IOS 動畫設計(5)——用緩動函式實現物理動畫效果
1. 緩動函式簡介
(1) 緩動函式的動畫效果是建立在 CALayer 層級的關鍵幀動畫基礎之上的;
(2) 緩動函式是一系列模擬物理效果(如拋物線)方程式的統稱,用以計算給定兩點之間的插值(即兩點間插入的關鍵幀);
(3) 兩點之間插的值越多,效果越好,但是會耗費更多的效能;
(4) 瞭解了緩動函式的原理對設計出自己想要的動畫效果有很大幫助。
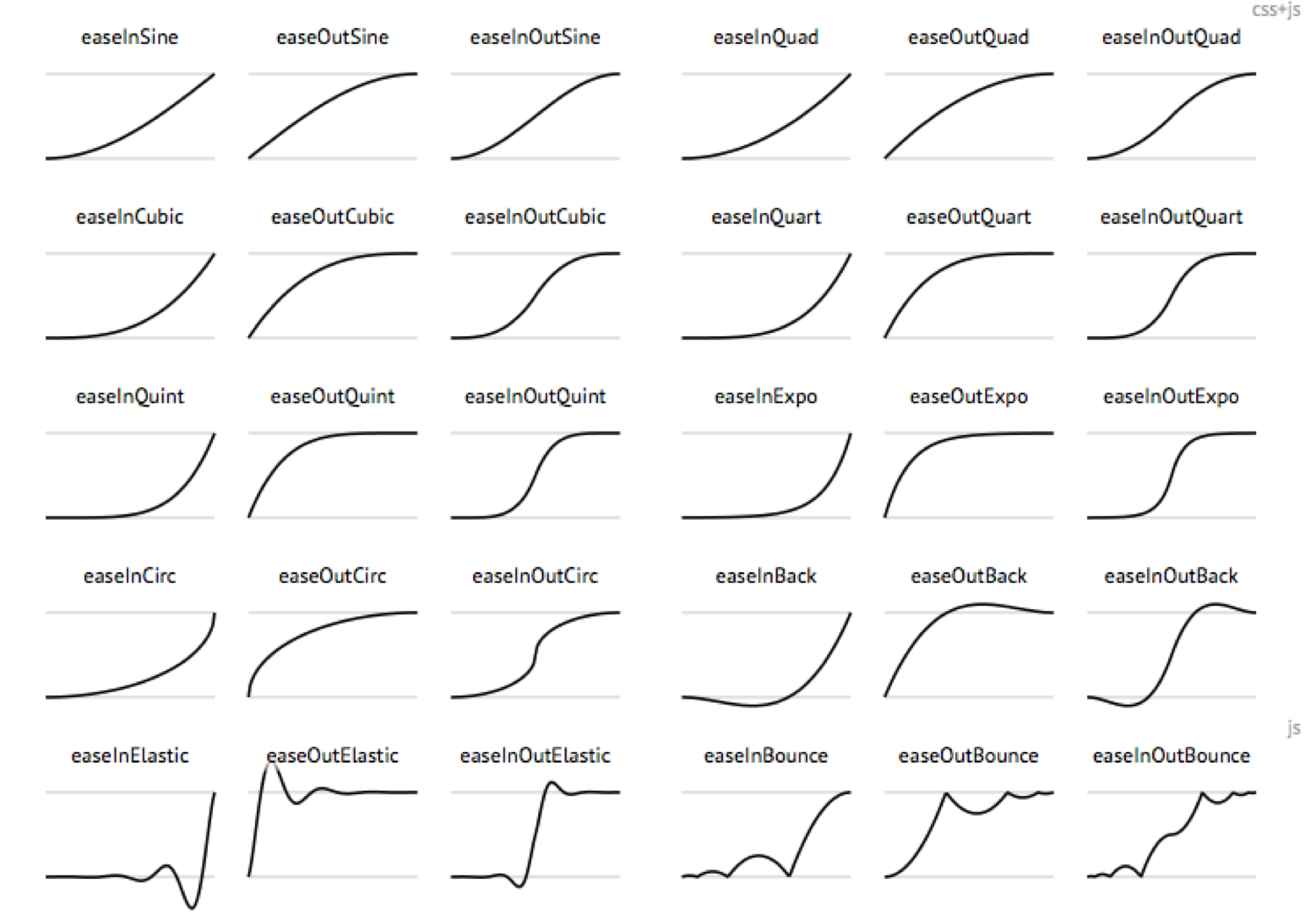
常用的緩動函式種類如下圖所示,可根據需求自行選擇:
關於 In、Out、InOut 的說明:
ease ***in***:加速度緩動; ease ***out***:減速度緩動; ease ***InOut***:先加速度至50%,再減速度完成動畫。
方法介紹:
Quad:二次方緩動
Cubic:三次方緩動
Quart:四次方緩動
Quint:五次方緩動
Sine:正弦曲線緩動
Expo:指數曲線緩動
Circ:圓形曲線的緩動
Elastic:指數衰減的正弦曲線緩動
Back:超過範圍的三次方緩動
Bounce:指數衰減的反彈緩動
2. 緩動函式與關鍵幀動畫的聯絡
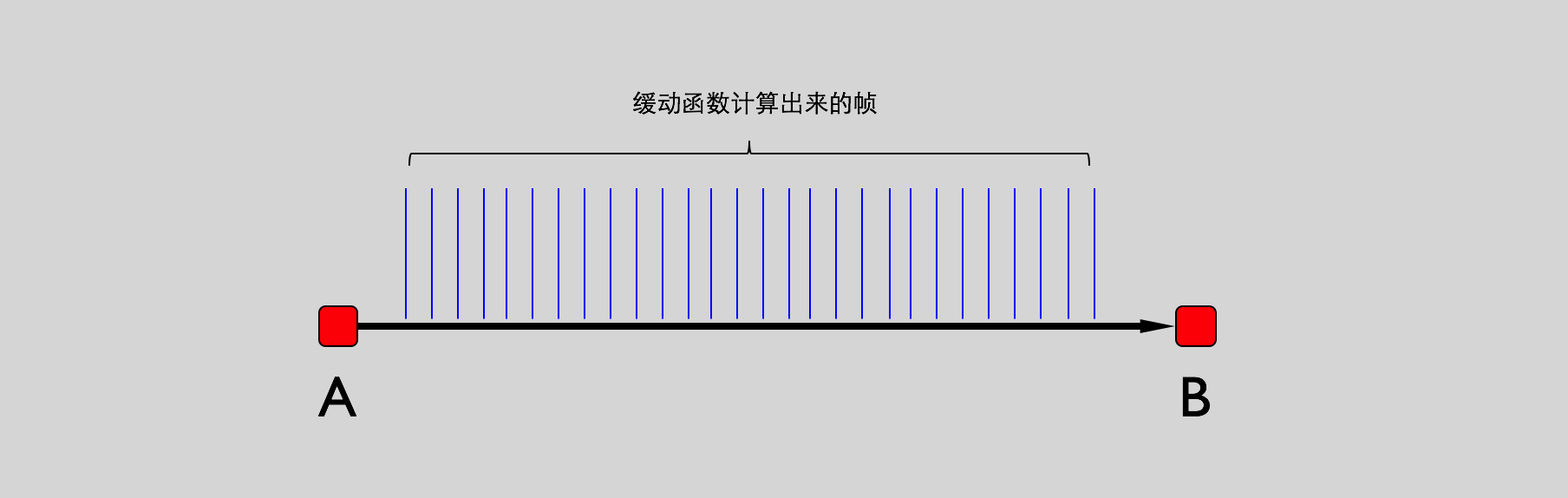
(1) 關鍵幀動畫需要提供很多的幀來完善動畫效果;
(2) 關鍵幀動畫的幀可以通過一定的數學計算來提供需要的幀數;
(3) 關鍵幀動畫只需要提供起始點,結束點,就可以通過緩動函式來計算中間“缺失”的幀;
(4) 緩動函式可以指定計算出多少幀;
(5) 幀數越多,動畫越流暢,但同時耗費更多的GPU效能。
3. 用緩動函式模擬物理動畫
3.1 基本動畫
基本動畫部分比較簡單, 但能實現的動畫效果也很侷限,使用方法大致為:
(1) 建立原始 UI 或者畫面;
(2) 建立 CABasicAnimation 例項, 並設定; keypart/duration/fromValue/toValue ;
(3) 設定動畫最終停留的位置;
(4) 將配置好的動畫新增到 layer 層中;
舉個例子,實現一個圓形從上往下移動,例項程式碼如下:
//設定原始畫面
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0 3.2 關鍵幀動畫
其實跟基本動畫差不多, 只是能設定多個動畫路徑 使用方法也類似, 大致為:
- 建立原始 UI 或者畫面;
- 建立 CAKeyframeAnimation 例項, 並設定keypart/duration/values 相比基本動畫只能設定開始和結束點, 關鍵幀動畫能新增多個動畫路徑點;
- 設定動畫最終停留的位置;
- 將配置好的動畫新增到layer層中。
舉個例子,實現一個紅色圓球左右晃動往下墜落,例項程式碼如下:
//設定原始畫面
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
showView.layer.masksToBounds = YES;
showView.layer.cornerRadius = 50.f;
showView.layer.backgroundColor = [UIColor redColor].CGColor;
[self.view addSubview:showView];
//建立關鍵幀動畫
CAKeyframeAnimation *keyFrameAnimation = [CAKeyframeAnimation animation];
//設定動畫屬性
keyFrameAnimation.keyPath = @"position";
keyFrameAnimation.duration = 4.0f;
keyFrameAnimation.values = @[[NSValue valueWithCGPoint:showView.center],
[NSValue valueWithCGPoint:CGPointMake(100, 100)],
[NSValue valueWithCGPoint:CGPointMake(50, 150)],
[NSValue valueWithCGPoint:CGPointMake(200, 200)]];
//設定動畫結束位置
showView.center = CGPointMake(200, 200);
//新增動畫到layer層
[showView.layer addAnimation:keyFrameAnimation forKey:nil];3.3 用緩動函式配合關鍵幀動畫實現比較複雜的物理性動畫
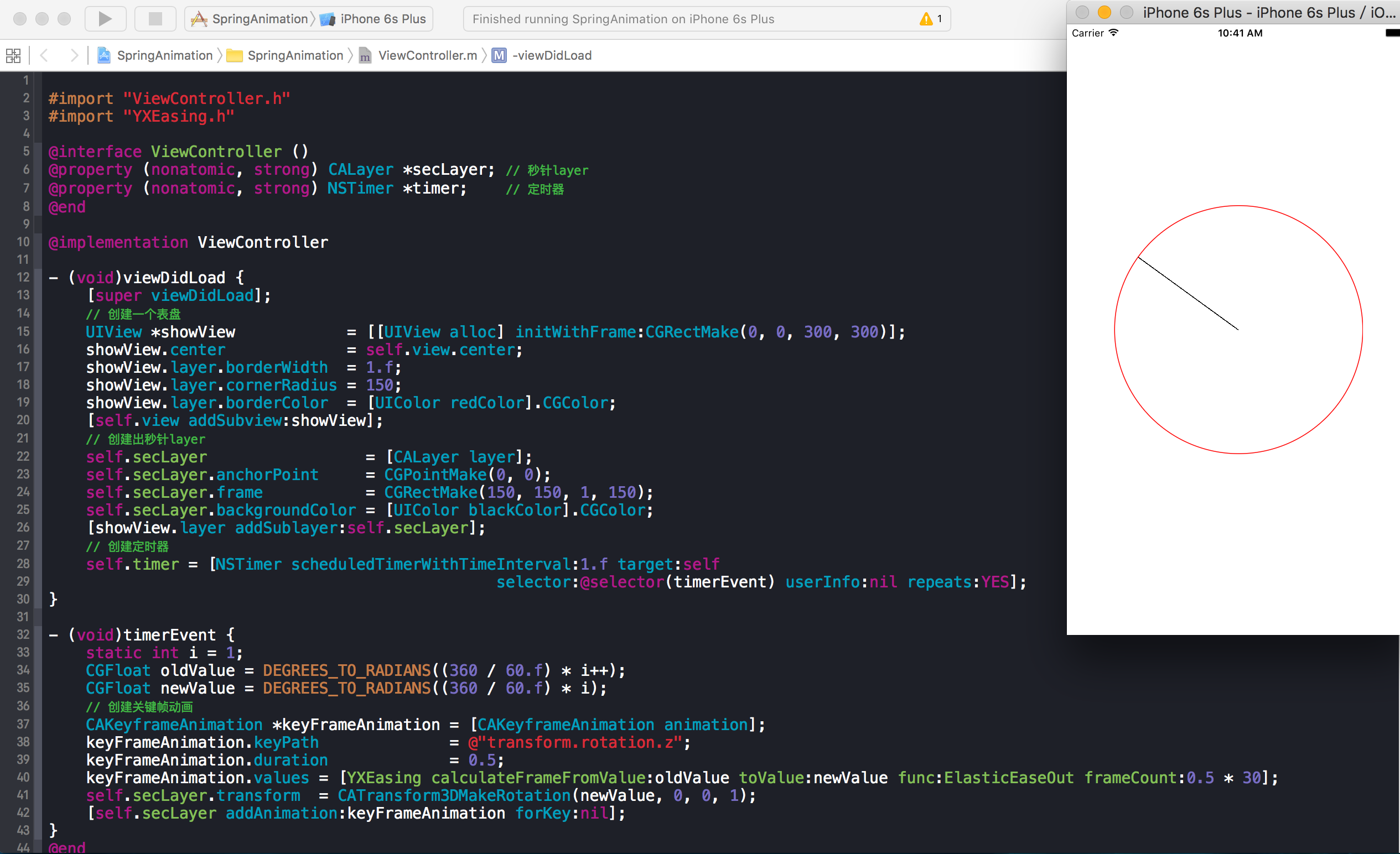
(1)實現彈簧效果(時鐘秒針振動的彈簧效果)

相應原始碼(包括緩動函式庫)可在 擺動時鐘原始碼下載 處下載。
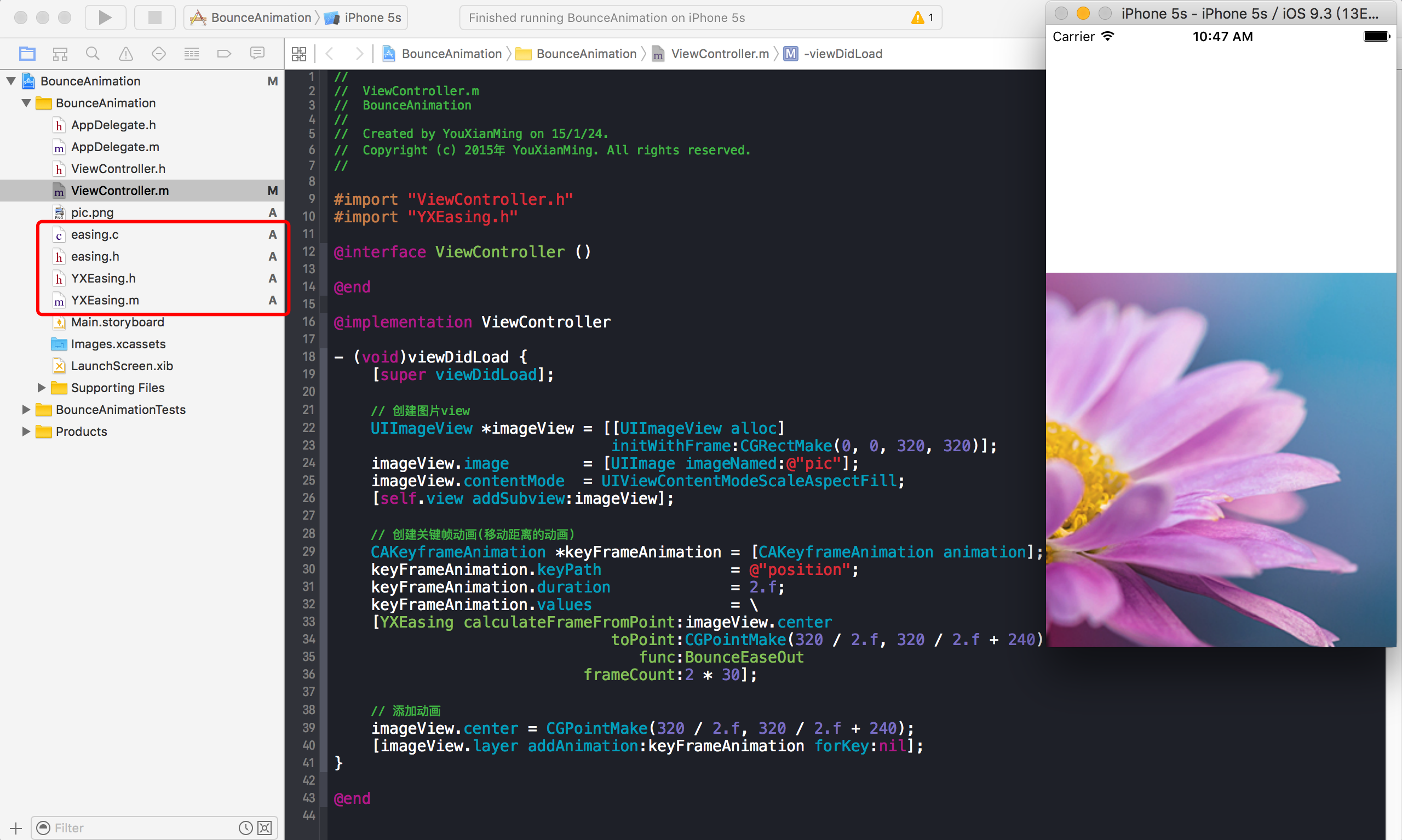
(2)實現碰撞效果(指定圖片往下的碰撞效果)
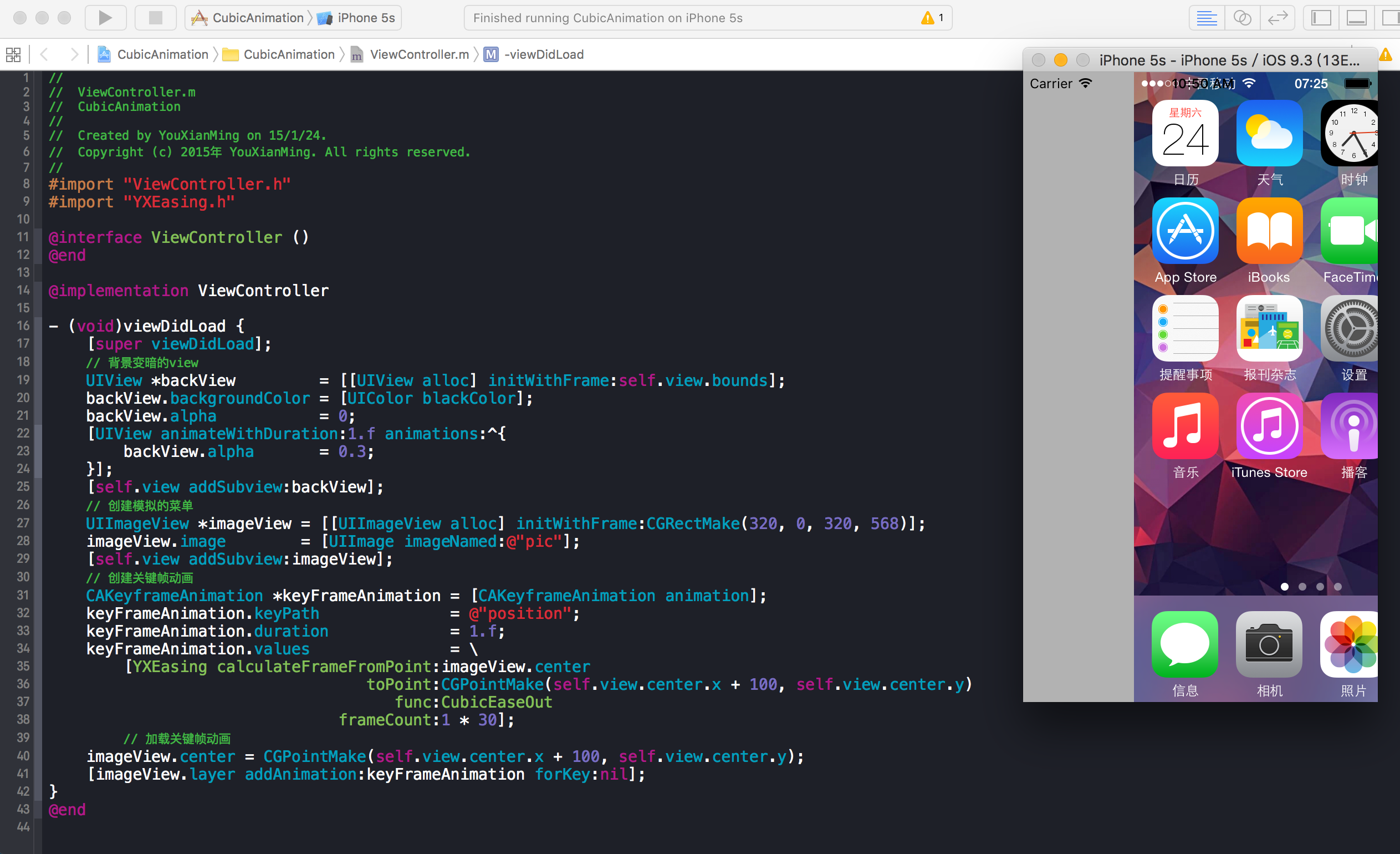
(3)實現衰減效果(螢幕向左滑動的背景衰減效果)