js實現window 彈窗小案例
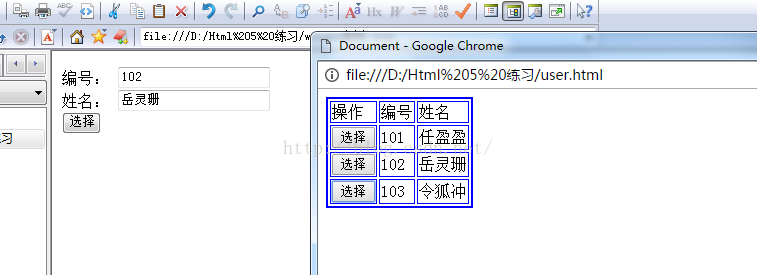
首先大家先看一下這個小案例的效果圖,可能大家剛看到下面這張效果圖的時候有點小小的疑惑,小編在這向大家解釋下,所謂的window彈窗事件就是在圖片的左邊有個選擇按鈕,當我們點選該按鈕時候就會彈出右邊的圖片,在右邊的圖片大家可以根據自己的喜號去選擇左邊文字框中要填充的內容,比如一點選102編號所對應的選擇,在左邊文字框就會填充該選擇的內容。
下面給大家講解下怎麼去實現這個彈窗小案例:
首先第一步:需要大家建立一個頁面,頁面上有兩個輸入項和一個按鈕,其次按鈕上面要有一個事件,就是彈出新視窗。具體實現程式碼如下:
<!doctype html>
<html >
<head>
<title>Document</title>
</head>
<body>
編號: <input type="text" id="numid"/><br/>
姓名: <input type="text" id="nameid"/><br/>
<input type="button" value="選擇" onclick="open1()"/>
<script type="text/javascript">
//實現彈出視窗的方法
function open1(){
window.open("user.html","","width='300',height='200'");
}
</script>
</body>
</html>
第二步就是建立彈出的視窗頁面,首先建立一個表格,表格的每一行要有操作,編號和姓名以及按鈕,按鈕上面要有一個事件,就是把當前對應的編號和姓名賦值到第一個頁面對應的文字框中,具體實現程式碼如下;
<!doctype html>
<html >
<head>
<title>Document</title>
</head>
<body>
<table border="2" bordercolor="blue">
<tr>
<td>操作</td>
<td>編號</td>
<td>姓名</td>
</tr>
<tr>
<td><input type="button" value="選擇" onclick="s('101','任盈盈')"/></td>
<td>101</td>
<td>任盈盈</td>
</tr>
<tr>
<td><input type="button" value="選擇" onclick="s('102','嶽靈珊')"/></td>
<td>102</td>
<td>嶽靈珊</td>
</tr>
<tr>
<td><input type="button" value="選擇" onclick="s('103','令狐沖')"/></td>
<td>103</td>
<td>令狐沖</td>
</tr>
</table>
<script type="text/javascript">
// 實現s方法
function s(num1,name1){
//需要把num1和name1賦值到window視窗
//跨頁面操作 opener: 得到建立這個視窗的視窗 得到window視窗
var p = window.opener;
p.document.getElementById("numid").value=num1;
p.do
//關閉視窗
window.close();
}
</script>
</body>
</html>