使用CyberMiles Remix來部署你的第一個應用
準備工作
1、Lity或Solidity基礎語法知識
CyberMiles主網完全相容以太坊,在以太坊上執行的智慧合約,理論上可以無縫對接到CyberMiles的主網上。所以在編寫智慧合約前,你需要了解Lity或者Solidity的基礎語法, 檢視solidity官方文件或這個網站:區塊鏈技術,你可以學習一些基礎語法的使用。Lity官方文件:https://www.litylang.org
2、IDE:Remix
每一種語言在有了一系列的程式設計規範以及一個IDE、外加一個優秀的程式設計開發人員將會變得very perfect!而對於我們本系列介紹的Lity或Solidity語言也自然有它的開發的IDE——Remix。CyberMiles在原有Remix的基礎上又進行了相容性改造,使得新的Remix更適應Lity的開發,線上地址:
3、Chrome 及 MetaMask For CMT
智慧合約的開發,離不開與區塊鏈的互動,通過MetaMask For CMT能夠實現與CyberMiles主鏈或測試鏈的連線與呼叫。
MetaMadk For CMT 是Chrome的一款外掛,可以在CyberMiles官網進行下載 ,然後按照說明進行安裝。https://www.cybermiles.io/metamask/?lang=zh-hans
使用Remix編寫簡單智慧合約
1、Remix介面

2、編寫、編譯合約
合約可根據個人喜好在Remix中編寫,或者在本地的編輯器類似sublime中編寫。
我們編寫一個簡單的合約,對屬性name和age進行存取。
pragma lity ^1.2.4;
contract ContractTest{
string name;
uint age;
function setInfo(string _name, uint _age) public {
name = _name;
age = _age;
}
function getInfo() public constant returns (string, uint){
return (name, age);
}
}
將合約內容複製進Remix,點選右側Start to complile,如果下方沒有報錯,說明編譯通過。
如果你想通過web3js進行部署,可以點選ABI和Bytecode按鈕,獲取需要的資料。
點選Detail按鈕,可以獲得更多詳細資訊

3、MetaMask For CMT 簡單使用
部署合約前,我們簡單介紹一下MetaMask的使用,在安裝完成後,chrome瀏覽器右上方就會出現相應的外掛logo

點選logo,將彈出操作介面,本次我們選擇CMT Test Network測試網路進行。

新建賬戶中沒有CMT餘額,我們點選BUY按鈕,進入介面後再點選TESTNET TEST FAUCET按鈕,可以去申請一些測試用的CMT。
(注意:如果本地還安裝了原版的MetaMask,為了不影響下面的操作,請前往Chrome擴充套件程式管理中,禁用原版MetaMask)
4、部署合約
合約編譯通過之後,我們就要將合約部署到鏈上。
點選右側的run,進入部署控制介面

-
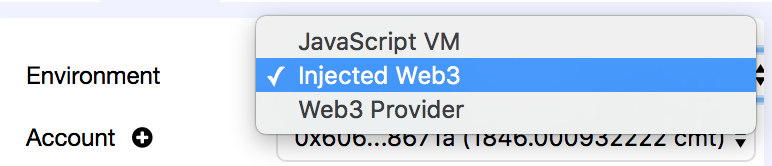
Enviroment:
這裡有三種選擇

JavaScript VM:合約部署到執行在瀏覽器記憶體中的虛擬網路,頁面重新整理的話資料將會被重置,並沒有真正部署到任何鏈上。它會提供 5 個虛擬帳戶每個有 100 CMT,可以隨便選一個帳戶,適用於本地除錯。
Injected Web3:我們需要啟動上一步的MetaMask For CMT,並建立一個賬號。Remix會連線到MetaMask所選擇的鏈上。
Web3 Provider:可以通過改選項,配置引數,使Remix連線到我們本地的私鏈或者其他鏈。 -
Account:對應鏈上的賬號
-
Gas Limit:設定交易需要的gas費用,一般使用預設值無需修改
-
Value:如果一項對合約的操作需要轉cmt,則需要在這裡設定cmt的數量
接下來我們執行部署操作
- 登入MetaMask For CMT,選擇測試鏈,並申請一些測試CMT(詳見第三步簡單使用)
- Enviroment我們選擇Injected Web3
- 點選部署按鈕,彈出MetaMask確認框(如果沒有彈出,可以手動點選外掛logo),點選SUBMIT

- 等待交易被打包確認,成功後將會出現我們的部署好的合約,點選黑色小三角可以展開合約,可以看到就是我們在合約中定義的方法。

- 左邊的控制檯,我們也可以展開交易資訊,檢視此次交易的狀態、transaction hash、gas費等等

測試合約功能
合約部署成功了,我們來測試一下合約的功能
1、設定name和age
在合約下方的setInfo輸入框中填寫 “Li Lei”,18(注意:字串要寫引號,不然會報錯),點選setInfo按鈕,然後在MetaMask中submit該筆transaction,等待一會成功後,控制檯將返回結果資料

2、你也可以點選setInfo輸入框右側的下拉三角,直接填寫兩個欄位,這裡字串可以不需要引號
3、設定name和age成功後,我們來呼叫一下getInfo方法:
我們設定的內容就調用出來了。因為我們的查詢操作不改變合約的狀態,所以在呼叫getInfo方法的時候,不需要在MetaMask進行確認。
