【筆記】Select2 三級聯動
阿新 • • 發佈:2019-01-24
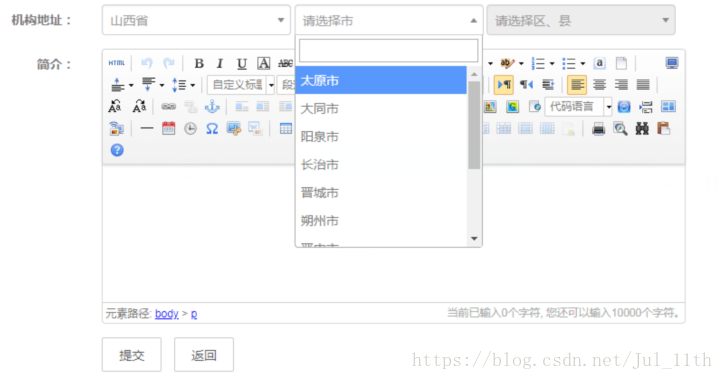
- 效果圖
- 外掛

- jsp頁面
<link rel="stylesheet" type="text/css" href="static/plugins/Select2-v4.0.5/css/select2.min.css">
<style type="text/css">
.js-example-basic-single{
min-width: 180px;
}
.select2-container .select2-selection--single{
height:34px;
border: 1px solid #ccc - controller層
@GetMapping("/edit")
public String toEdit(Model model) {
List<Select2Results> regionList = RegionSrv.queryRegionList("1", null);
String provinceData = JsonUtils.toFastJson(regionList);
model.addAttribute("provinceData", provinceData);
return "blc_organ_edit";
}ajax獲取下級列表的controller
@GetMapping("/list")
@ResponseBody
public List<Select2Results> list(String level, String parentId) {
return RegionSrv.queryRegionList(level, parentId);
}- mapper.xml
<select id="selectRegionList" resultType="com.snsoft.common.util.Select2Results">
SELECT ID,NAME TEXT FROM
<if test="level == 1">
REGION_PROVINCE
</if>
<if test="level == 2">
REGION_CITY WHERE PROVINCE_ID =#{parentId}
</if>
<if test="level == 3">
REGION_DISTRICT WHERE CITY_ID =#{parentId}
</if>
</select>- select2資料封裝實體
/**
* select2 資料封裝工具類
*
* @Author : liuzy
* @Date : 2018/07/25 08:40
*/
public class Select2Results implements Serializable {
private static final long serialVersionUID = -686788093782502884L;
private String id;
private String text;
private Boolean selected;
private Boolean disabled;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Boolean getSelected() {
return selected;
}
public void setSelected(Boolean selected) {
this.selected = selected;
}
public Boolean getDisabled() {
return disabled;
}
public void setDisabled(Boolean disabled) {
this.disabled = disabled;
}
/**
* 輸出json串
* @Author : liuzy
* @Date : 2018/07/25 08:43
*/
@Override
public String toString() {
return JSON.toJSONString(this);
}
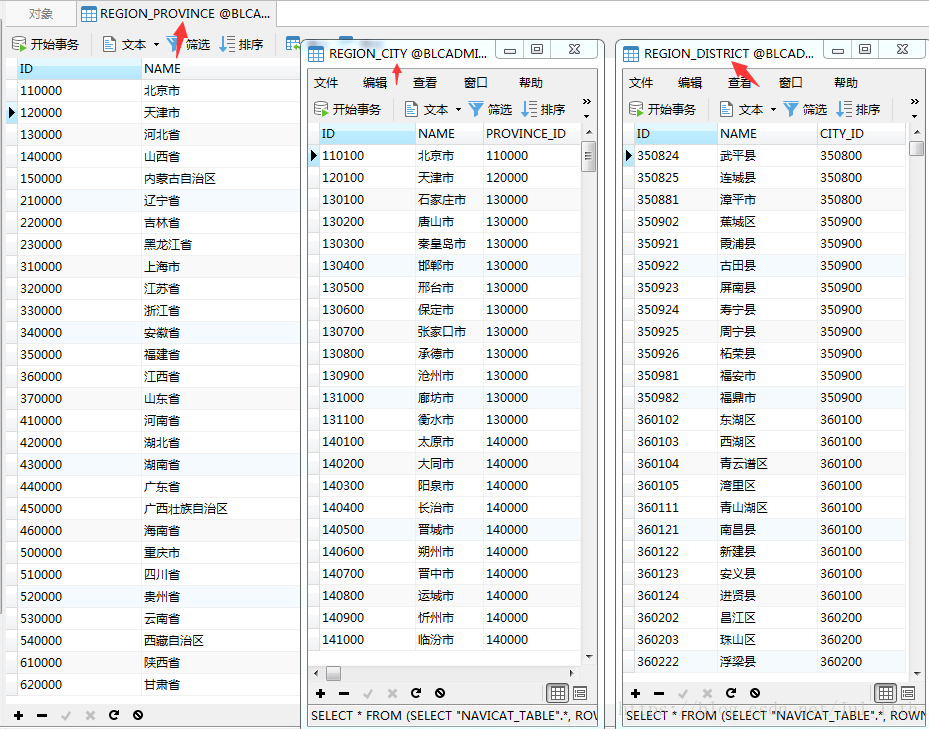
}* SQL

(據說:行政區劃程式碼更新了2018-6-30,我用的舊的,所以就不上傳sql檔案了)