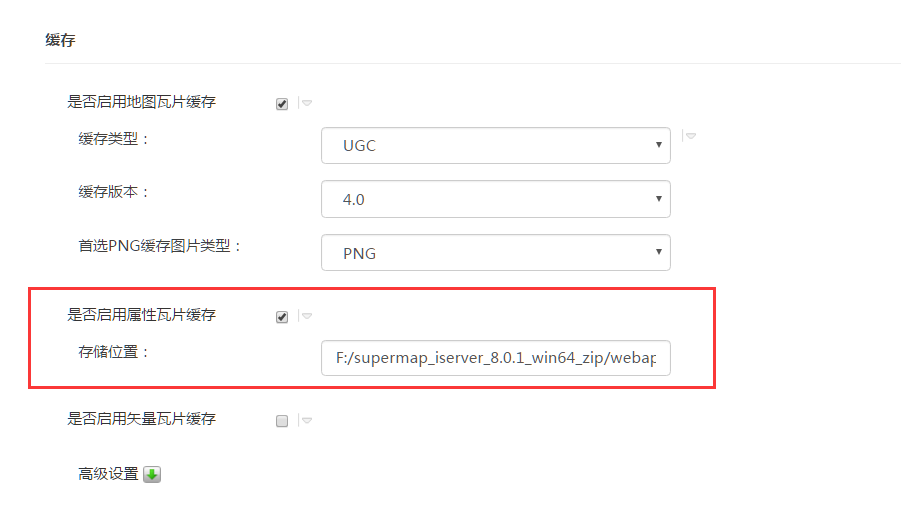
2.iServer啟用屬性瓦片快取
預設釋出的地圖服務是沒有啟用 UTFGrid快取的,需要進入到服務管理頁面找到釋出的地圖服務,然後點選進入到快取一欄勾選是否啟用屬性瓦片快取。
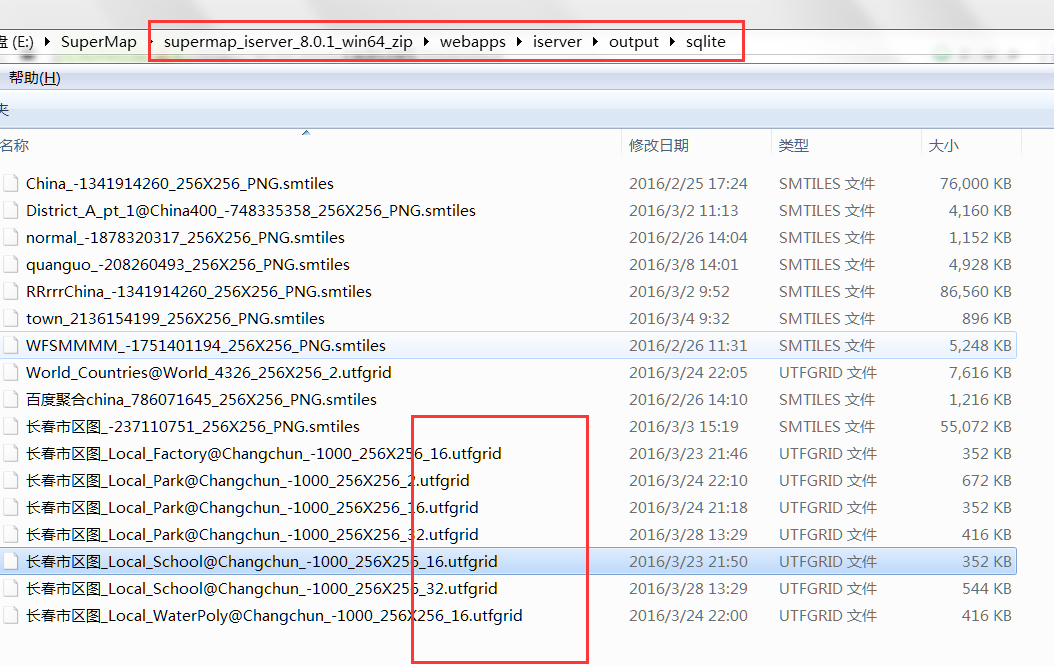
iServer預設將UTFGrid瓦片放置在\webapps\iserver\output\sqlite路徑下。
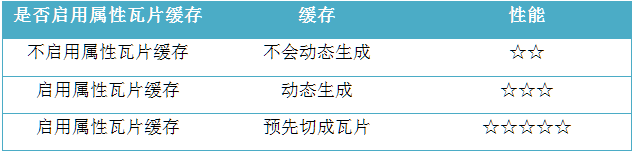
如果不啟用屬性瓦片快取可以使用UTFGrid嗎?答案是肯定的,如果是在大資料量的前提下,建議將UTFGrid預先切成瓦片,下圖是各種方式使用UTFGrid的效能對比。
3.程式設計實現
初始化
var map,layer,vectorLayer,infowin,infowin1,highlightFea,popfeature,
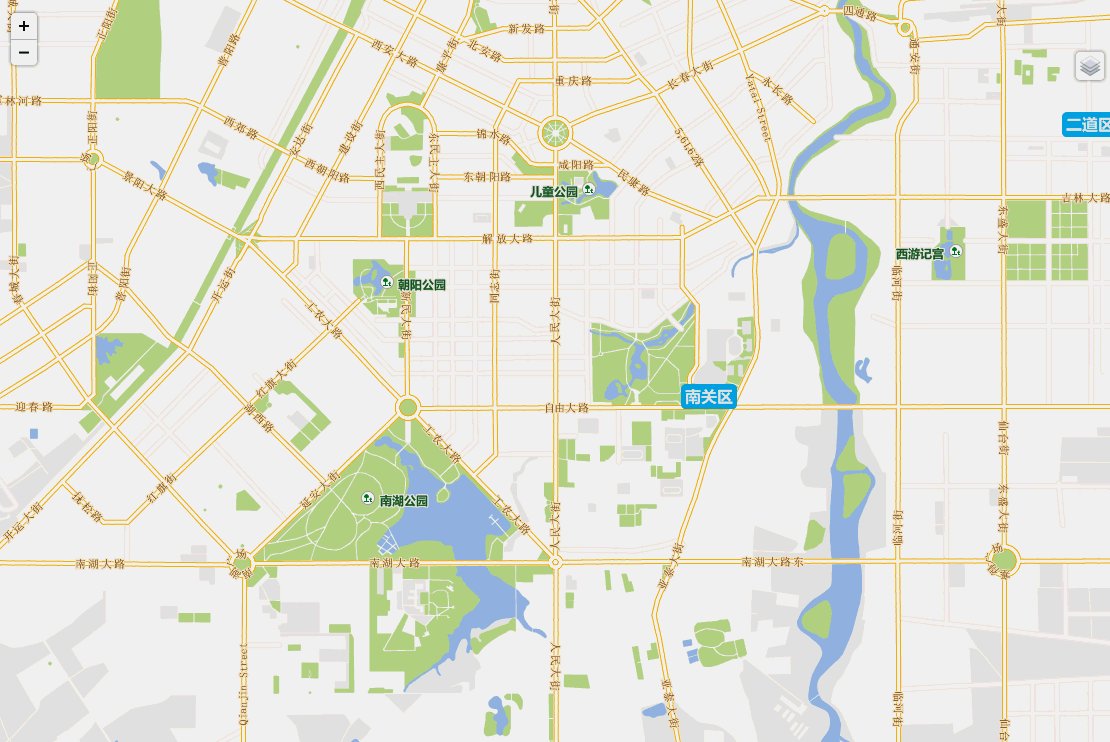
host = document.location.toString().match(/file:\/\// 高亮點:在這裡,我們利用了Control.UTFGrid監聽move事件的方式,獲取到點的座標,然後繪製一個feature疊加到該點上實現高亮。如果想實現類似於百度地圖每種型別的點都有不同的高亮圖示方式,可以在feature的源資料屬性表裡面加欄位來判斷。實現效果如下:
//move事件回撥函式
var callback = function (infoLookup) {
if(infowin)
map.removePopup(infowin);
if(highlightFea)
vectorLayer.removeFeatures(highlightFea);
if (infoLookup) {
var info;
for (var idx in infoLookup) {
info = infoLookup[idx];
if (info && info.data) {
var dom = "<div style='padding: 5px;padding-left:5px;font-size:12px;font-family:Microsoft YaHei;line-height:8px;color: black;background:lightgoldenrodyellow'>" + info.data.name +"<br></br>"+"點選檢視更多..."+ "</div>";
//設定x與y的畫素偏移量,不影響地圖瀏覽;
var xOff = (1 / map.getScale()) * 0.003;
var yOff = -(1 / map.getScale()) * 0.003;
var pos = new SuperMap.LonLat(new Number(info.data.X)+xOff,new Number(info.data.Y)+yOff);
infowin = new SuperMap.Popup("chicken",
pos,
new SuperMap.Size(0, 0),
dom,
false, null);
//根據彈窗內容自動調整彈窗大小
infowin.autoSize=true;
//設定預設樣式不顯示
infowin.setBackgroundColor("none");
map.addPopup(infowin);
highlightFea = new SuperMap.Feature.Vector(new SuperMap.Geometry.Point(info.data.X,info.data.Y),
null,
{
//繪製向量點方式
// pointRadius:7,
// fillColor:"#3399FF",
// fillOpacity:0.5,
// strokeColor:"#0033FF",
// strokeWidth:3,
// strokeOpacity:0.2
//引用圖片方式
externalGraphic:"image/h12.png",
graphicWidth:15,
graphicHeight:15
}
);
vectorLayer.addFeatures([highlightFea]);
}
}
}
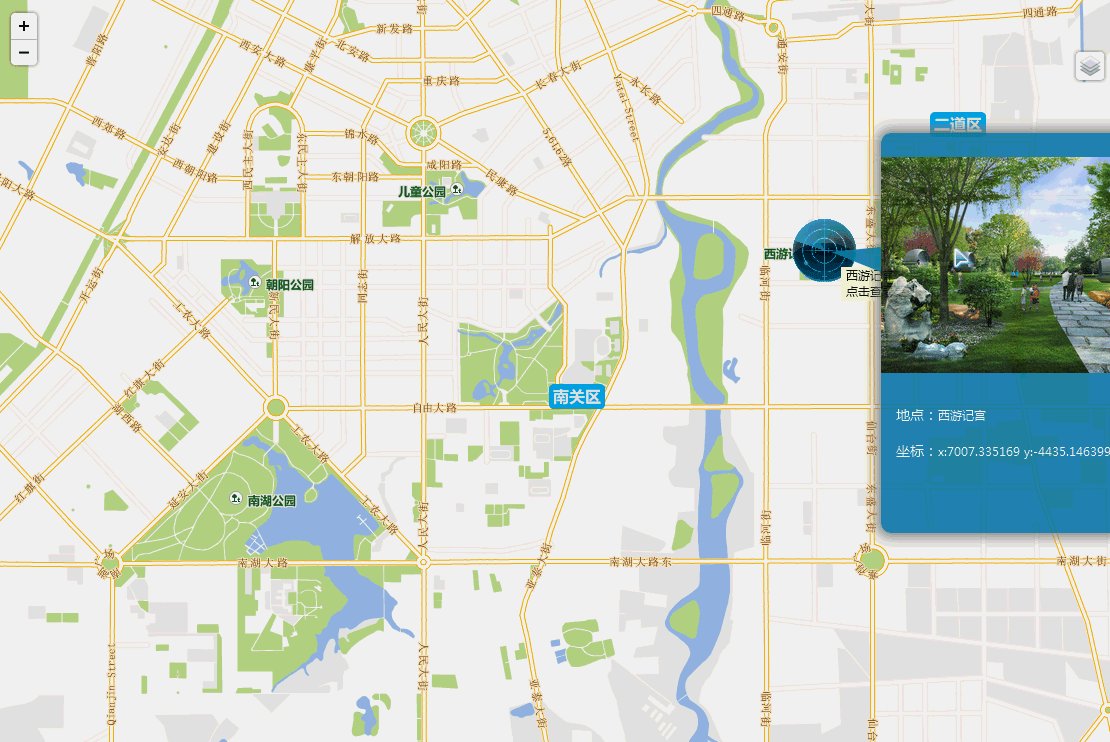
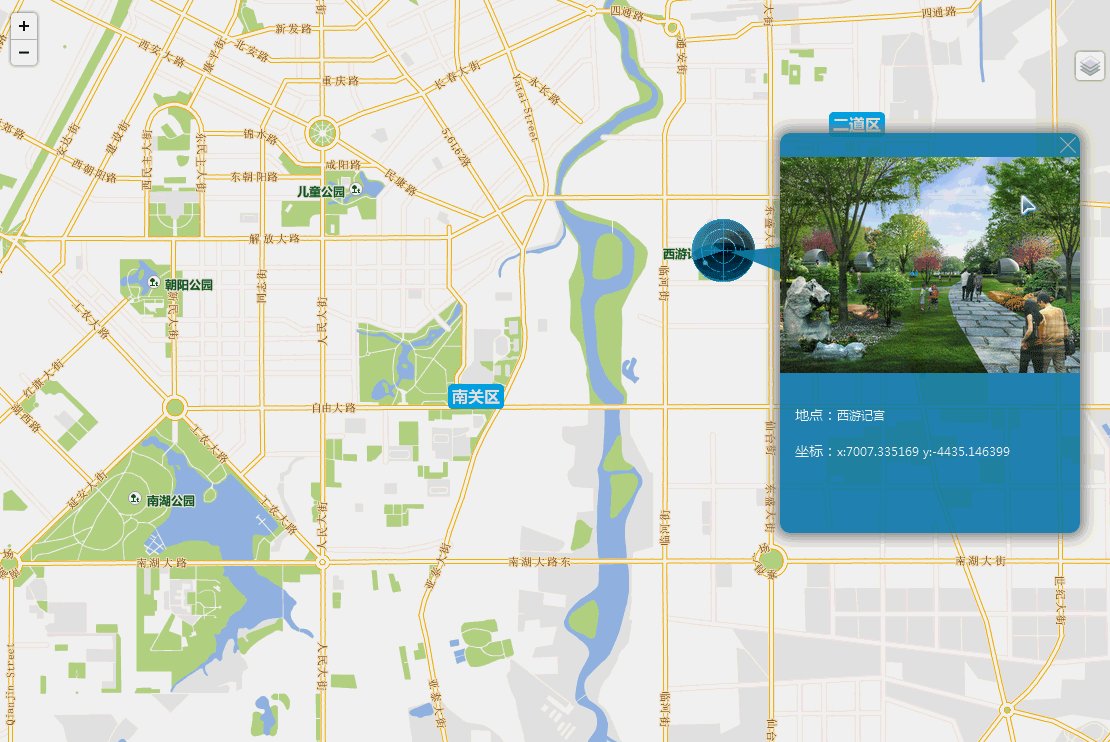
};彈窗展示:利用Control.UTFGrid監聽click事件的方式,並結合Popup展示地物的資訊,這裡的Popup為自定義的CSS樣式,因為Popup本身為div,可以任意設計CSS樣式。實現效果如下:
//點選彈窗回撥函式
var callback2=function(infoLookup1)
{
if(infowin1)
map.removePopup(infowin1);
if(popfeature)
vectorLayer.removeFeatures(popfeature);
if (infoLookup1) {
if (infoLookup1) {
var info1;
for (var idx1 in infoLookup1) {
info1 = infoLookup1[idx1];
if (info1 && info1.data) {
var dom1 = "<div class='pop' >" +
"<div class='pop_header'><div class='pop_close' onclick='closeInfoWin1()'></div></div>" +
"<img src='image/park.png' style='height: auto;width: auto;max-width: 100%;opacity: 1'>" +
"<div class='pop_content'><p><span>地點:</span><span>" + info1.data.name + "</span></p><p><span>座標:</span><span>x:" + info1.data.X + " y:" + info1.data.Y + "</span></p></div>" +
"<div class='pop_arrow'></div>" +
"</div>";
var xOff1 = -(1 / map.getScale()) * 0.018;
var yOff1 = (1 / map.getScale()) * 0.035;
var pos1 = new SuperMap.LonLat(new Number(info1.data.X) + xOff1, new Number(info1.data.Y) + yOff1);
infowin1 = new SuperMap.Popup("chicken",
pos1,
new SuperMap.Size(20, 20),
dom1,
false, null);
//根據彈窗內容自動調整彈窗大小
infowin1.autoSize = true;
//設定預設樣式不顯示
infowin1.backgroundColor = "none";
//移動地圖以確保彈窗顯示在視窗內
infowin1.panMapIfOutOfView=true;
map.addPopup(infowin1);
popfeature = new SuperMap.Feature.Vector(new SuperMap.Geometry.Point(info1.data.X, info1.data.Y),
null,
{
externalGraphic: "image/radar.gif",
graphicWidth: 64,
graphicHeight: 64
}
);
vectorLayer.addFeatures([popfeature]);
}
}
}
}
};相關推薦
高亮地圖點及屬性資訊展示優化方案
作者:小陽 1、序言 本文主要是利用了UTFGrid圖層快速互動獲取地物資訊的特點,以SuperMap iClient for JavaScript的開發作為示範。(注:要實現本文所講述的功能,同時需要SuperMap iServer和Super
部落格園自定義頁面風格設計 後續篇(頁面設計模式及程式碼高亮 滑鼠點選效果升級)
前言 在之前所寫過的部落格園自定義頁面風格設計篇中,我們已經說明了其中兩種風格的頁面設計,滑鼠圖案的修改,公告欄的設定,背景音樂的製作,關於CSS以及用Canvas和requestAnimFrame做動畫特效,在本文中我們將教大家制作當前簡約的頁面製作方法。 只要你們有需求,我會盡量幫助到大家,在此感謝各
織夢cms導航高亮顯示欄目及首頁的方法
網站 field 紅色 typeid 高亮顯示 php 亮顯 一定的 是否 直奔主題了,高亮顯示教程適用於您具有一定的CSS基礎才可以了,前提把高亮顯示的樣式寫好,然後再開始高亮顯示標簽適用。 <li {dede:field name=typeid runphp="y
高德地圖01---在activity中展示高德地圖
1 高德官網下載2D地圖開發包並匯入jar包 2 申請key,配置在工程的“AndroidManifest.xml”檔案中 <application android:allowBackup="true" android:icon="@drawabl
高德地圖點聚合改進
目錄 最後的圈圈上顯示資訊 完整程式碼 最終效果 專案要求需要用到點聚合https://lbs.amap.com/api/javascript-api/e
(一)高德地圖之基本屬性以及顯示模式
我們在開發中常常會用到地圖功能,那麼我們最常用的就是百度地圖和高德地圖了,今天我們就來看一下高德地圖怎麼用,我個人認為高德地圖封裝的還是比較好的,使用起來方便快捷。 首先我們需要到高德開發者平臺註冊賬號,根據API進行操作即可,高德開放平
安卓高德地圖點聚合功能
最近需要實現地圖的點聚合功能,由於剛開始專案中使用的是高德地圖,檢視Android高德地圖的官方文件,發現沒有這個功能,要自己實現了,下面把demo原始碼貼出來供大家參考! 先上圖: 下面就來看看是如何實現的吧···· 下面直接上程式碼: 佈局檔案程式碼:ac
高德地圖點選氣泡跳轉到其它地圖
高德地圖的周邊搜尋,在點選Mark上的氣泡可以跳轉到手機中的地圖進行導航 @Override public void onInfoWindowClick(Marker marker) {
Android簡單實現高德地圖顯示及定位
1、要實現高德地圖的定位,首先要下載高德地圖的SDK 下載地址:http://lbs.amap.com/api/android-location-sdk/download/ 然後在高德地圖官網上登入你註冊的賬號並且去控制檯
根據地址獲得高德地圖點標記
如何根據地址獲取該地址在高德地圖上的點標記呢,跟我一起來看看吧。一、在高德地圖開發者平臺申請一個key.點選http://lbs.amap.com進入高德開發平臺。註冊登入就不用說了。登入後在我的應用中新增key如下圖:進入示例中心。如下圖:三、接下來將示例中的程式碼嵌入到你
移動端html5頁面長按實現高亮全選文字內容的相容解決方案
最近需要給html5的WebAPP在頁面上實現一個複製功能:使用者點選長按文字會全選文字並彈出系統“複製”選單,使用者可以點選“複製”進行復制操作,然後貼上到AppStore搜尋對應的應用。之所以不是採用連結形式直接跳轉到AppStore對應應用是為了通過使用者的主動輸入關鍵詞搜尋給推廣的企業App
高德地圖 key獲取與Key錯誤解決方案
鑑於Android版SDK中出現的大量key驗證失敗問題,基本上都是在API控制檯申請AK的時候填寫的包名或者SHA1不正確導致的(包名或者SHA1的獲取詳見官方教程)。搜尋log,若出現"Authentication Error errorcode: 230 uid: -1 appid -1 msg: A
關於在IE中a標籤設定絕對定位和寬高之後卻點選沒有反應的解決方案
最近做了一個頁面,是一張大的背景圖,在背景圖上面有幾個表單元素,程式碼結構大致如下: <div class="huishi" id="form1" style="background:url(images/huishi_bg.png) no-repeat;"&g
百度地圖點聚合MarkerClusterer,效能優化
百度的點聚合演算法 是基於方格和距離的聚合演算法,即開始的時候地圖上沒有任何已知的聚合點,然後遍歷所有的點,去計算點的外包正方形(由gridSize指定),若此點的外包正方形與現有的聚合點的外包正方形不相交,則新建聚合點,若相交就把該點加到該聚合點,效果如下圖,為了便於
vim 配置檔案.vimrc,高亮+自動縮排+行號+摺疊+優化
set mouse=aset cursorline " 突出顯示當前行set ruler " 開啟狀態列標尺set shiftwidth=4 " 設定 << 和 >> 命令移動時的寬度為 4set softtabstop=4 " 使得按退格鍵時可以一次刪掉 4 個空格set tabs
系統優化筆記 - 商品系統資料展示優化方案
背景 目前手上有一個微信優惠券搶購系統,由於在初期限於客戶的工期、使用者規模不夠大、併發量小等情況下,除了搶購、銷售資料利用了 Redis外,其他的均是直連資料庫進行操作。 系統使用的技術:spring boot全家桶、mybatis,spring data jpa、Redis、MySQL等。spring d
基於高德地圖的描點操作,監聽地圖縮放,展示合理數量的marker
angle lease div href 函數 其中 如果 pla java 原文:基於高德地圖的描點操作,監聽地圖縮放,展示合理數量的marker 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 https://blog.cs
echarts中國地圖使省份選擇性滑動或點選高亮
本文介紹echarts顯示中國省份圖,對於需要高亮的省份進行篩選。並且對省份進行選擇性互動。 首先我們需要一個顏色集合,代表我們要設定多少種顏色。這裡用到了dataRange。 dataRange: { show:false, x: 'lef
騰訊地圖覆蓋物新增點選事件及說明資訊------vue
export default { props: { words: { type: String, default: '' } }, data() { return { searchService: [], map:
antd table 行點選事件及行高亮顯示
1.antd官網表格元件: 2.引用antd的表格元件,即: import {Table} from ‘antd’; 渲染表格元件: 說明: (1)rowClassName屬性是新增表格行樣式屬性,此時的this.setClassName方法為點選行之後為其