jquery外掛封裝:彈出div對話方塊
以前封裝了一個Div彈出的jquery外掛, jQuery特效之浮動div模式框,這個外掛封裝的原則追求最簡潔,只負責彈出的行為,不負責樣式。
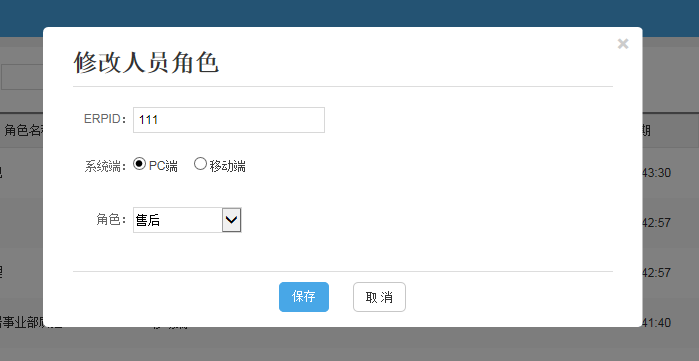
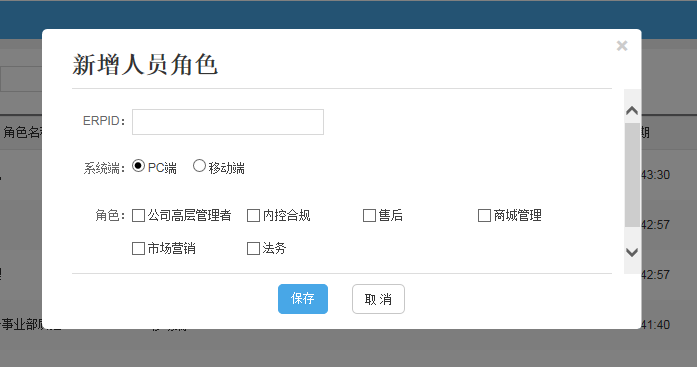
而這次的封裝是基於上個外掛的封裝進行進一步的封裝,封裝一個完整的浮動div彈出外掛.先看效果圖:

優勢:
- 具有較好的相容性,相容IE、chrome、火狐等主流瀏覽器。
- 智慧性較強,例如當設定高度後,body中內容超出範圍時候將出現滾動條;當設定彈出框高度大於可視範圍時,能夠智慧調整為自適應瀏覽器高度等;同時支援點選標題欄可拖拽。
- 呼叫便捷,只需呼叫openHaiwiModal和closeHaiwiModal函式即可實現對話方塊的呼叫
- 可程式設計性良好,直接改變定義的div行為進行彈出,而非複製div的html程式碼,具有較好的可程式設計性。
使用步驟:
(1)首先引入jquery類庫
(2)必須包括樣式haiwiModal.css和外掛jquery.haiwiModal.js
(3)設定Div模式框的初始顯示狀態為隱藏
<div id="modalDiv" ></div>
(4)使用$.openHaiwiModal和$.closeHaiwiModal彈出關閉Div模式框
如: $.openHaiwiModal("modalDiv");
$.closeHaiwiModal("modalDiv");
另 可以設定options自定義引數,如設定點選遮罩自動層關閉彈出層引數
$.openHaiwiModal("modalDiv",{closeClickOverlay:true,width:800,height:600});
舉例如下:
Html定義模板
<div id="popContainer" class="haiwi-modal">
<div class="haiwi-modal-title">
#* 彈出框標題*#
</div>
<div class="haiwi-modal-body">
#*彈出框內容*#
</div>
<div class="haiwi-modal-bottom">
#*底部按鈕*#
<button javascript呼叫過程
//開啟
$.openHaiwiModal("popContainer");
或
$.openHaiwiModal("popContainer",{closeClickOverlay:true,width:800,height:600});
//關閉
$.closeHaiwiModal("popContainer");原始碼:
CSS樣式表
.haiwi-modal-overlay{
position:fixed;
z-index:10000;
top:0px;
left:0px;
height:100%;
width:100%;
background:#000;
display:none;
}
.haiwi-modal {
position: relative;
display: none;
background-color: #FFFFFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 10px rgba(0,0,0,.4);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,.4);
-box-shadow: 0 0 10px rgba(0,0,0,.4);
border: 1px solid #d3d3d3;
}
.haiwi-modal .haiwi-modal-title{
position: absolute;
display: block;
font-size: 2em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
font-weight: bold;
border-bottom: 1px solid #ddd;
top: 0px;
left: 30px;
right: 30px;
padding-top: 25px;
padding-bottom: 10px;
cursor:pointer;
}
.haiwi-modal .haiwi-modal-body{
position: absolute;
top: 60px;
left: 0px;
right: 1px;
bottom:55px;
color: #404040;
padding-top: 20px;
padding-left: 30px;
padding-right: 30px;
text-align: left;
}
.haiwi-modal .close-haiwi-modal {
position: absolute;
font-size: 22px;
line-height: .5;
top: 12px;
right: 13px;
color: #aaa;
text-shadow: 0 -1px 1px rbga(0,0,0,.6);
font-weight: bold;
cursor: pointer;
text-decoration: none;
filter: alpha(opacity=60);
-khtml-opacity: 0.6;
-moz-opacity: 0.6;
opacity: 0.6;
}
.haiwi-modal .close-haiwi-modal:hover, .haiwi-modal .close-haiwi-modal:focus{
-khtml-opacity: 1.0;
-moz-opacity: 1.0;
opacity: 1.0;
}
.haiwi-modal .haiwi-modal-bottom {
position: absolute;
text-align: center;
-webkit-border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
border-radius: 0 0 6px 6px;
-webkit-box-shadow: inset 0 1px 0 #ffffff;
-moz-box-shadow: inset 0 1px 0 #ffffff;
box-shadow: inset 0 1px 0 #ffffff;
border-top: 1px solid #ddd;
padding: 10px 0 0;
zoom: 1;
left: 30px;
right: 30px;
bottom: 15px;
}
.btn-h28,.btn-h22,.btn-h38 {
display: inline-block;
border: 1px solid;
*zoom: 1;
font-size: 12px;
border-radius: 5px;
vertical-align: middle;
cursor: pointer;
transition: background .3s;
padding-left: 12px;
padding-right: 12px;
outline: 0
}
input.btn-h28,input.btn-h22,input.btn-h38,button.btn-h28,button.btn-h22,button.btn-h38 {
box-sizing: content-box;
*overflow: visible
}
a.btn-h28:hover,a.btn-h22:hover,a.btn-h38:hover {
text-decoration: none
}
.btn-h28 {
height: 28px;
line-height: 28px
}
html* input.btn-h28,html* button.btn-h28 {
height: 30px
}
.btn-h22 {
height: 22px;
line-height: 22px
}
html* input.btn-h22,html* button.btn-h22 {
height: 24px
}
.btn-h38 {
font-size: 14px;
height: 38px;
line-height: 38px
}
html* input.btn-h38,html* button.btn-h38 {
height: 40px
}
.btn-blue {
background-color: #48a7e7;
border-color: #48a7e7;
color: #fff
}
.btn-blue:hover {
background-color: #4196cf
}
a.btn-blue:link,a.btn-blue:visited,a.btn-blue:hover {
color: #fff
}
a.btn-blue:hover {
background-color: #4196cf
}
.btn-blue:hover {
background-color: #4196cf
}
.btn-green {
background-color: #2bc762;
border-color: #2bc762;
color: #fff
}
.btn-green:hover {
background-color: #26ac56
}
a.btn-green:link,a.btn-green:visited,a.btn-green:hover {
color: #fff
}
.btn-white {
background-color: #fff;
border-color: #c7c7c7;
color: #333
}
.btn-white:hover {
background-color: #eee
}
a.btn-white:link,a.btn-white:visited,a.btn-white:hover {
color: #333
}
.btn-blue-n {
background-color: #badef5;
border-color: #badef5;
color: #d4eaf9;
cursor: default
}
.btn-disabled {
border-color: #c6c6c6;
color: #c6c6c6;
cursor: default;
background-color: #fff
}
.ml10 {
margin-left: 10px
}
.ml20 {
margin-left: 20px
}
.mr10 {
margin-right: 10px
}
.mr20 {
margin-right: 20px
}Jquery原始碼
/**[email protected]
*彈出DIV遮罩層(只能彈出頁面中的元素)的模式對話方塊,由開源JS庫jquery.leanModal.min.js改造而來
*使用方式:
(1)必須包括樣式haiwiModal.css
(2)設定Div模式框的初始顯示狀態為隱藏
<div id="modalDiv" ></div>
(3)使用$.openHaiwiModal和$.closeHaiwiModal彈出關閉Div模式框
如: $.openHaiwiModal("modalDiv");
$.closeHaiwiModal("modalDiv");
另 可以設定options自定義引數,如設定點選遮罩自動層關閉彈出層引數
$.openHaiwiModal("modalDiv",{closeClickOverlay:true,width:800,height:600});
*/
$.extend({
openHaiwiModal:function(div_id,options){
var defaults={
top:100, //距離頂部的高度
overlay:0.5, //遮罩度
closeClickOverlay:false, //點選遮罩層是否自動關閉
isDrag:true, //是否可拖動
width:400, //彈出框寬度
height:300 //彈出框高度
};
$("#haiwi-modal-overlay_"+div_id).remove();
var zIndex =10000+$(".haiwi-modal-overlay").length*2;
var overlay=$('<div class="haiwi-modal-overlay" id="haiwi-modal-overlay_'+div_id+'" style="z-index:'+zIndex+'"></div>');
$("body").append(overlay);
defaults=$.extend(defaults,options);
return $("#"+div_id).each(function(){
var o=defaults;
var modal_id="#" + div_id;
var modal_title ="#" + div_id + " .haiwi-modal-title";
var modal_body = "#" + div_id + " .haiwi-modal-body";
var modal_bottom = "#" + div_id + " .haiwi-modal-bottom";
var modal_close = "#" + div_id+" .close-haiwi-modal";
if($(modal_id).outerWidth()< o.width){
$(modal_id).css({"width":o.width});
}
if($(modal_id).outerHeight()<o.height){
$(modal_id).css({"height":o.height});
}
var modal_width=$(modal_id).outerWidth();
var modal_height=$(modal_id).outerHeight();
$("#haiwi-modal-overlay_"+div_id).css({"display":"block",opacity:0});
$("#haiwi-modal-overlay_"+div_id).fadeTo(200,o.overlay);
$(modal_body).css({"overflow-y":"auto"});
$(modal_id).css({"display":"block","position":"fixed","opacity":0,"z-index":zIndex+1,"left":50+"%","margin-left":-(modal_width/2)+"px","top":o.top+"px"});
$(modal_id).fadeTo(200,1);
if(o.isDrag){
//點選標題頭進行拖動對話方塊
var _move=false;//移動標記
var _x= 0,_y=0;
$(modal_title).click(function(){
}).mousedown(function(e){
_move=true;
_x=e.pageX-parseInt($(modal_id).css("left"));
_y=e.pageY-parseInt($(modal_id).css("top"));
});
$(document).mousemove(function(e){
if(_move){
var x=e.pageX-_x;//移動時根據滑鼠位置計算控制元件左上角的絕對位置
x=x<0 ? 0 : x;
var y=e.pageY-_y;
y=y<0 ? 0 : y;
y=y>$(window).height()-20 ? $(window).height()-20 : y;
$(modal_id).css({top:y,left:x});//控制元件新位置
}
}).mouseup(function(){
_move=false;
});
}
if($(modal_id).height() + o.top>$(window).height()){
$(modal_id).css({"top":0});
}
if($(modal_id).height()>$(window).height()){
$(modal_id).css({"height":$(window).height()-20,"top":10});
}
if($(modal_title).length==0){
$(modal_body).css({"top":0});
}
if($(modal_bottom).length==0){
$(modal_body).css({"bottom":0});
}
if(o.closeClickOverlay){
$("#haiwi_overlay").click(function(){
$.closeHaiwiModal(div_id);
});
}
$(modal_close).click(function(){
$.closeHaiwiModal(div_id);
});
});
},
closeHaiwiModal:function(div_id){
$("#haiwi-modal-overlay_"+div_id).remove();
$("#"+div_id).css({"display":"none"});
}
});點選檢視原始碼:原始碼
相關推薦
jquery外掛封裝:彈出div對話方塊
以前封裝了一個Div彈出的jquery外掛, jQuery特效之浮動div模式框,這個外掛封裝的原則追求最簡潔,只負責彈出的行為,不負責樣式。 而這次的封裝是基於上個外掛的封裝進行進一步的封裝,封裝一個完整的浮動div彈出外掛.先看效果圖: 優勢: -
jquery 在指定位置彈出div框並實現從下向上展開效果
http://blog.csdn.net/zdw_wym/article/details/11643229 1、功能要求:頁面上一個div,預設是隱藏起來的,當點選頁面中的a標籤後,讓這個div在a標籤位置顯示該div。2、實現程式碼:$("#aChooseNumber")
實現對gridview刪除行時彈出確認對話方塊的一種簡單方法
首先,在GridView的屬性對框話框中點選“Columns”進入它的“欄位”設計器。接著在“欄位”設計器中選擇以前已加上的那個CommandField“刪除”列,這時在它的屬性列表下會看到一個“將此它段轉換為 TemplateFied”的項,點選將它轉換為TemplateFied列。完後退出該欄位設計器,切
phpstorm IDEA 雙擊Shift鍵會彈出 SearchEverywhere 對話方塊,如何取消這個功能
解決方法:一:Open lib/resources.jar/idea/PlatformActions.xml and remove or comment such line: <action id="SearchEverywhere" class="com.intel
Layui關閉彈出層對話方塊--重新整理父介面
在畢設的開發中,新增使用者、新增許可權等等一些地方需要類似於bootstrap中的模態框。然而開發用的卻是layui 在layui中有彈出層可以實現其中的效果。 但是,一般用的時候都是提交後關閉視窗,重新整理父介面。這裡記錄一下方法 var index = parent.layer.getFrameIn
jsp 頁面中點選刪除按鈕後彈出確認對話方塊
<script type="text/javascript" language="javaScript"> function del(url){ if(confirm("確定要刪除該題目?")){ window.location.href = "delsele
如何在網頁上彈出一個對話方塊顯示一些內容javascript
1.下載並引用js檔案 dialog.js 及其css檔案dialog.css <script language="javascript" type="text/javascript" src="jquery.min.js"></script> &
【Bootstrap】一個在當前網頁彈出的對話方塊,可以關閉,不用跳轉,非彈窗
使用彈窗在網頁中顯示簡訊息還行,雖然不那麼地友好。然而,彈窗對於如同網站服務條款的長資訊就無能為力的了。這是需要使用一個叫模態框modal的東西,並且在模態框裡面嵌入一個多行文字框textarea。 這個東西,如果要手工寫JavaScript程式碼就太難做了,但是使用Boo
JS模態對話方塊彈出(對話方塊嵌入網頁)
<html> <head> <title>JS彈出一個網頁對話方塊,後面全變灰,並不可用。</title> <meta http-equiv="Content-Type" content="text/html; char
Qt彈出標準對話方塊的方法,並警告內容寫中文
‘參考網址: https://blog.csdn.net/zong596568821xp/article/details/78999311 警告: 警告 考慮使用中文: QMessageBox::warning(NULL, QStringLiteral("警告"), QString
iOS開發——ActionSheet的使用與彈出選擇對話方塊
在我們的iOS開發中,常會見到如下介面的需求:。【使用ActionSheet實現】(1)實現程式碼如下:#import "ViewController.h" @interface ViewController ()<UIActionSheetDelegate
如何取消WIN2008下應用報錯後彈出的對話方塊 程式已停止 要求關閉程式
在WIN2003下如果應用報錯後不會有任何提示,我這裡有看門狗會直接將DOWN掉的應用拉起來。但是在WIN2008下偶爾會應用DOWN掉後提示如下的對話方塊,此時看門狗不會去啟動應用,必須要手動點選關閉程式按鈕後看門狗才能把DOWN掉的應用拉起來。這樣就不能做到無人值守了。
MFC 非模態對話方塊彈出的對話方塊閃了一下就消失了
CTestDialog *pTestDlg = new CTestDialog(); pTestDlg->Create(IDD_DIALOG_TEST, this); pTestDlg->ShowWindow(SW_SHOW); ///下面三行錯誤 //
Android彈出圓角對話方塊
Android系統提供的對話方塊,預設是方的,很不美觀,一般我們都是自定義圓角對話方塊。下面看一下圓角對話方塊的簡單試用。 先上效果圖: 很簡單,就是activity上一個按鈕,點選按鈕彈出圓角對話方塊。 下面看程式碼: 最最重要的s
解決Adobe Flash Player彈出安全性對話方塊
第一種方法: 在本地用IE開啟Flash動畫並擊點Flash中的連線時一般都會彈出Adobe Flash Player安全性對話方塊,這是Flash Player的一個安全機制,我們可以點選下圖中的“設定”按鈕來去除這個提示,這樣以後這個彈出視窗就不會再騷擾我們了。
點選按鈕button,彈出一個對話方塊輸入資料
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/
安卓學習筆記(10)-自定義彈出式對話方塊
之前學習彈出式對話方塊的時候,我們可以在AlertDialog中放置我們自己設計的佈局內容,如TextView,EditView,多選框,單選框等等,但是按鈕使用的都是其自帶的PositiveButton和NegativeButton,最多可使用三個按鈕
取消window下應用報錯後彈出的對話方塊程式已停止要求關閉程式對話方塊
在window 7中的程式,當程式有異常時,會彈出一個錯誤對話方塊,並且不手動關閉這個錯誤對話方塊,程式不會完全退出來,如下圖所示: 如果要禁用當程式出現異常時不彈出錯誤對話方塊只需要將以下注冊表
點選網頁上的聯絡我們彈出QQ對話方塊的實現
<a target="_blank" href="http://wpa.qq.com/msgrd?v=1&uin=QQ號碼&site=qq&menu=yes"> <img sr
asp.net ajax 無法彈出alert對話方塊的解決方法
在使用asp.net ajax過程中可能會遇到這樣的問題:就是想用js指令碼輸出一些提示,可是不管是用 Page.RegisterClientScriptBlock還是用 Page.RegisterStartupScript註冊,該死的提示資訊總是不出來。其實不是不出來,只