微信小程式設計weui框架
阿新 • • 發佈:2019-01-24
第一步:需要把下載的內容copy到專案中,主要是dist目錄下的style目錄下的weui.wxss檔案。
第二步:在全域性的app.wxss檔案中引用 , 注意目錄是相對路徑
- @import "style/weui.wxss";
第三步:加class樣式
- <viewclass="page">
- <viewclass="page__bd">
- <!--用name 定義模版-->
- <templatename="msgTemp">
- <!--
-
1. scaleToFill : 圖片全部填充顯示,可能導致變形 預設
- 2. aspectFit : 圖片全部顯示,以最長邊為準
- 3. aspectFill : 圖片全部顯示,以最短邊為準
- 4. widthFix : 寬不變,全部顯示圖片
- -->
- <viewclass="weui-panel__bd">
-
<navigatorurl="../detail/detail?id={{id}}"class="weui-media-box weui-media-box_appmsg"hover-class="weui-cell_active">
- <viewclass="weui-media-box__hd weui-media-box__hd_in-appmsg">
- <imageclass="weui-media-box__thumb"src="{{src}}"style="width: 60px; height: 60px;"/>
- </view>
-
<viewclass="weui-media-box__bd weui-media-box__bd_in-appmsg">
- <viewclass="weui-media-box__title">{{title}}</view>
- <viewclass="weui-media-box__desc">{{time}}</view>
- </view>
- </navigator>
- </view>
- </template>
- <viewclass="weui-panel weui-panel_access">
- <viewclass="weui-panel__hd">文章列表</view>
- <viewwx:for-items="{{msgList}}"wx:key="{{item.id}}">
- <viewclass="kind-list__item">
- <!--用is 使用模版-->
- <templateis="msgTemp"data="{{...item}}"/>
- </view>
- </view>
- <viewclass="weui-panel__ft">
- <viewclass="weui-cell weui-cell_access weui-cell_link">
- <viewclass="weui-cell__bd">檢視更多</view>
- <viewclass="weui-cell__ft weui-cell__ft_in-access"></view>
- </view>
- </view>
- </view>
- </view>
- <viewclass="page__ft">
- </view>
- </view>
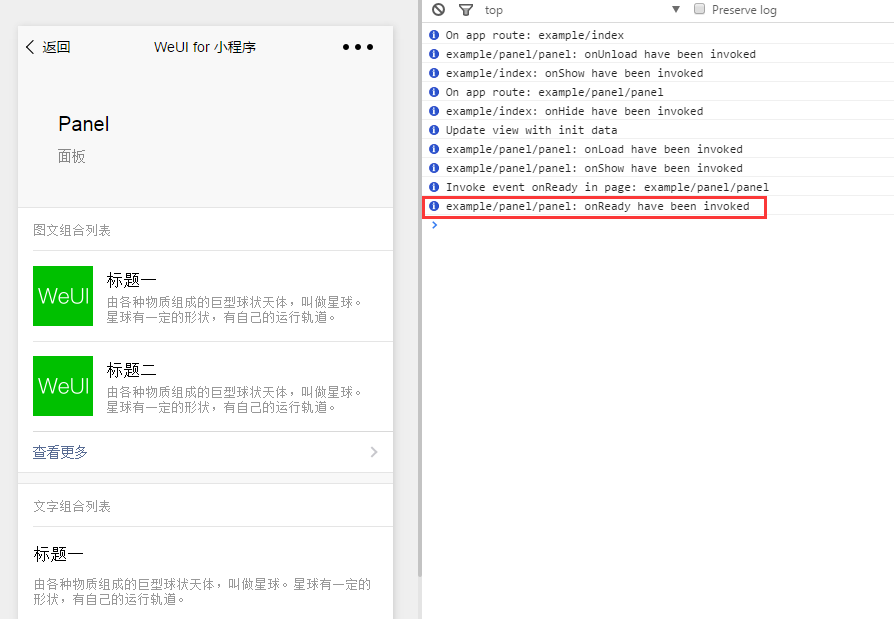
這個步驟很關鍵,怎麼找到合適的文件呢?weui-wxss是沒有文件的,但是它有例子。在下載的內容中,dist目錄下的example目錄下全部都是例子。我們需要做的是將dist目錄匯入IDE中,然後找到合適的UI。
如圖所示,找到合適的頁面,然後通過紅色框的路徑找到對應的wxml檔案,把需要的部分copy出來,再結合自己的要求修改。
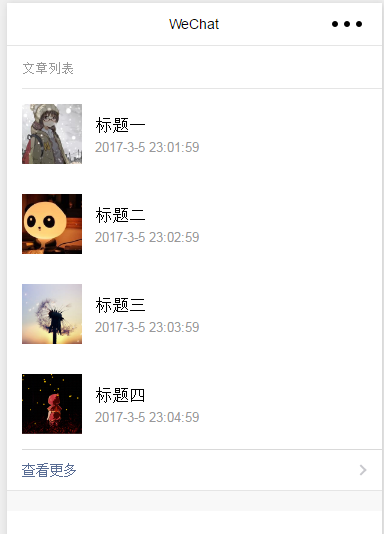
文章列表效果圖:
注意點:
1.copy出來的程式碼,勢必會打亂原來程式碼的結構,這時不能心急,慢慢修改。畢竟這些class的命名是比較長的。