React Native For Android On Windows
阿新 • • 發佈:2019-01-24
今天剛把React Native For Android的Demo執行成功,希望把成功的流程分享出來,讓更多的人收益。
我們來進行配置之前的準備工作(在這裡我預設你們已經安裝好了JAVA環境,如果有同學沒安裝好的,請自行百度咯,炒雞簡單):
JAVA環境是否安裝好的檢測方法:
- 開啟cmd,輸入
java -version,如圖:
即為安裝成功
下面是React Native 的配置步驟:
- 安裝我們大名鼎鼎的nodejs
- 網址:https://nodejs.org/en/,這裡提醒一下,一定要注意一下自己電腦作業系統的位數,我們可以這麼檢視:開啟cmd,輸入
sysyteminfo,然後檢視這個引數,我們應該怎麼做就顯而易見了。
- 下載完成之後當然是按照正常的套路安裝啦。沒啥好說的
- 安裝完成之後,我們可以用
npm -v來檢視一下版本號
- 網址:https://nodejs.org/en/,這裡提醒一下,一定要注意一下自己電腦作業系統的位數,我們可以這麼檢視:開啟cmd,輸入
- 安裝react-native命令列工具
- 官方的安裝方法是:
npm install -g react-native-cli,安裝完成之後,我們就可以進行React-Native的目錄建立了。
- 官方的安裝方法是:
- 現在我們來建立React Native專案
- cd到一個你喜歡的目錄裡,然後開啟cmd,輸入
react-native init yourProjectName,稍等片刻,我們就可以看到nodejs在我們相應的目錄下建立了react工程,那麼現在我們應該怎麼做呢?
- cd到一個你喜歡的目錄裡,然後開啟cmd,輸入
- 執行Packager:
- 來到這個目錄下 yourPath
\node_modules\react-native\packager,然後雙擊或者在cmd裡執行packager.sh這個檔案,下圖為執行成功的截圖:,執行成功之後,我們開啟瀏覽器,輸入:http://localhost:8081/index.android.bundle?platform=android 如果成功訪問,沒有看到任何Error字樣,就代表著我們的Nodejs Server已經成功的開啟了,我們可以run我們的Project到手機上了。
- 來到這個目錄下 yourPath
- Run React Project On The Phone:
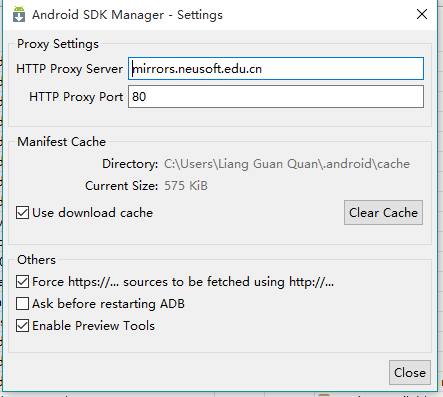
- 因為是第一次執行,所以這裡會涉及到下載東西,我們為了提高效率而設定了proxy,我推薦使用:
- 該設定的都設定完了,我們進入到專案的根目錄下,開啟cmd,輸入指令:
react-native run-android --debug,靜候佳音吧!
- 因為是第一次執行,所以這裡會涉及到下載東西,我們為了提高效率而設定了proxy,我推薦使用: