webstorm新增debug除錯功能
阿新 • • 發佈:2019-01-24
WebStorm 是jetbrains公司旗下一款JavaScript 開發工具。被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智慧的JavaScript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
WebStorm對應修改的地方:
這樣可以有更加清晰明瞭的除錯效果啦。
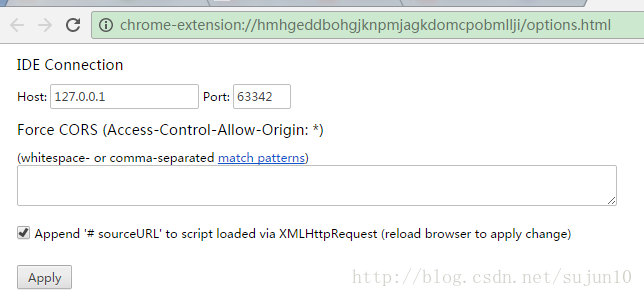
其實WebStorm之所以支援除錯JavaSccript,其實也是藉助了Chrome,只要Chrome安裝JetBrains IDE Support外掛,就可以直接在WebStorm裡面進行除錯了,效果那是非常的強大。
配置埠(不是必須的)
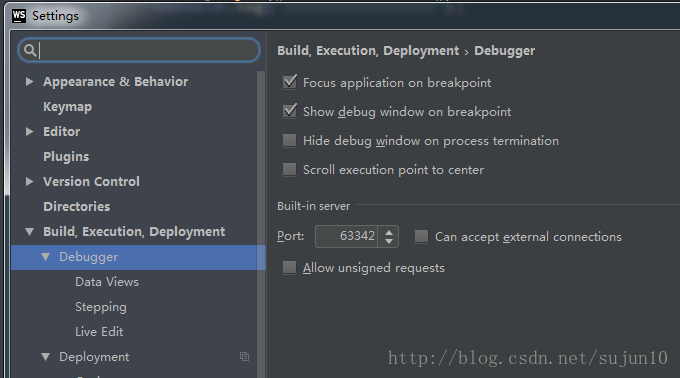
如果你的埠剛好被佔用,那麼記得修改相應的埠Chrome和WebStorm都要修改
WebStorm對應修改的地方:
三、WebStorm除錯JavaScriptWebStorm增加JavaScript除錯選項
增加個TestJS的專案工程,直接選擇Empty Project型別即可
然後自己增加相應的html和js檔案
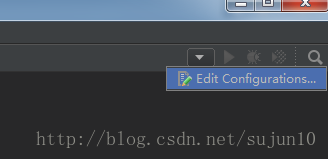
在工程的右上角那裡,點那個下尖符號,彈出 Edit Configurations
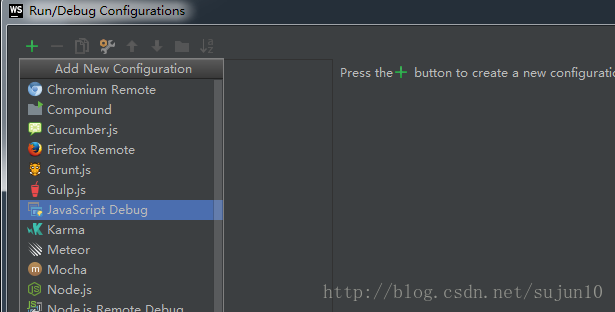
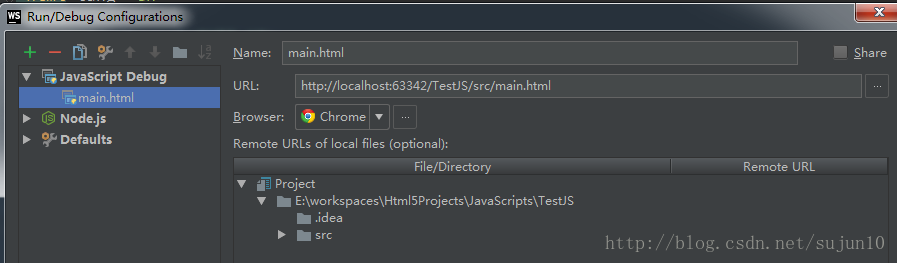
點綠色的+號,然後選擇JavaScript Debug
配置好相關路徑就可以了
2.執行除錯效果
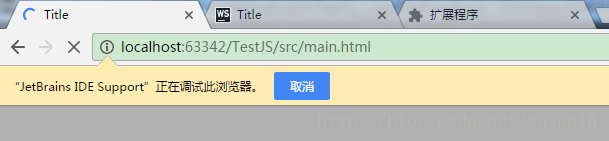
點選那個綠色的甲蟲,就可以看到實際的除錯效果了。這個時候Chrome會有下面的提示
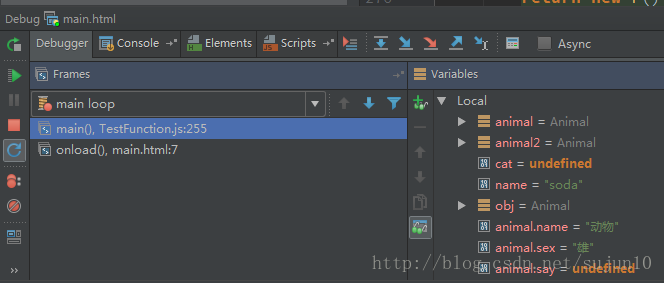
會自動切換回WebStorm的除錯介面
如果僅僅是這樣,那麼跟其他瀏覽器的除錯區別還是不是非常大,唯一的好處就是方便了,不用去切換。
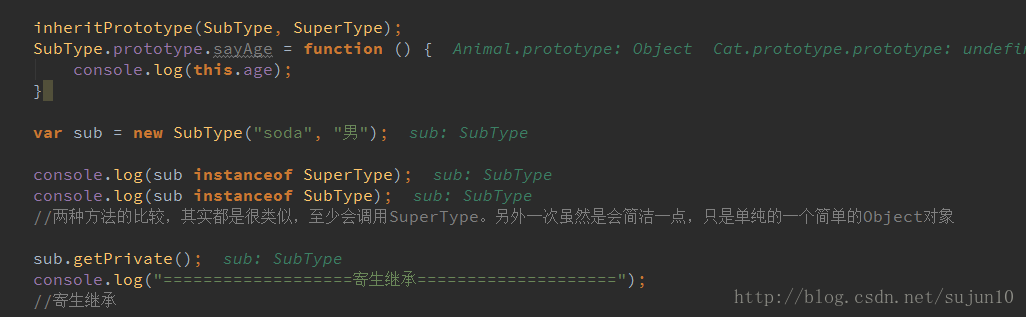
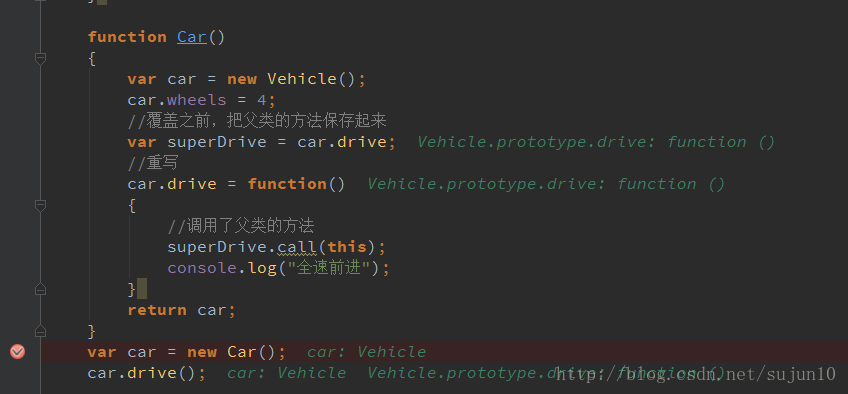
下面的效果我覺得才是更加的除錯效果,因為他可以直接把一些引數型別、數值結果直接顯示在程式碼上面。
注意那個綠色的字型效果:
這樣可以有更加清晰明瞭的除錯效果啦。