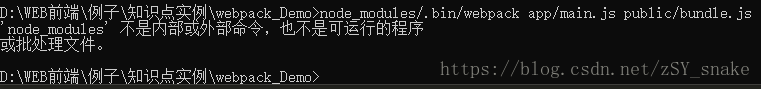
非全域性安裝webpack呼叫相對路徑下webpack報錯:不是內部或外部命令,也不是可執行的程式或批處理檔案。
初學webpack踩坑之路開始。。。。
看官方文件時是上面說不推薦webpack全域性安裝,因此乖乖的採用了非全域性安裝(即安裝於專案之中)至於原因:
不推薦全域性安裝 webpack。這會將你專案中的 webpack 鎖定到指定版本,並且在使用不同的 webpack 版本的專案中,可能會導致構建失敗。
BUT。。。。當採用非全域性安裝通過路徑呼叫webpack時,第一個坑就出現了。。。
路徑名不是內部或外部命令,也不是可執行的程式或批處理檔案。
解決辦法就是:
將路徑中的 ‘/’斜槓全部用 ‘\’反斜槓替代
相關推薦
非全域性安裝webpack呼叫相對路徑下webpack報錯:不是內部或外部命令,也不是可執行的程式或批處理檔案。
初學webpack踩坑之路開始。。。。看官方文件時是上面說不推薦webpack全域性安裝,因此乖乖的採用了非全域性安裝(即安裝於專案之中)至於原因: 不推薦全域性安裝 webpack。這會將你專案中的 webpack 鎖定到指定版本,並且在使用不同的 webpack 版
windows下安裝Anaconda3之後再cmd下出現'activate' 不是內部或外部命令,也不是可執行的程式 或批處理檔案
windows下安裝Anaconda3之後再cmd下出現“ 'activate' 不是內部或外部命令,也不是可執行的程式 或批處理檔案 ”。 輸入conda時也會出現 'conda' 不是內部或外部命令,也不是可執行的程式 或批處理檔案。 經過查詢,發現網上各種錯
CMD下出現 . 點 不是內部或外部命令,也不是可運行的程序 或批處理文件
light alt 技術分享 class src 命令 png roo div 在cmd下鍵入命令,不識別點 >./bin/mysql -u root -p ‘.‘ 不是內部或外部命令,也不是可運行的程序 或批處理文件。 然後把斜杠變成反斜杠就OK了。 完畢!
'webpack-dev-server' 不是內部或外部命令,也不是可運行的程序
解決 dev bsp blog log 再次 裝包 全局 pac 今天新初始的項目遇到這個問題,記錄如下: 1. 這個錯誤與全局安裝webpack-dev-server無關,不必進行全局安裝 2. 原因可能是: npm或yarn安裝包(當前項目),安裝中報錯,例如nod
Vue 項目: npm run dev b報錯 “'webpack-dev-server' 不是內部或外部命令,也不是可運行的程序 或批處理文件。”
output 安裝 modules RR module -i progress his dev 前提: 電腦已經安裝了nodeJS和npm, 項目是直接下載的zip包。 報錯步驟為1:cd /d 目錄; 2. npm ren dev -------> 報錯如下:
Vue項目碰到"‘webpack-dev-server’不是內部或外部命令,也不是可運行的程序或批處理文件"報錯
node fill sta 新建 sso 用戶權限 環境 fonts IT 最近公司裏做vue項目,svn了前端同事的項目代碼,裝好環境,運行項目(安裝步驟隨便百度一下,很詳細),控制臺裏報錯“‘webpack-dev-server’不是內部或外部命令,也不是可運行的程序或
vue中"‘webpack-dev-server’不是內部或外部命令,也不是可運行的程序"的報錯
ext watermark 描述 https 文件 程序 pac 解決辦法 ins 在vue項目中發現了這個報錯 解決辦法將項目裏的“node_modules”文件夾刪除,然後重新運行cnpm installvue中"‘webpack-d
Neo4j安裝事項報錯:powershell命令提示符出現“不是內部或外部命令,也不是可執行的程式或批處理檔案
這些天因為老闆需求,搗鼓下Neo4j,在win7上按照網上的教程安裝,順風順水;但是在伺服器上(winServer2012R2)安裝卻是報錯:powershell命令提示符出現“不是內部或外部命令,也不是可執行的程式或批處理檔案 解決辦法:在環境變數path後新增上powershell的路徑(C
解決:'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式 或批處理檔案。
相信很多人在使用webpack-dev-server時肯定會遇到一些問題(如下圖所示) 我在學習vue框架的時候因為要使用到webpack工具,但這個工具又是基於node,而我對node沒有任何基礎,然後每次出現問題就在網上瘋狂的找啊找,在網上諸如類似這個問題的解答很多
vue-cli 專案執行時報錯處理,'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式,更換電腦執行本地的vue-cli專案報錯處理
在做vue-cli 腳手架搭建專案時,把本地專案拷回自己的電腦上執行報錯,後來經查閱解決, 報錯資訊 'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式 或批處理檔案。 npm ERR! code ELIFECYCLE npm ERR! er
windom 下cmd命令列中出現“powershell”不是內部或外部命令,也不是可執行的程式或批處理檔案問題解決
win+R 輸入sysdm.cpl 開啟系統設定 點選高階-》環境變數 在系統變數中檢視path變數,點選編輯 複製出變數值,檢視是否有%SystemRoot%\system32;%SystemRoot%;%SystemRoot%\System32\Wbem
vue 如何新建一個專案///Vue專案碰到"‘webpack-dev-server’不是內部或外部命令,也不是可執行的程式或批處理檔案"報錯
1:開啟cmd命令列,首先安裝node步驟:https://nodejs.org/en/download/ node官網,選擇跟自己的電腦匹配的版本進行下載,然後一步步的安裝即可,輸入node -v,如果出現版本資訊即表示安裝成功。2:npm包管理器是整合在node
啟動vue專案報錯:'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式
我的操作: 1、先將自己專案中的“node_modules”檔案刪除掉。 2、如果使用的是webstorm工具,可以點選左下角的Terminal,依次輸入命令:npm install、npm run build,最後執行npm run dev後項目成功執行。(如果用的
HEXO安裝(Win7 64 bit ),遇到cmd報錯:'hexo' 不是內部或外部命令,也不是可執行的程式
這個是我在使用Windows安裝hexo這個東西的時候,報的錯,為了這個曾經兩次嘗試安裝這個hexo。但是都是在檢視是否成功安裝了hexo的時候,失敗了。報錯內容就是:'hexo' 不是內部或外部命令,也不是可執行的程式。 哎,我就鬱悶了,咱不用mac電腦,咱還搞不定hex
安裝完MySQL後輸入"net start mysql"後提示"'net'不是內部或外部命令,也不是可執行的程式或批處理檔案"的響應辦法
在Windows平臺下,需要將mysql路徑新增到環境變數中: 1.右鍵點選“我的電腦”-“屬性”-“高階”-“環境變數”-“系統 變數”-雙擊“Path”-將mysql的路徑“D:\wamp\bin\mysql\mysql5.0.51b\bin\ (這裡假設您的MYSQ
利用vue-cli建立新的專案的時候,遇到了'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式 或批處理檔案的報錯
今天在做練習專案的時候,在新建專案的時候遇到了這個'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式或批處理檔案的報錯。 後來發現問題可能是出在了node_modules這個
boost安裝提示 Building Boost.Build engine 'cl' 不是內部或外部命令,也不是可執行的程式 或批處理檔案。
1.按照網上的安裝步驟執行bootstrap失敗:分析原因應該是之前裝過vs2010(可能解除安裝不乾淨),解除安裝後裝了2013,再重新安裝boost,出現上面的問題(電腦是32位的)。2.解決辦法使用vs2013的命令提示工具(雙擊開啟),切換到boost解壓目錄成功生成
win10的cmd下telnet不是內部或外部命令,也不是可執行的程式
在win10下按以下次序: >> windows鍵 >> 設定 >> 應用(解除安裝,預設應用,可選功能) >> (右上角)相關設定 [程式和功能
安裝jdk後,在cmd中輸入“javac”,出現“javac不是內部命令或外部命令,也不是可執行的程式或批處理檔案”的解決方法
安裝jdk後,在cmd中輸入“java -version”,可以正常顯示;但是輸入“javac”,卻出現“javac不是內部命令或外部命令,也不是可執行的程式或批處理檔案”。 安裝下載好的jdk後,它會生成兩個bin目錄。區別:其中一個有javac.exe;另外一個個沒
'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式
報錯圖 一通百度,以為是沒有裝webpack-dev-server,全域性安裝了還是報錯, 後來百度到說是高版本的Bug, 經過排查,發現是 webpack 的新版本的BUG,解決方法就是解除安裝新版本,安裝老版本。 命令如下: npm remove webp