Ionic控制元件 Button
1.簡介
按鈕是Ionic最重要的CSS元件之一,在移動APP開發中按鈕的使用非常頻繁。在Ionic中,我們無需像傳統html那樣使用input或button標籤來建立一個按鈕。我們可以用任何標籤來建立一個按鈕,只要我們為其指定一個名為button的類,Ionic自帶的CSS將會將其渲染成一個按鈕。
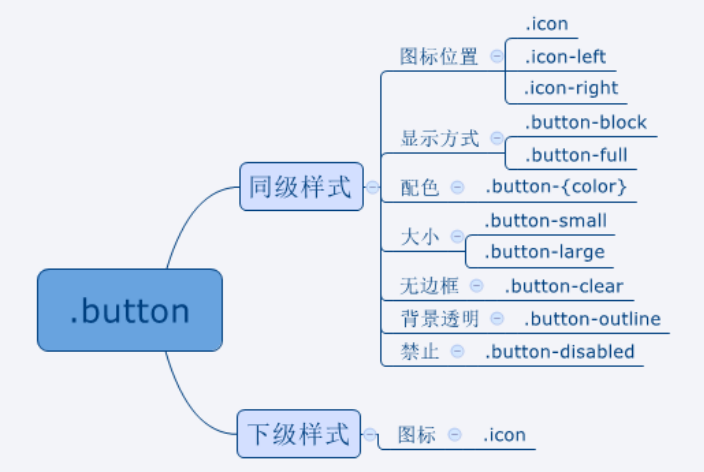
<any class="button">...這裡是button的內容...</any> 不僅如此,Ionic允許我們指定下圖中的類以獲得對應的樣式,使用起來非常方便,我們將一個個介紹。
2.樣式
注意,下面五種樣式可以自由組合,它們分別對應按鈕顯示的不同方面,我們只需要加上對應的類就可以獲得我們想要的顯示方式。
1)配色
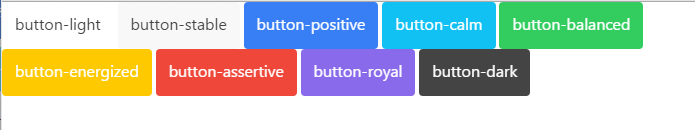
Ionic內建了幾種顏色,包括light,stable,positive,calm,balanced,energized,assertive,royal,dark,我們只需要在定義button的元素加上對應的button-{color}就能使按鈕獲得相應的背景色,前景色也為做相應的修改(除了light和stable為黑色外其他的都為白色)。
<div class="button button-light">button-light</div>
<div class="button button-stable">button-stable</div 2)顯示方式
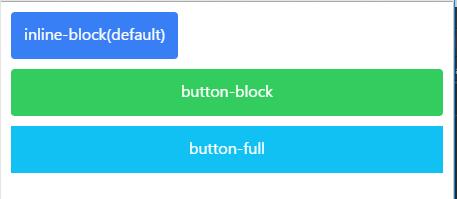
button的預設顯示方式是按照display:inline-block來顯示,寬度是隨著內部文字長度增長的。另外兩種顯示方式都是填滿父元素的寬度,不同的是button-block是圓角邊框。
<div class="padding">
<div class="button button-positive">inline-block(default)</div>
<div class="button button-balanced button-block">button-block</div>
<div class="button button-calm button-full">button-full</div>
</div>
3)大小
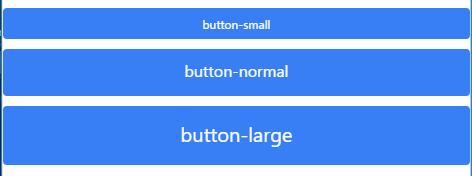
將元素的類指定button-small可以使得按鈕變小,button-large可以使得按鈕變大。
<div class="button button-block button-positive button-small">button-small</div>
<div class="button button-block button-positive button-normal">button-normal</div>
<div class="button button-block button-positive button-large">button-large</div>4)特殊樣式
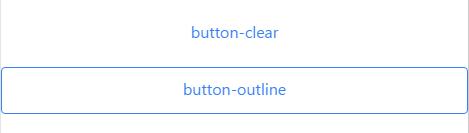
將元素的類指定button-outline可以使得按鈕樣式只顯示線框,button-clear可以使得按鈕不顯示框。
<div class="button button-block button-positive button-clear">button-clear</div>
<div class="button button-block button-positive button-outline">button-outline</div>5)帶圖示
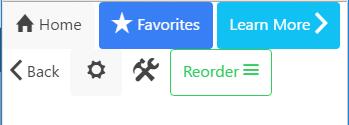
為按鈕元素新增icon類和對應圖示的類名即可指定圖示,我們還可以加上icon-left或icon-right來控制圖示的位置,下面是幾種帶圖示的樣式。
<div class="button icon-left ion-home">Home</div>
<div class="button icon-left ion-star button-positive">Favorites</div>
<div class="button icon-right ion-chevron-right button-calm">Learn More</div>
<div class="button icon-left ion-chevron-left button-clear button-dark">Back</div>
<div class="button icon ion-gear-a"></div>
<div class="button button-icon icon ion-settings"></div>
<div class="button button-outline icon-right ion-navicon button-balanced">Reorder</div>3.按鈕欄
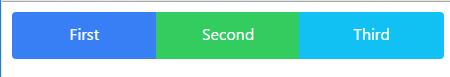
在Ionic中我們可以將一組按鈕連在一起形成一個按鈕欄,各個按鈕平分按鈕欄的寬度,整個按鈕欄是外框圓角。我們只要為這組按鈕指定一個類含有button-bar的父元素即可實現按鈕欄。
<div class="button-bar padding">
<div class="button button-positive">First</div>
<div class="button button-balanced">Second</div>
<div class="button button-calm">Third</div>
</div>4.總結
上面介紹的只是ionic中button的冰山一角而已,在ionic中,button隨著父元素的不同會有著特殊的展示方式,比如在ion-header-bar中,還有許多內建的button指令,如ion-delete-button等等。
而且,上面的按鈕樣式確實豐富多樣,但是可能仍不能滿足我們的要求,那我們就必須回到最原始的方式自己定義我們要的CSS而不是使用Ionic內建的CSS了。